Introduction
Warspace project is a html game-based project. It is coded in HTML5, CSS3 and JavaScript. The project is using HTML5 phaser framework.
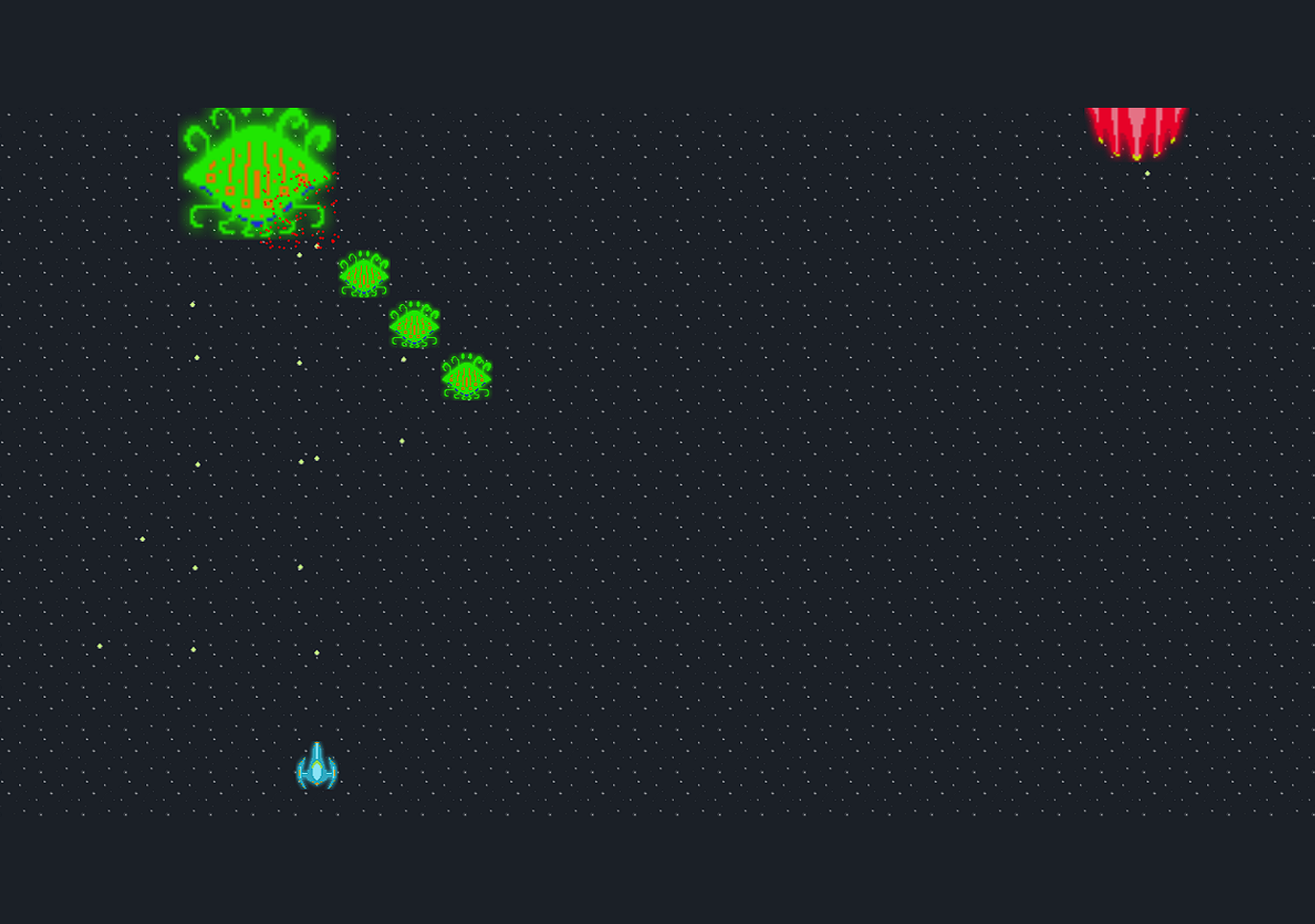
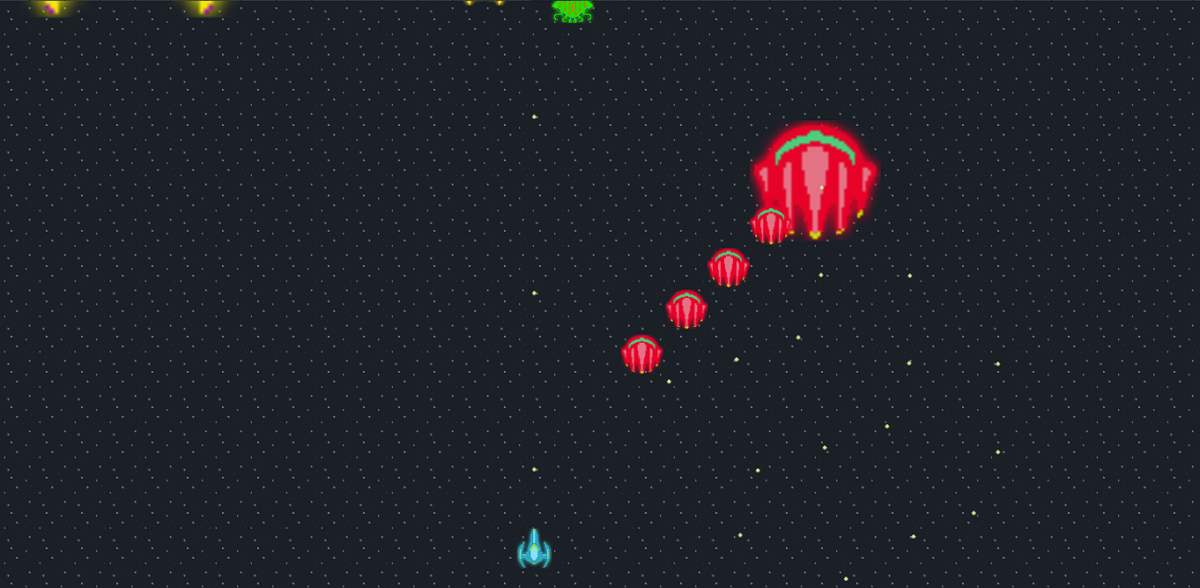
Phaser is useful framework for developing 2d games for web and desktop. It is an open-source framework for fast game development. Phaser is a HTML5 framework. Warspace project is easy to use and implement. This project warspace is using html, sprites image, JavaScript etc. You will require a local server to execute this project. Such as XAMP, WAMP, MAMP, and others, choose what you prefer. The concept of this game is destroying your entire enemies. You can use your mouse as a controller. Download the project code and put it on the local server before you could use it. You can see screenshot of the project below.

Building the warspace project
The project is using a background image that represents space. The game is played within the background image. There is a spaceship on the bottom which is a player. The enemies come from the top firing at the spaceship. Player spaceship has to dose the enemy bullet and kill enemy. If you destroy all the enemies, you win the game. It has some levels.
After you destroy all enemy new level starts. You can see some blast effect when the enemy dies. Actually this is a type of mobile game found. Well this game is coded in Javascript using phaser. This project is very effective in learning. The game is fun and simple. It is available everywhere. This project is very effective in learning. Download the project code and use the code by yourself.
How to use this project?
- Download the project.
- Get the code.
- Put the project in local server.
- Launch the project on browser. (chrome, firefox)
- Play the game.
- Enjoy!
Click the download button below to get the source code for this warspace project.