Introduction
Vesco is a modern responsive frontend site. Vesco is a business based website that has all the functionality for a business website. It is beautiful and attractive.
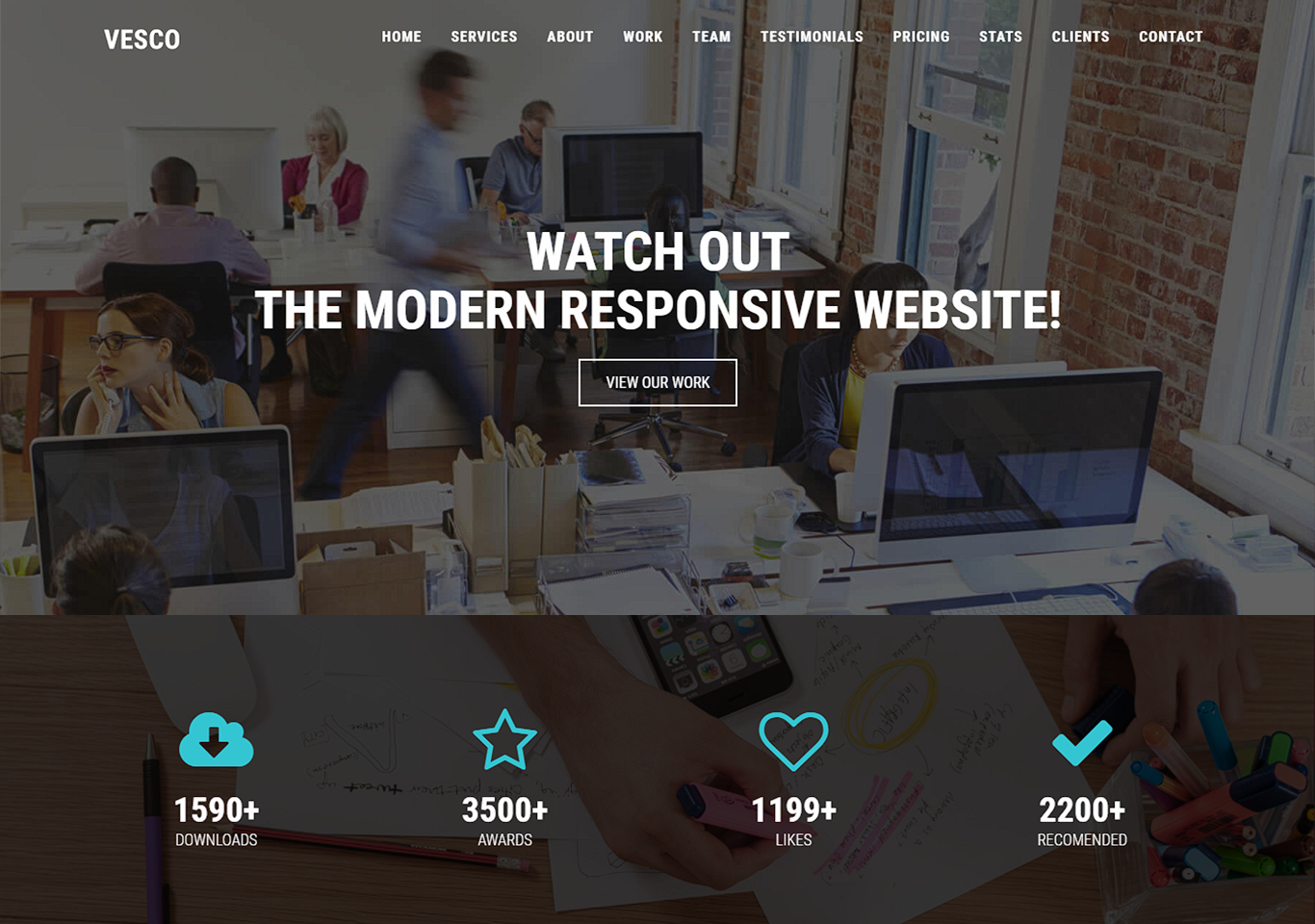
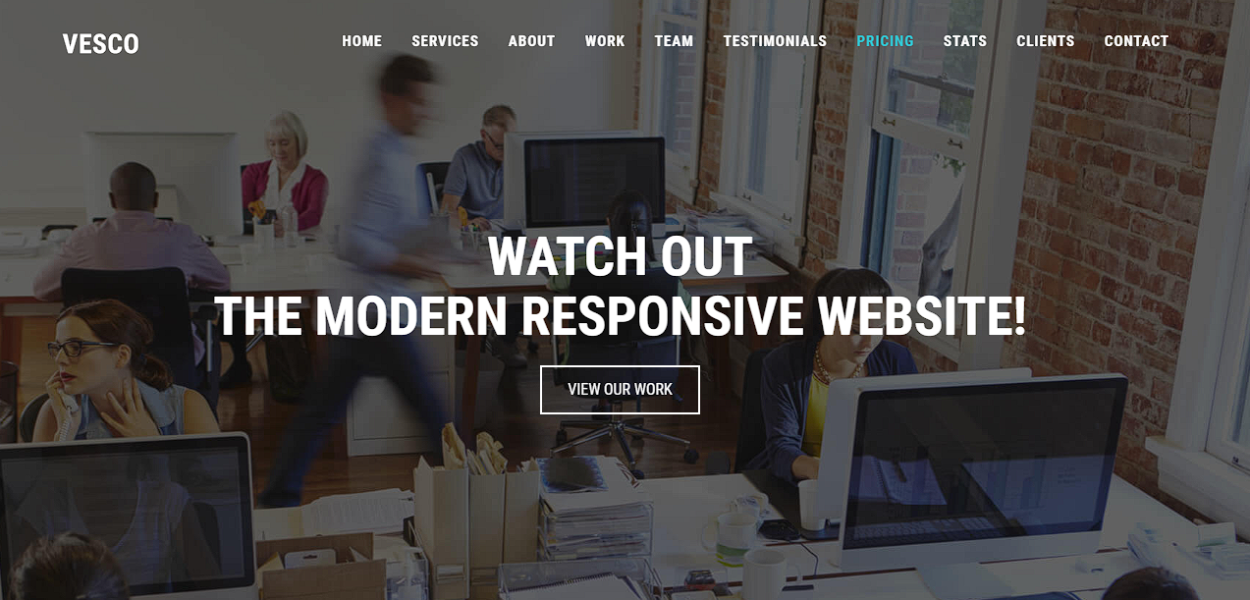
Vesco frontend site is using html, css, js, and bootstrap. It is responsive from small to large devices. It is a one-page site. The site has a navbar with menu items on the top of the page. The project has a smooth scroll function that scrolls to the destination area when the menu items are clicked. The header section has an image with buttons and welcome text. The services section has some icons and text which shows a hover effect. The project shows a parallax effect while scrolling.
