Introduction
SASS and CSS are both style sheet language. SASS stands for Syntactically Awesome Style Sheets and CSS stands for Cascading Style Sheet. The objective of both languages is for styling HTML.
SASS and CSS
SASS
The meaning of SASS is Syntactically Awesome Style Sheets. It is a stable and powerful CSS extension. SASS was developed by Natalie Weizenbaum, Chris Eppstein and designed by Hampton Catlin. It is a pre-processor scripting language. The objective of SASS is for reducing the duplication of CSS code. Sass is also known as CSS compiler.
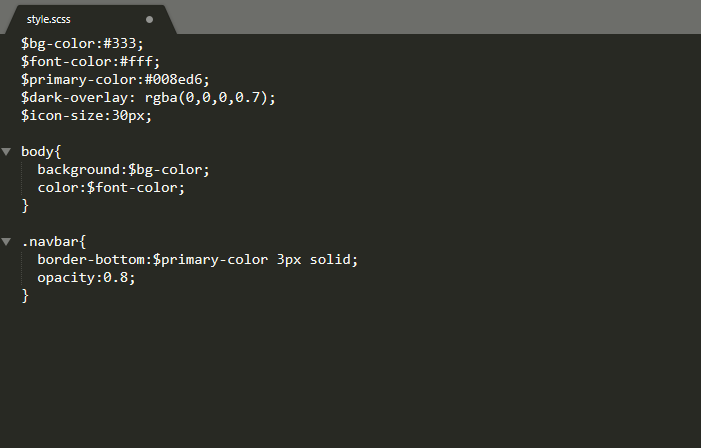
It directly loads the css file to the browser. The Sass file has file.scss extension. Sass is platform-independent. It works on any platform. Sass is compatible with all versions of CSS. Sass always works with CSS. For implementing SASS, Ruby needs to be installed. SASS declare a variable first. While coding the same code should not be repeated. It is fast and reliable.
The feature of SASS includes Pre-processing, Variable, Operators, Modules, Inheritance, Nesting, Functions, Placeholders ..etc.

Merits
- Stable and Powerful.
- Easy for developer to set up and deploy.
- Easy to upgrade.
- Compatible with all version of CSS.
- SASS has a large community and documented clearly.
Demerits
- Loss of control.
- Required internet connection.
- Limited applications.
- Low performance.
- Inadequate data security.
CSS
CSS is Cascading Style Sheets which is a style sheet language used for styling and presenting HTML document. It works with HTML. This language was developed by Hakon Wium Lie, Bert Bos, and World Wide Web Consortium. It is the tool for applying styles to web documents. HTML is useful for writing web document and CSS for editing web documents.
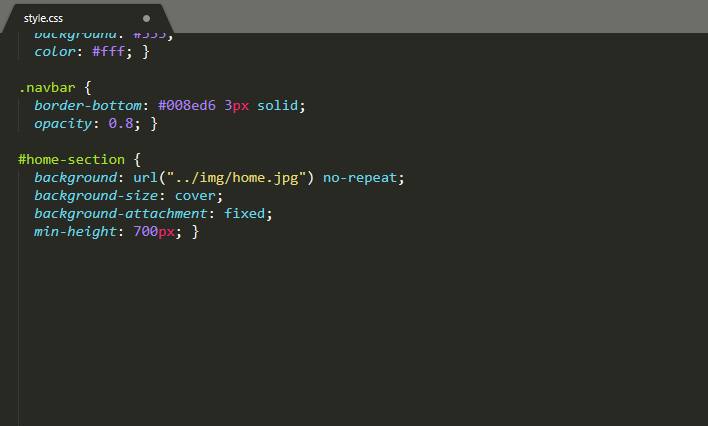
There are two types of CSS. Internal and External. The CSS file has file.css extension. It is different from SASS. SASS is used in compiling CSS. Using CSS it enables the feature of formatting the HTML documents changing its color, font, layout, content, images, background and many other.
The feature of CSS includes Selectors, Animation and Transition, Generated content and counter, Fonts, Box Size, Rounded Corner…etc.


Merits
- Time management.
- Device compatibility.
- Lightweight code & Page loads faster.
- Easy to maintain.
- Accessibility and easy for presenting different style.
Demerits
- Not secure and browser incompatible.
- Requires access to external file.
- Confusion on selecting due to different levels of CSS.
- Vulnerable and easily be overwritten.
- Different syntax to HTML.
sass and css sass and css