Introduction
Fruit ninja is a fruit slicing game project. While playing you must hover a mouse over the image to slice it. It is easy to use and implement.
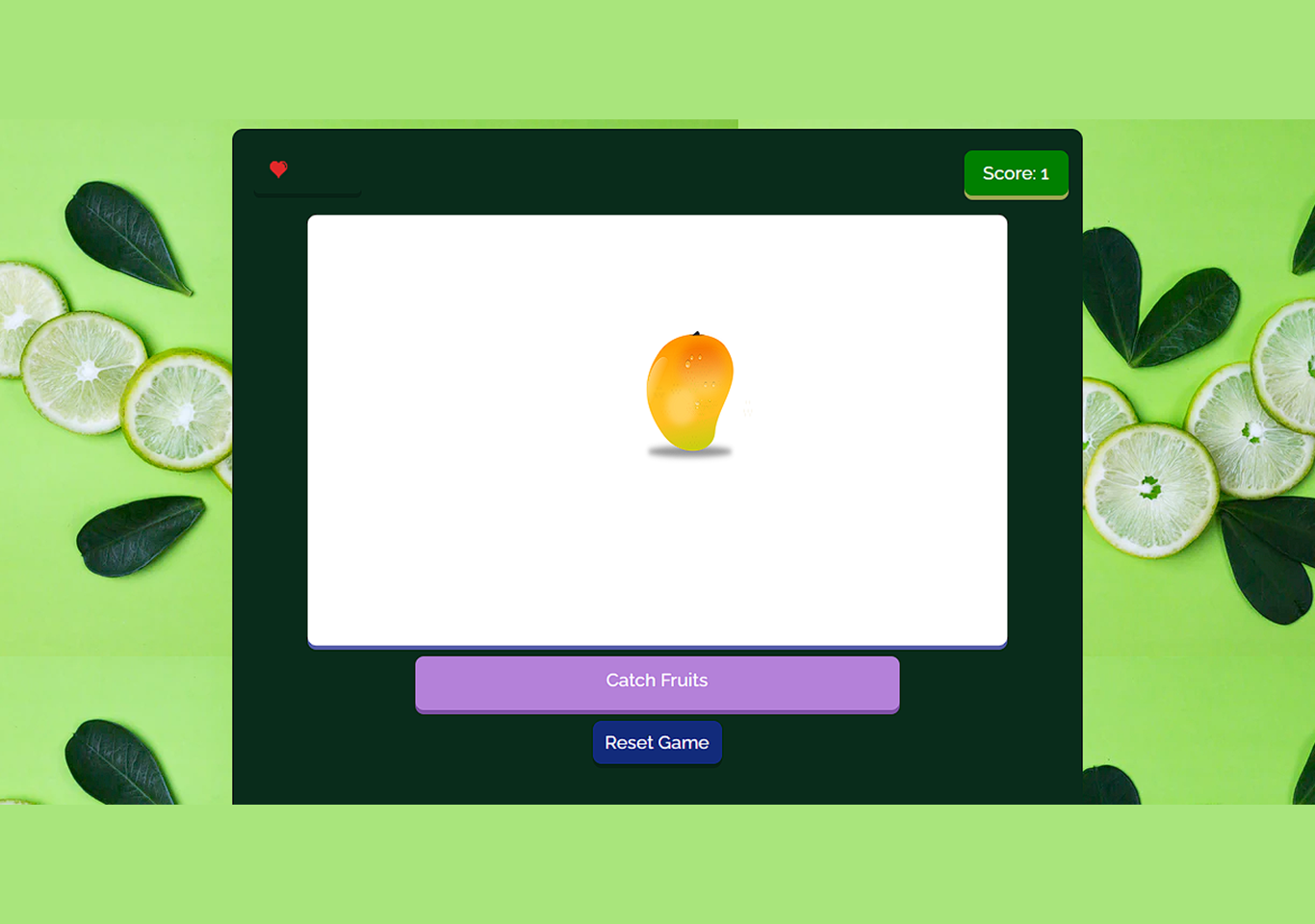
Fruit ninja is a web based game project. It is coded in HTML5, CSS3, JQuery, and JavaScript. The project is responsive from small to large device. The project has a simple layout with a background images and some containers. The huge container includes the game area, trials, score, instructions and start button.
When you click the start button the game starts and the fruits start to fall from the top. You must hover over the fruit to slice them. The more you slice, your score will increase. If you miss a single fruit your trials will be deducted. You will get three trials. The fruits fall slower or faster automatically. See the screenshots below.

Building the fruit ninja project
Programming language like html, css, jquery, and js is used in building this game project. HTML is used for placing items on browser and css for styling them. The functional part is made using Jquery and JavaScript. We are using google font for using the font. The slicing the fruit part is made using JavaSript.
The overall layout of the fruit ninja is designed in CSS. It has a good user-friendly interface. You can see your live score increasing. The project works correctly without error. It is an intermediate-level project. Make sure you execute this project using live server. Download the project and get experienced by yourself.
How to use this project?
- Download the project.
- Extract the zip file & get the folder.
- Set up an editor or IDE. (vs code, sublime text, atom)
- Open the project folder on the editor.
- Launch the project in the browser. (chrome, firefox)
- Slice the fruit.
- Enjoy & Share.
Click the button below to get the source code for this fruit ninja game project.