Introduction
Vision project is a school frontend-based site. This project provides schools’ information on their site. The project is simple and responsive.
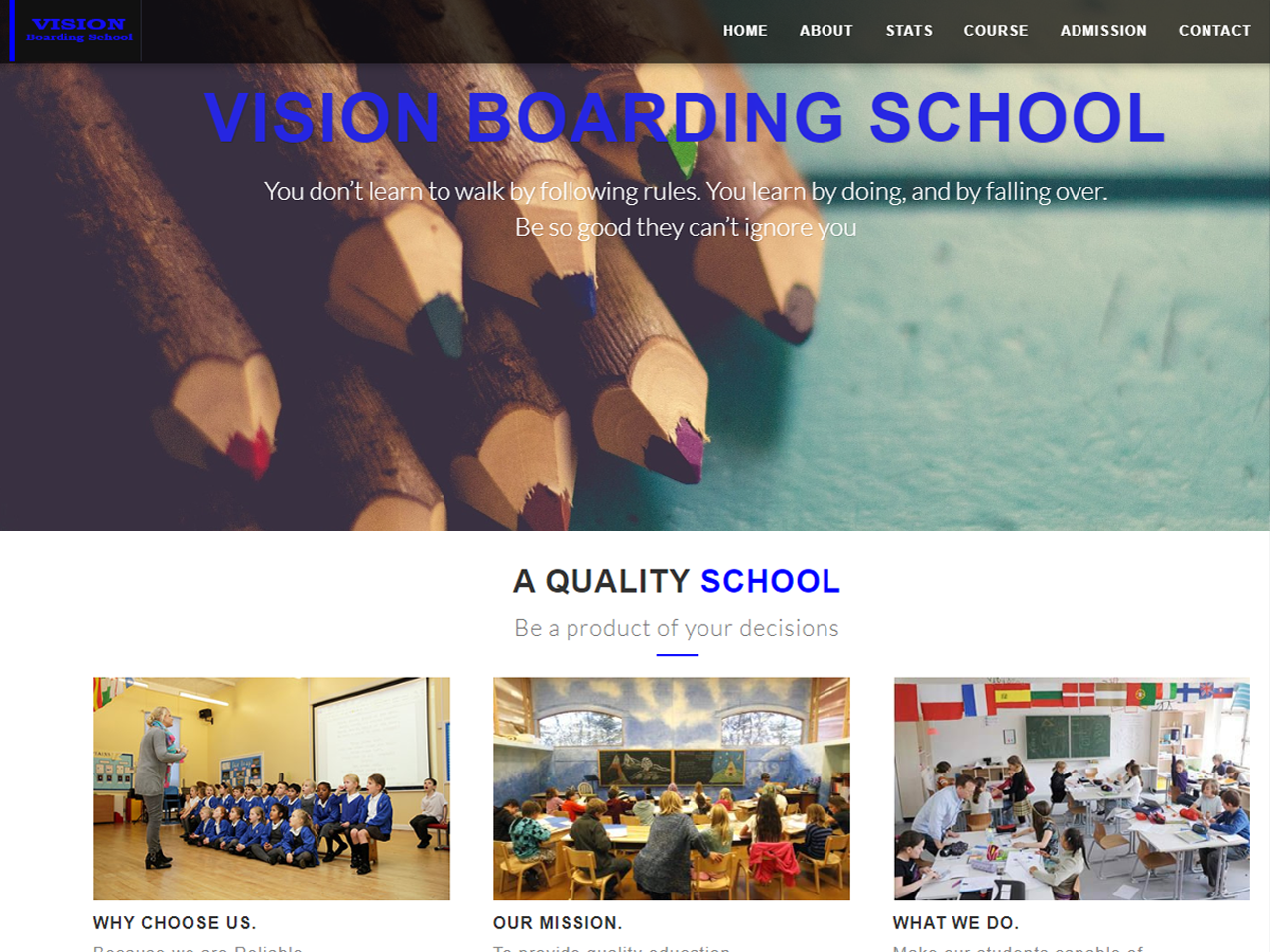
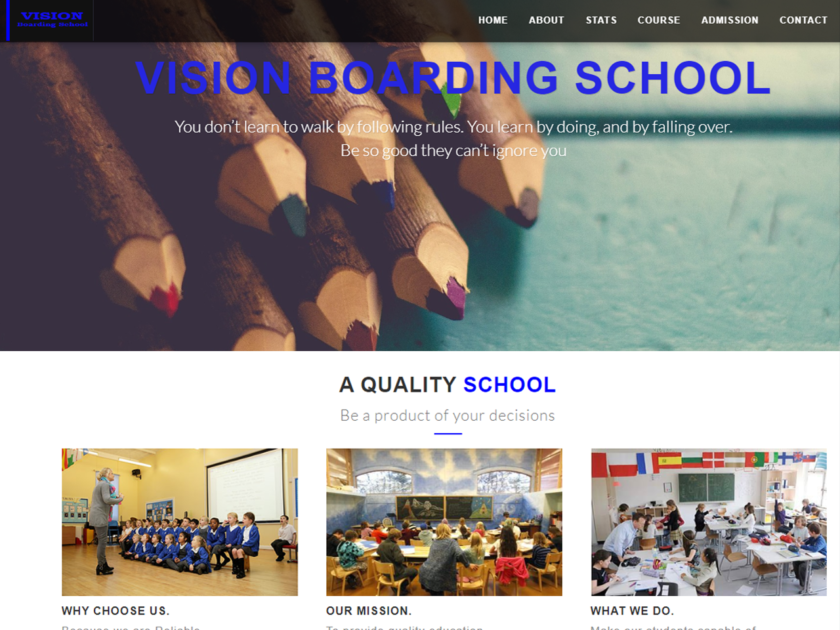
The project is built using HTML5, CSS3, JavaScript, and Bootstrap4. This school project is a simple one-page site. It includes all the features for a school. The project is easy to setup and implement. Vision project is very useful for learners and beginners. This project has a fixed transparent navbar with logo and menu items. The navbar uses toggle navigation. This button hides all the menu items. The navbar will expand when clicking the donout button.
The project is using bootstrap css and js libraries. Such as bootstrap.min.css, animate.css, slider.css. course.css etc. The js libraries are slider.js, wow.min.js, parallax.min.js, counter.js, bootstrap.js .. etc. The parallax js library provides the smooth scroll feature. This project is using google font and font-awesome icons. It requires the internet to use the fonts. The home section has a slider with some items on it. The slider has a parallax effect. The about section is using animate.css.

Building the vision project
Vision uses animation on images and test. The text uses fade in down effect. The images use fade in left, fade in up and fade in right effect. The stats section is using counter js library. The count library shows the animated number counting. The course section shows the courses level with images. It uses animate css library. The images has grey overlay. When the mouse hover the image the color changes.
The admission section include certain couple of pictures with the level. Admission can be taken according to the grade level. The contact section includes a contact form and addresses. Some social icons are taken from font-awesome. The footer has copyright text. In this project backend programming is not available. It is a front-end project. Functions may not work as expected. Download the project and get experienced by yourself.
How to use this project?
- Download the project.
- Get the code.
- Set up an editor or IDE. (vs code, sublime, atom)
- Open the project folder on the editor.
- Launch the program in the browser. (chrome, firefox)
- Use the project.
- Enjoy!
Click the button below to get the source code of this project