Introduction
Random image feed project provides us a bunch of random images. It is coded in HTML5, CSS3 & JavaScript. It is easy to use, understand and implement.
A random image feed in JavaScript is a great technique to keep your website feeling fresh and exciting every time a visitor loads it. Instead of displaying the same static photos, you can randomly select images from a collection to give your material a dynamic and ever-changing appearance.
This strategy is commonly utilized in photo galleries, portfolio websites, meme generators, product demonstrations, and innovative landing pages to keep consumers interested and delighted. Implementing a random picture feed increases user engagement and encourages users to spend more time browsing your site.
Random image feed project is a simple web-based project. The idea is straightforward: you save a list of images in an array or from an API, and JavaScript selects and displays them at random. We are using the Unsplash website to get the random image and display it to the users. The image size has been specified as 300×300.
Each page load or refresh can reveal a new combination, making the experience unique. This is especially useful when you have a vast image bank, as it prevents your images from becoming repetitive. We are building a simple app that displays random images. The project is easy to use.
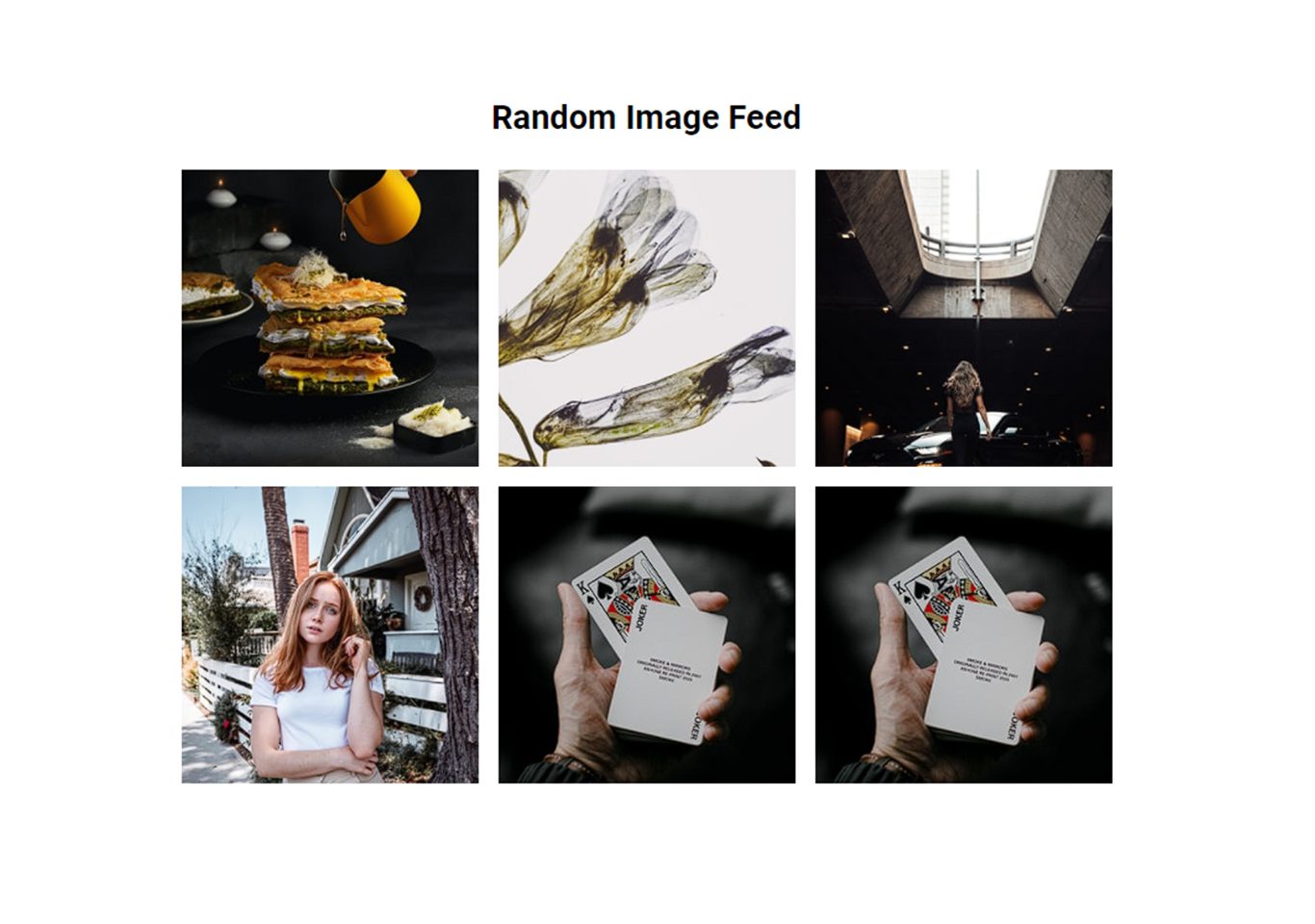
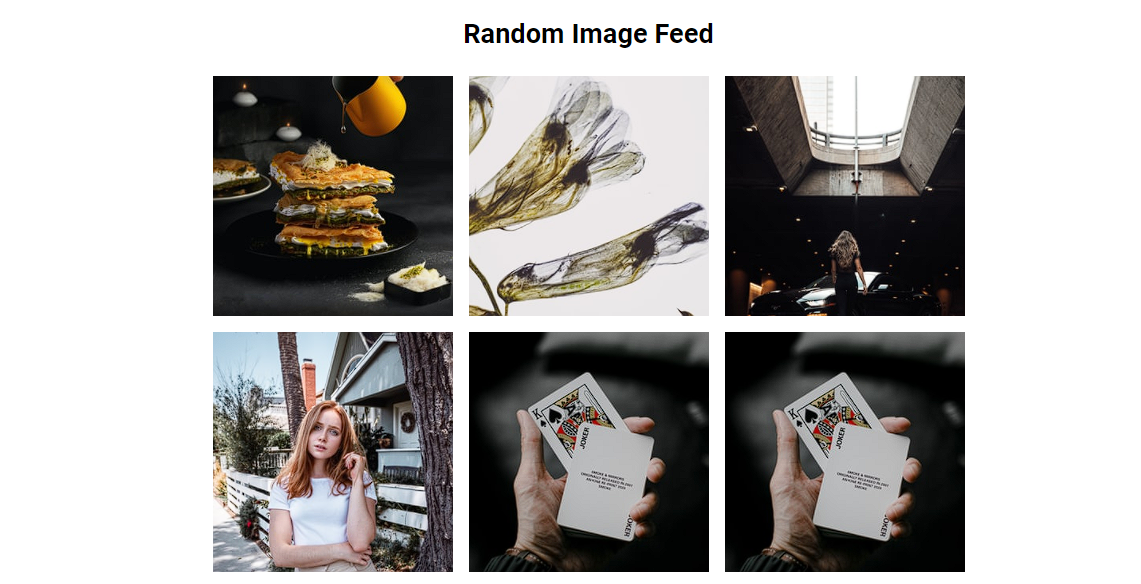
Random image feed is a beginner-level project. You will learn to display images via a browser without an API. We are using JavaScript programming to fetch the data from API. You can customize the size of the image. Whenever you refresh the browser you will see different images every time. Have a look at the screenshot below.

Building the project
HTML5, CSS3, and JavaScript are used to build this project. HTML is used for placing elements on the browser. CSS is used for styling the HTML content. CSS styles the layout of how the image appears on the browser.
JavaScript is for making the functionality of the project. The automatic generation of the random image is made using JavaScript code. We are using google fonts in this project. This project executes without error. Download the project and get experienced by yourself.
How to use this random image feed project?
- Download the project.
- Extract the zip file & get the folder.
- Set up an editor or IDE. (vs code, sublime text, atom)
- Open the project folder on the editor.
- Launch the program in the browser. (Google Chrome, Mozilla Firefox)
- See the random image generated.
- Enjoy & Share.
Click the button below to get the source code for this project.