Introduction
JavaScript is a scripting programming language. We can say JavaScript as client-side, interpreted and server-side programming language. Js for creating and controlling dynamic websites. language.
JavaScript was founded by Brendan Eich in 1995. Javascript is the third layer of web technologies. The inspiration behind the js is java. It allows you to implement complex features and actions in your webpages. Js provides js libraries that provide functional attributes in webpages. It is the backbone of the web. This program is able to execute on servers and browsers. Js is platform-independent. Js is very secure. It works with Html and CSS. Js has exception handling. This means it is easy to find the error.
JavaScript is not java. As it gets upgraded, it becomes a fully independent language. It has its own features called ECMA Script. ECMA Script has its different versions. You must get familiar with HTML, CSS to use Js. A scripting language tells the computer applications what to do. Js is unique. It has full integration with HTML and CSS. Js is better in memory management. Angular, Vue, Ember, Metor, Node, Polymer, Aurelia, Mithril, Backbone..etc are some frameworks of Js. It provides proper backend programming.
JavaScript framework is an application framework. The coders can change the functionality of the code and use them for their personal accessibility. One of the features of js is that it often stores values in variables. Client-side js has many APIs available. Javascript provides its own APIs which is Application Programming Interface. APIs are used for providing an interface between user and client. It is often used for saving and retrieving the data from the server. The client posts some information. And the user gets the available information.
Features of JavaScript
- Object based scripting programming language.
- Client-side technology and exception handelling.
- DOM Manipulation.
- Validating User’s input.
- Handels Date and time.
- Platform independent.
- Browser Compatible.
- User friendly and inbuilt functions.
Simple JavaScript Code

Ways of adding js to your page
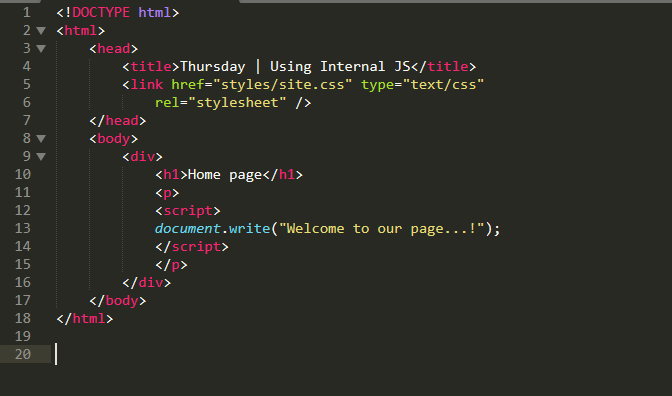
Internal Script
Internal scripts are directly added inside the Html source code.

External Script
In the external script, the code is written separately. The link of that separate script is added to the Html page.

Js Requirements
- Code editors like Atom, Brackets, Webstorm, Sublime-text..etc are required.
- Browsers like Google Chrome, Mozilla firefox..etc. are required.
- If you want to use frameworks you can simple download it.


