Introduction
Travel frontend site is a travel based project. It is simple and responsive. This project is a representation of a travel agency website. It provides travel-related features.
Travel frontend site is using Materialize design framework. The project is built using HTML5, CSS3, JavaScript, and material design framework. This project uses material fonts, CSS, and js. i.e. materialize.min.css and materialize.min.js. It is a simple project and responsiveness with various devices. This is a one-page site. Travel project is easy to use, customize and implement. In this project, you will get to see a pop-up side menu bar. Side menu appears according to the decrement of the page. This project lacks backend programming.
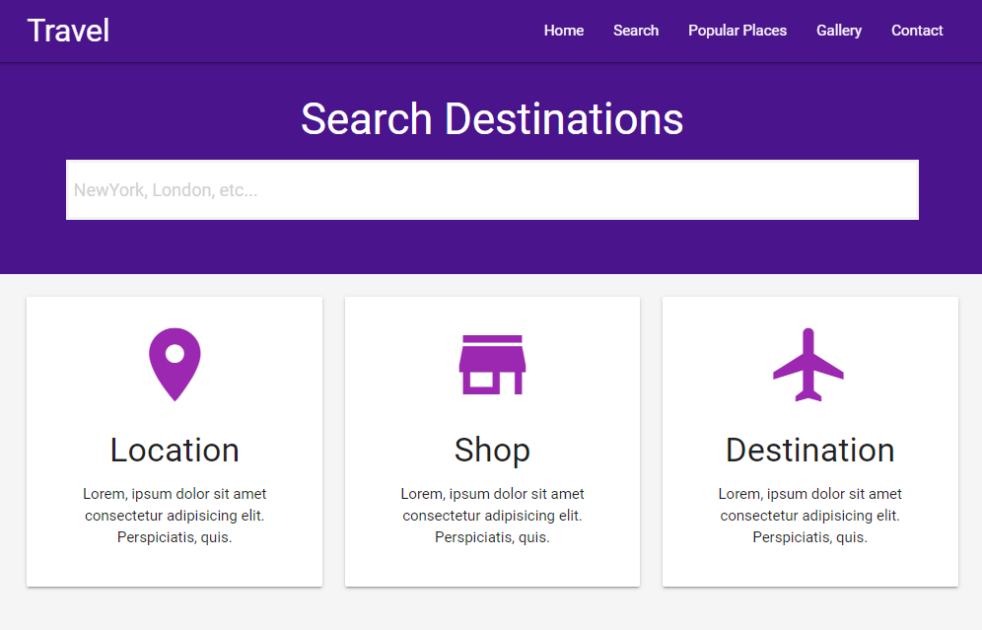
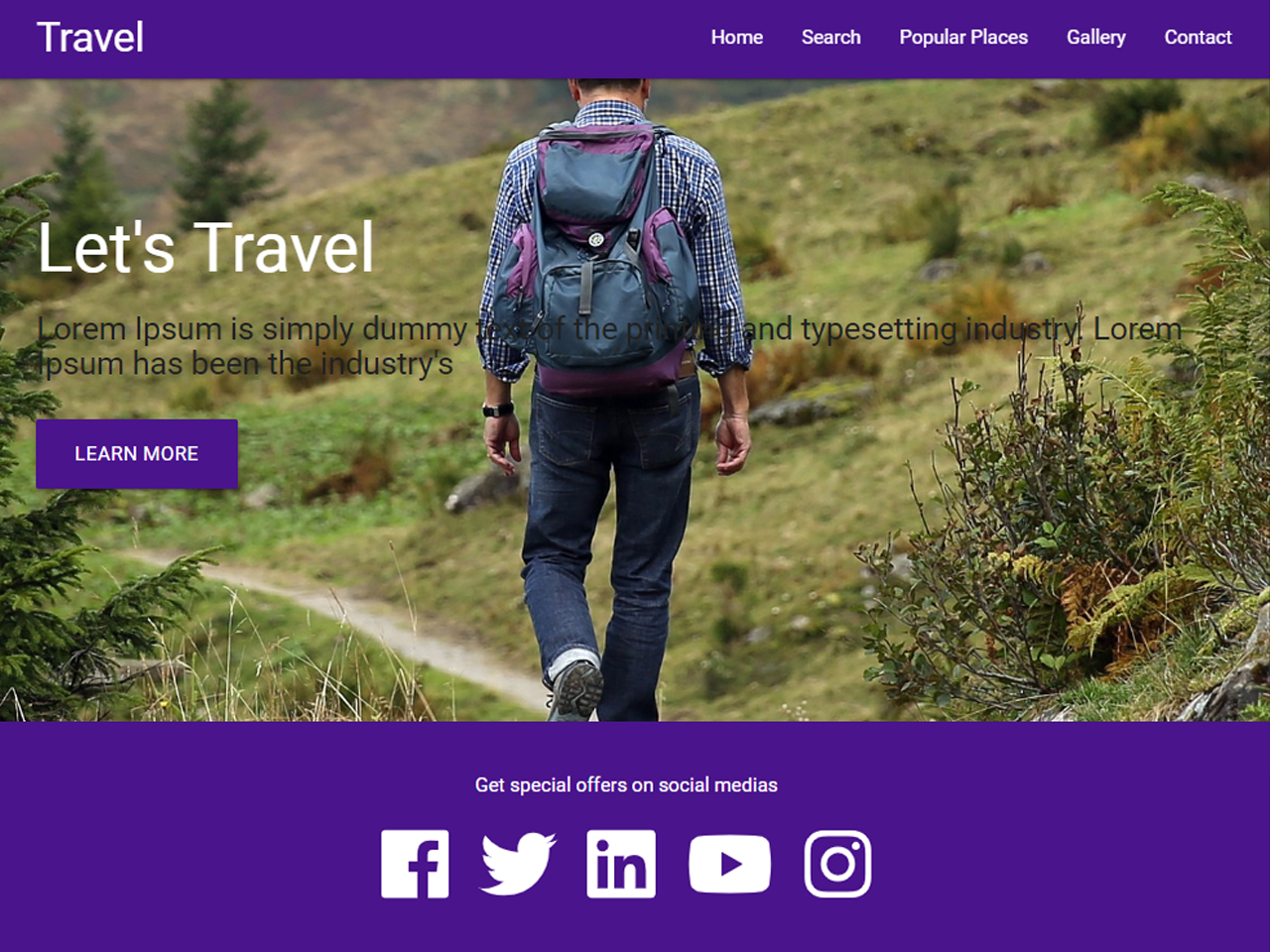
Functionality in this project may not work. The project has a navigation bar which is actually a menu bar. The navbar scroll by the component. Navbar includes home, search, popular places, gallery, and contact menus. This menu scrolls automatically to the respected sections. The header section has a slider with captions and buttons. The caption slides from different directions. There is a search option below the slider. The search option is an autocomplete search box.

Building travel project
If you type some letters it automatically tries to match with respected words. Travel site provides most popular places to the customer for advance booking. Below popular place section there are some font-awesome social icons. As the travel agencies use different social media for their advertisement. This project includes gallery option. The gallery has different photos. These images use a material box components.
The images will automatically be zoomed out when clicked. The images use a link from the Unsplash website. This website offers free images with no copyright. Below the gallery option, there is a contact section. The contact section has a contact form and contact information. The footer section includes some copyright text. The project is very useful and unique. It will be very useful for beginners and front-end developers. Download the source code of this project and use it by yourself.
How to use the project?
- Download the project.
- Get the code.
- Set up an editor or IDE. (vs code, sublime text, atom)
- Open the project folder on the editor.
- Launch the project in the browser. (chrome, firefox)
- Use the project.
- Enjoy!
Click the button below to get the source code of this project.



Wow wonderful blog layout How long have you been blogging for you make blogging look easy The overall look of your site is great as well as the content