Introduction
Light and dark mode is a web based JavaScript project. The app is useful for changing the dark theme from light theme.
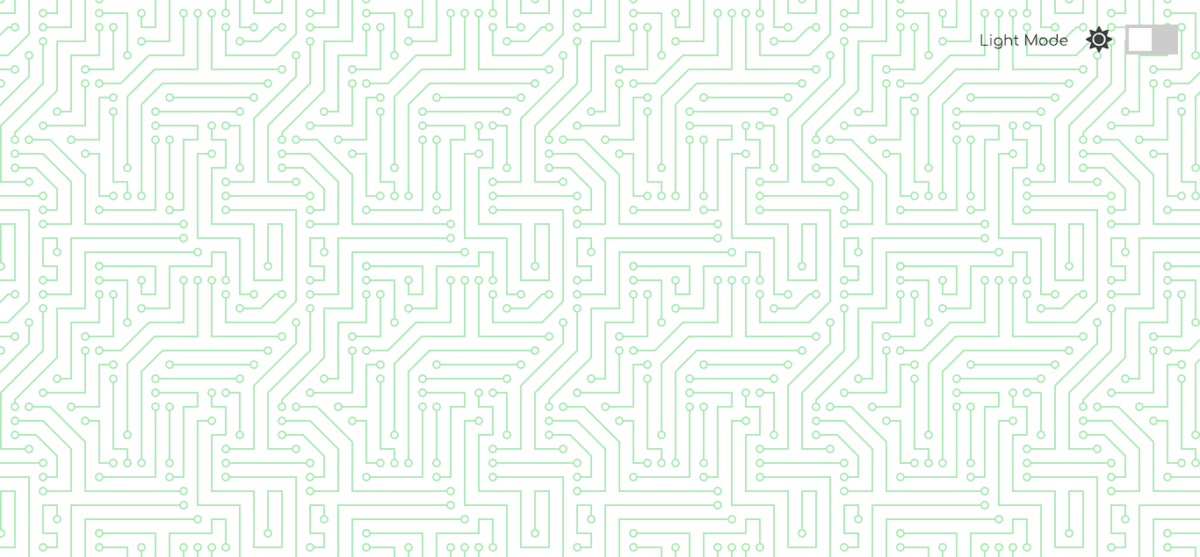
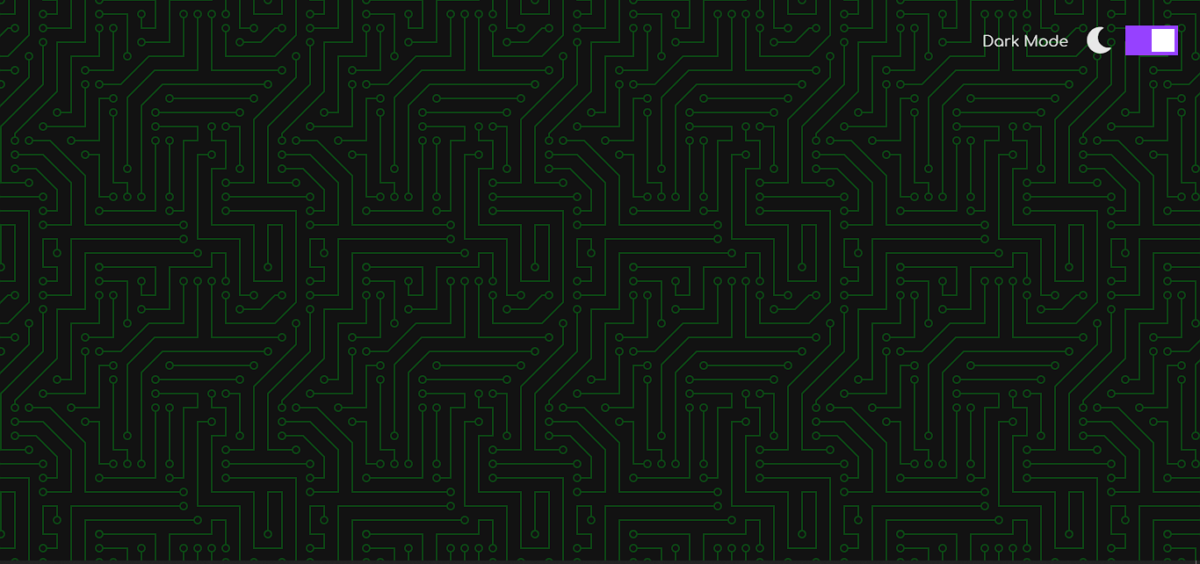
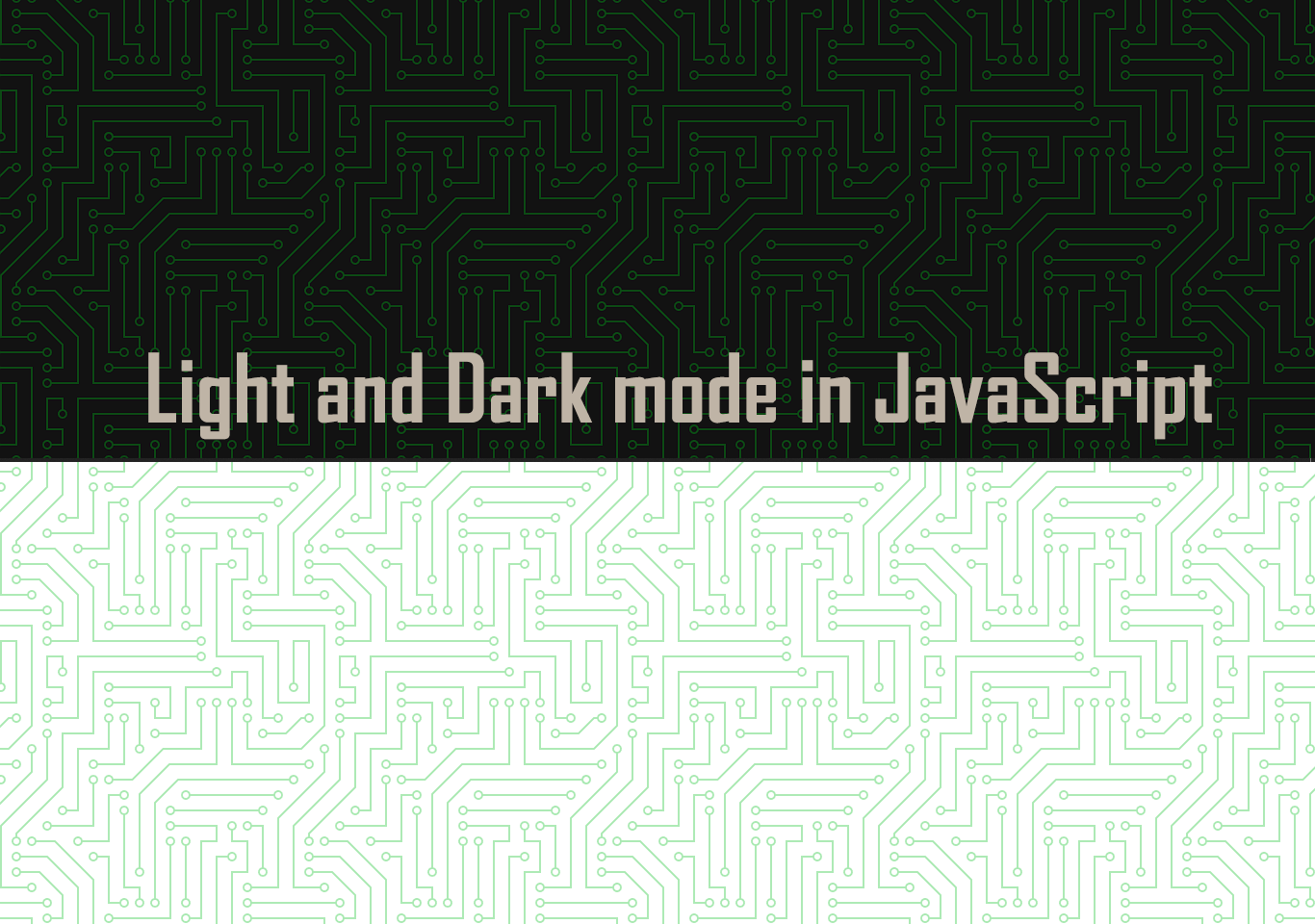
Light and dark mode is coded in HTML, CSS, and JavaScript. The project is responsive from small to large device. The project has a simple layout with patterns on it. We are using hero patterns. The background images have a basic circuit pattern. On the top right corner, you can see a toggle button.
When you click the button the screen will go dark and also when you click again the screen will be bright. The top right corner you will see some icons and text with the toggle button, that will change when the toggle button is pressed. See the screenshots of light and dark mode below.

Building the project
Programming language like HTML, CSS, js is used for building this project. HTML is used for making the layout of the project and adding the text. CSS is used in styling the html element. We are using google fonts. JavaScript is used for making it functional. We are applying DRY (Don’t repeat yourself) principal by using functions and making our code simple and clear.
JavaScript is used for changing the theme from light to dark. We are using on click event listener for toggle button that changes the theme. The project works correctly without error. We are using hero patterns for our background. It is an intermediate-level project. Download the project and get experienced by yourself.

How to use this light and dark project?
- Download and extract the zip file.
- Set up an editor or IDE. (vscode, atom, sublime)
- Open the project folder on the editor.
- Launch the project in the browser. (chrome, firefox)
- Use the project.
- Enjoy & Share.
Click the button below to get the source code for this light and dark mode project.



Mitolyn I just like the helpful information you provide in your articles