Introduction
Jump and run project is an HTML game-based project. It is coded in HTML5, CSS3 and JavaScript. The project is using an HTML5 phaser framework.
Phaser is useful for developing 2d games for web and desktop. It is an open-source framework for fast game development. Phaser is a HTML5 framework. Jump and run project is easy to use and implement. This project jump & run is using html, sprites image, JavaScript etc. You will require a local server to execute this project.
Such as XAMP, WAMP, MAMP and others, choose what you prefer. The concept of this game is reaching top escaping obstacles. You can use keyboard keys for making jump, run, left and right. Download the project code and put it in local server before you could use it. You can see some screen shots below.


Jump and run game features
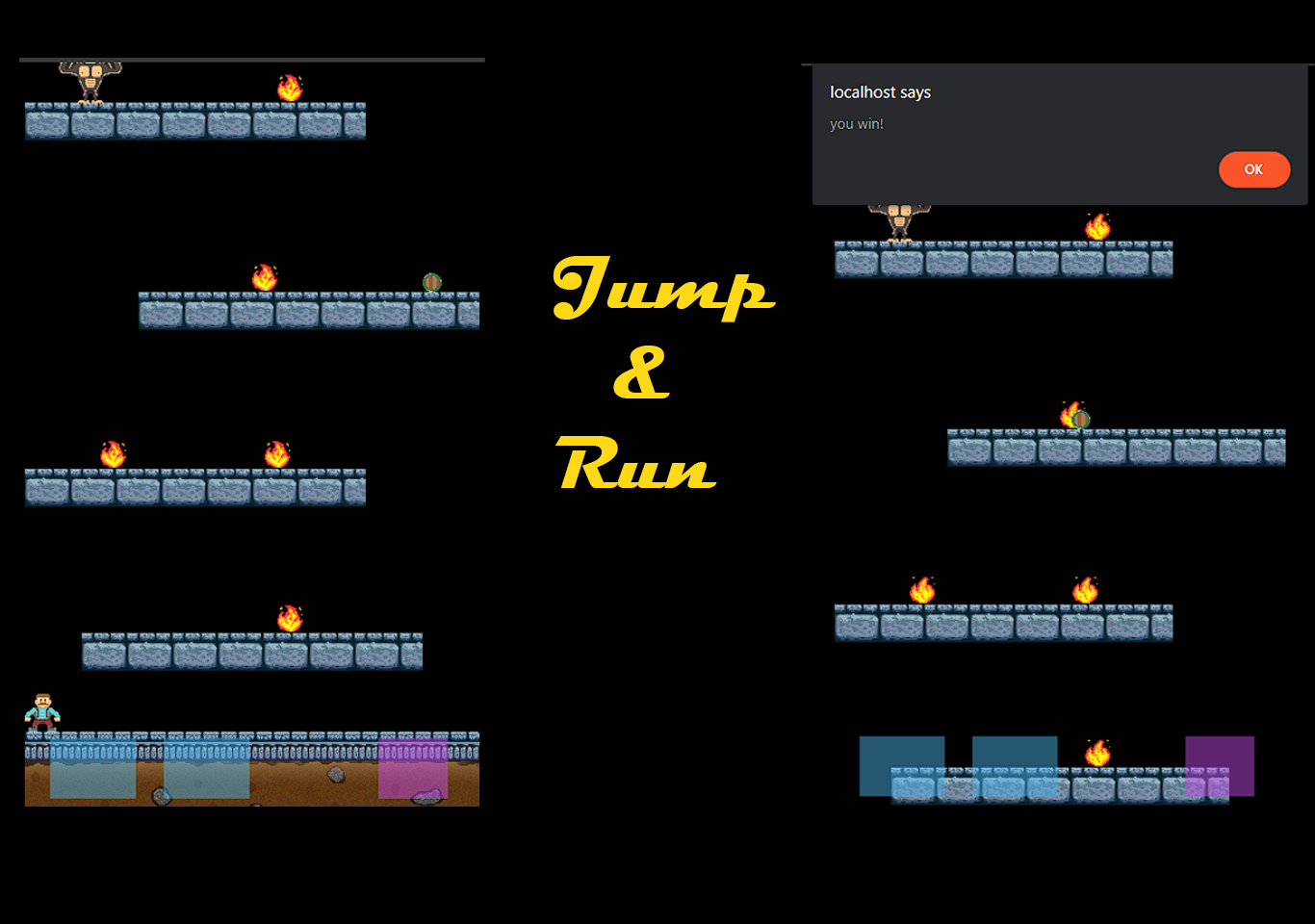
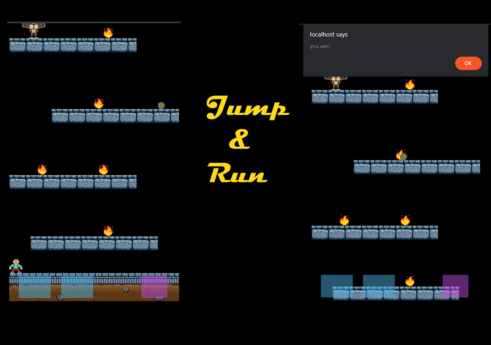
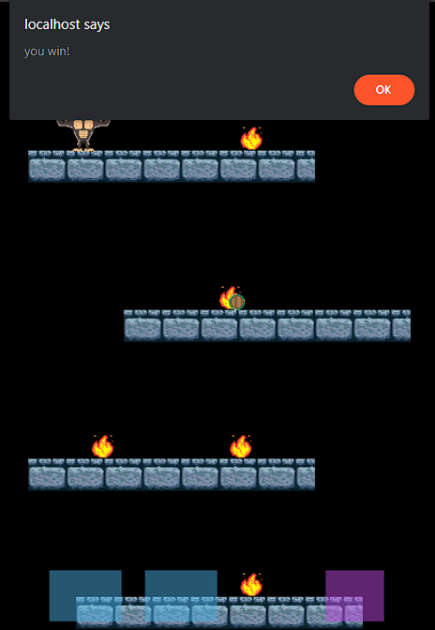
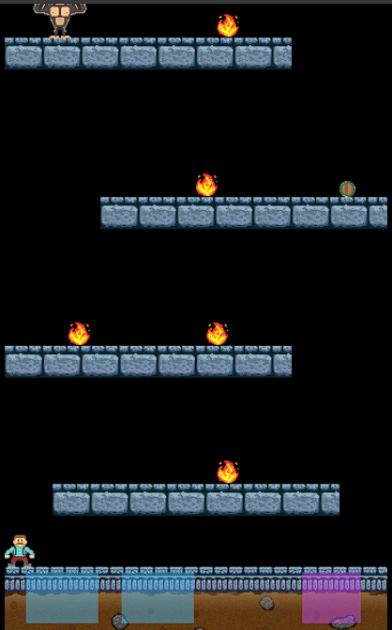
The project is using a background image where the game is played. The game is played within the background image. There is a man which runs and jump also a player. You will see a monkey Kong on the top. There are a lot of obstacles on the way. Player has to avoid the obstacles and reach to the top. Obstacles are some fires on the way and some stone thrown by monkey kong.
Reaching top near the monkey, you will win the jump and run game. If you touch the obstacle the game will start from the beginning. This game is for kids specially. But the code is for programmers. The game is fun and simple. This project is very effective in learning. Download the project and use the code by yourself.
How to use this project?
- Download the project.
- Extract the zip file and get the source code.
- Put the folder in the local server. (xamp, wamp, mamp)
- Launch the project in the browser.(chrome, firefox)
- Play the game.
- Enjoy and share.
Click the button below to get the source code for this project.