Introduction
Paypal frontend site is a payment based project. This project is a clone of the real papal website. Paypal project is just a front-end side. No backend functionality is included.
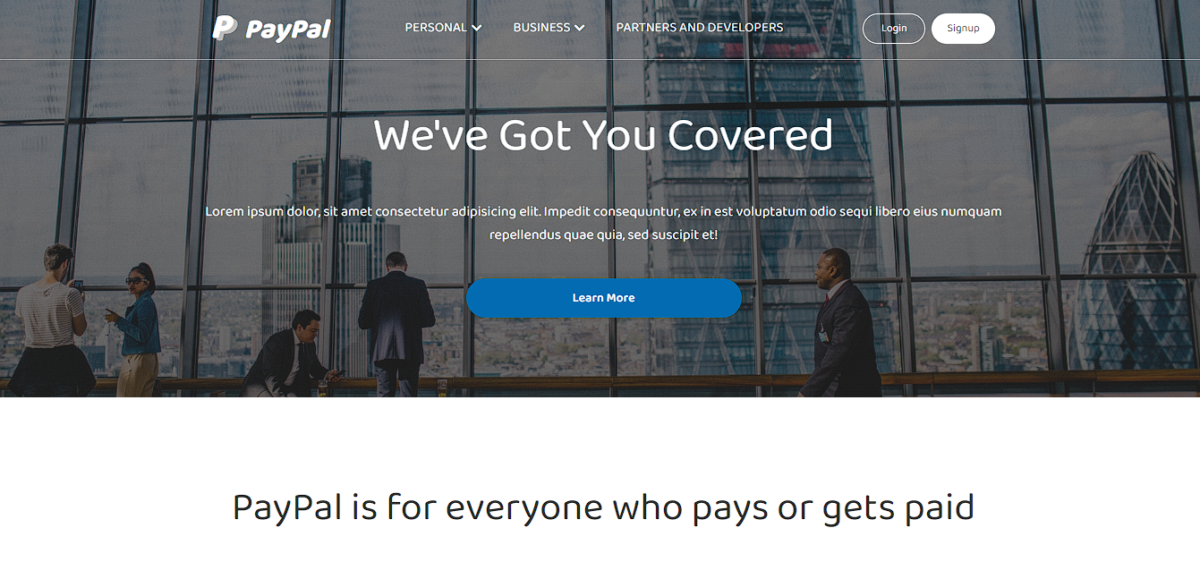
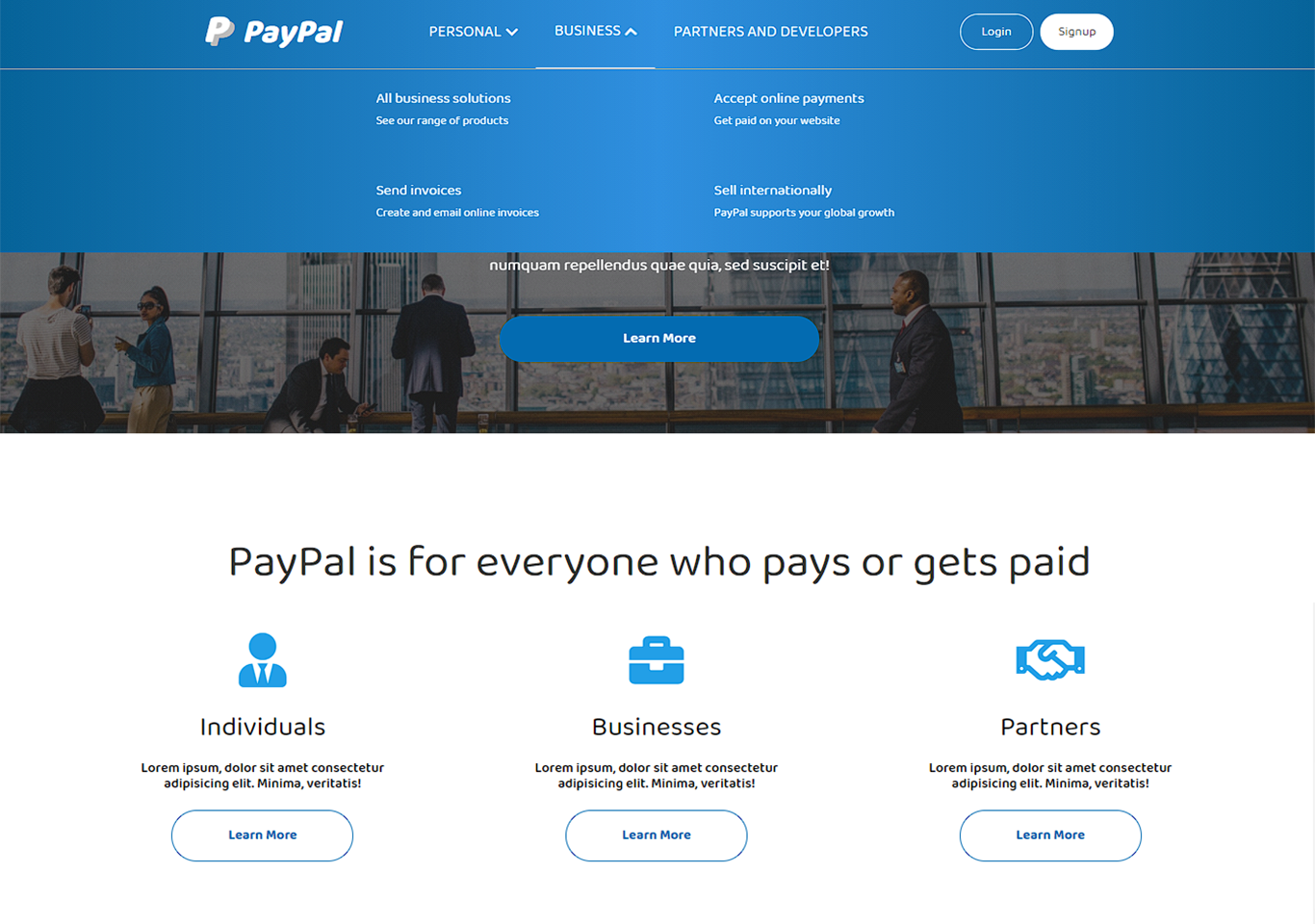
Paypal frontend site project is coded in HTML5, CSS3, and JavaScript. It is a one-page site with a responsive design. The project is responsive from small to large device. The project has the same design as the real website. The project has a dropdown navigation bar with blue background. On the right side of navbar there is login and sign up buttons. The login button takes you to login page and signup button takes you to sign up page.
The signup page has two options with radio button for choosing whether you are an individual or organization. There is a large header image and some text, buttons on it. When you scroll you will see further information. Some dummy text, button, and icons are used. When you scroll down you will see further tips as in a real website. The footer part includes a footer menu and some copyright text. There have some language options also.

Building the project
Paypal frontend site project is coded in HTML5, CSS, and JavaScript. HTML is used for placing the elements in the browser. CSS is for styling the HTML content. This project is using advance CSS. We are using google font for using the font. Media query is used in CSS to make the project responsive.
Paypal frontend site has a good user-friendly interface. We are using same fonts, images, icons as in the real website to give it a real look. It is an intermediate-level frontend project. Make sure you execute this project using a live server. If you want to learn about this project check this udemy link. Download the project and get experienced by yourself.
How to use this project?
- Download the project.
- Extract the zip file & get the folder.
- Set up an editor or IDE. (vs code, sublime text, atom)
- Open the project folder on the editor.
- Launch the project in the browser.(chrome, firefox)
- Use the project.
- Enjoy & Share.
Click the button below to get the source code of this project.



Wow wonderful blog layout How long have you been blogging for you make blogging look easy The overall look of your site is great as well as the content