Introduction
Music app project is a web-based site. It is a front-end project. The music app project is coded in Bootstrap, Jquery, HTML5, CSS3, and JavaScript.
Music app project is a web app. It is easy to use and implement. This project will be useful for singers and musicians. People can use this website sharing their music online. Some js and css libraries are also used. It has a user friendly interface with awesome animation. It supports high quality images. Also it is responsive from small to large devices.
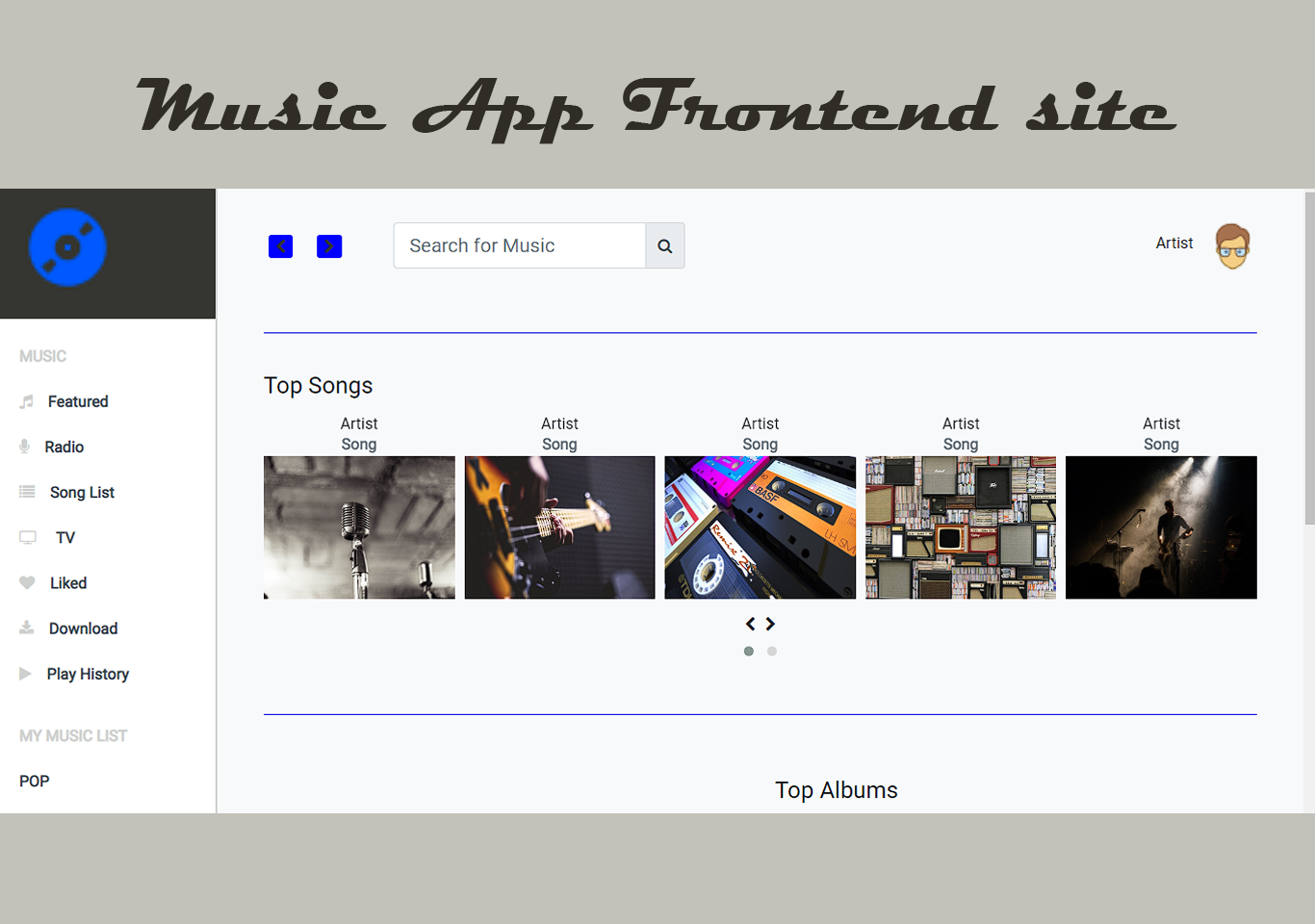
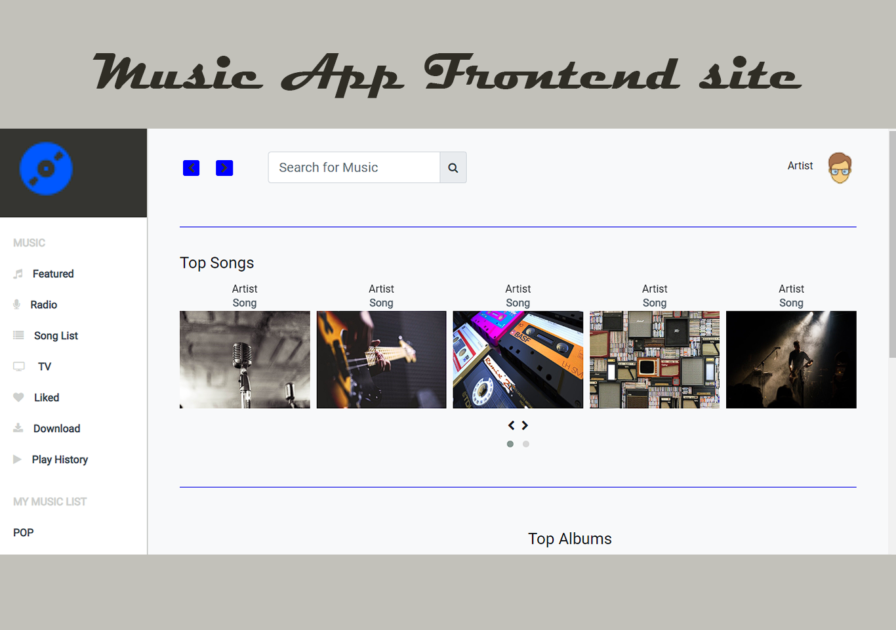
The project layout is similar to other music websites. It has a menu item on the left side. The working or post area is in middle and right side. It has many menu items included with a logo and button. On the top you can see search bar and icon. A profile avatar on the left corner. You can see some screenshots below.

There are some arrow buttons for next and previous pages. Below the horizontal line or search bar, you can see collection of top songs. Owl carousel JavaScript library has been implemented. There are different images on top song section. They have some zoom in css animation effect on hover. When you take out hover the image slowly zooms out. You can use mouse to move the image section from left to right.
Also you can simple use button for auto scroll from left to right. On the bottom part you can see some table as top pics. This table shows song, album, band and time of music. The right side has a image slider with hover effect. Overall the project is very useful for beginners. Download the project and use the code by yourself.
How to use this music project?
- Download the project.
- Extract the source code foler.
- Open the folder in an editor. (atom, vscode, sublime text)
- Launch the index.html page on the browser. (chrome, firefox)
- Use the project.
- Enjoy and share.
Click the button below to get the source code for this project.