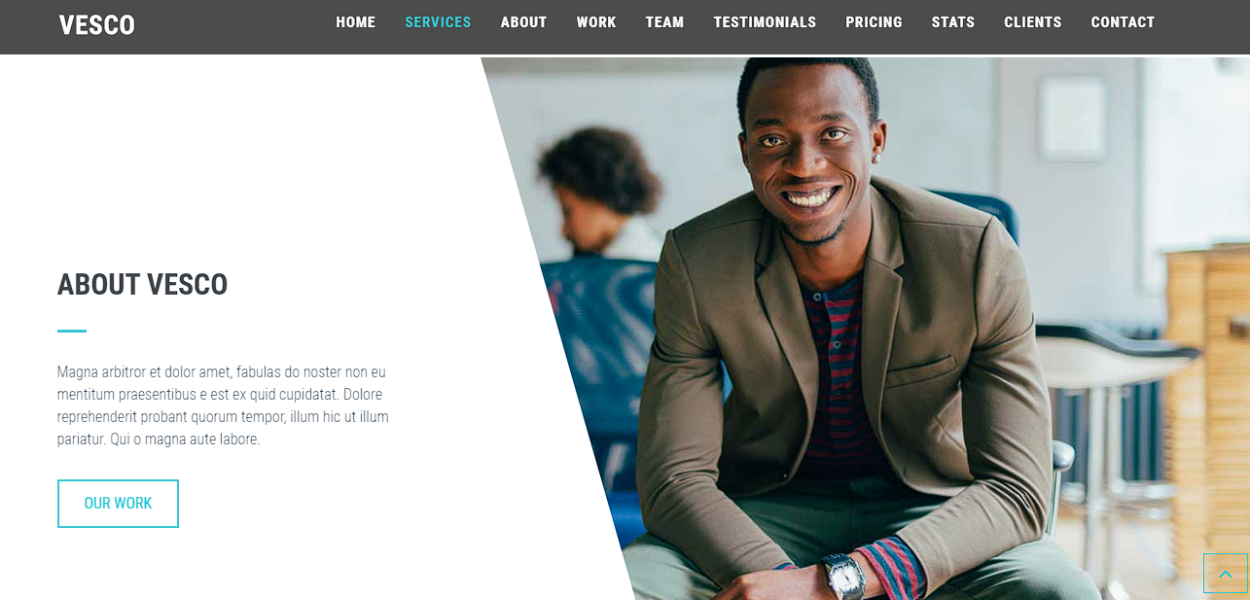
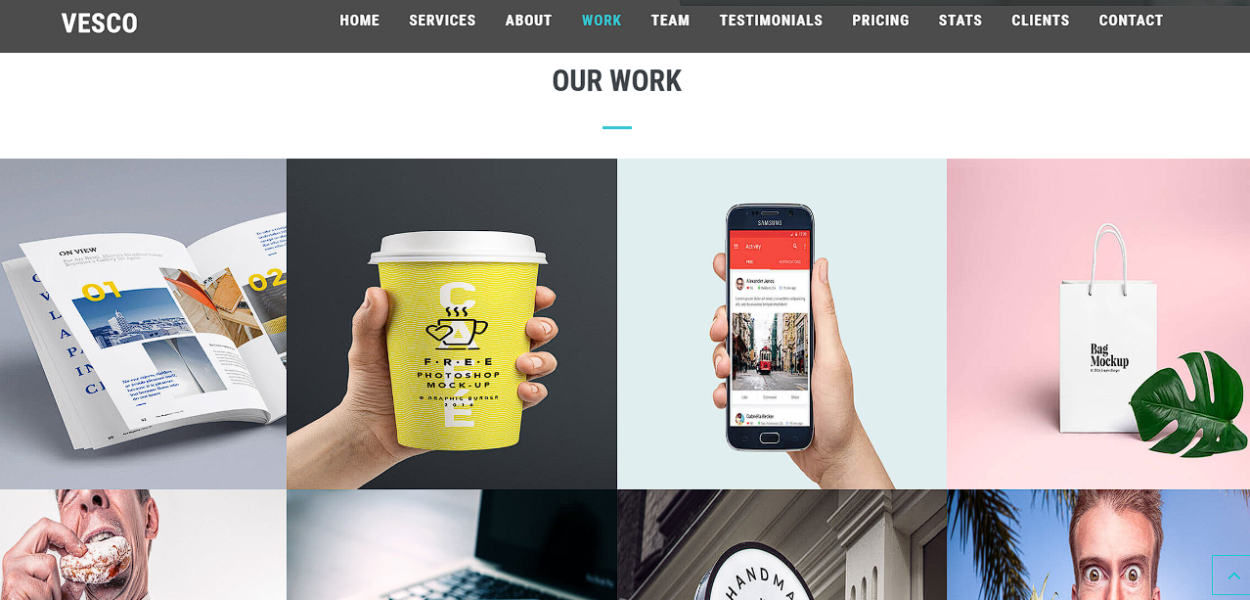
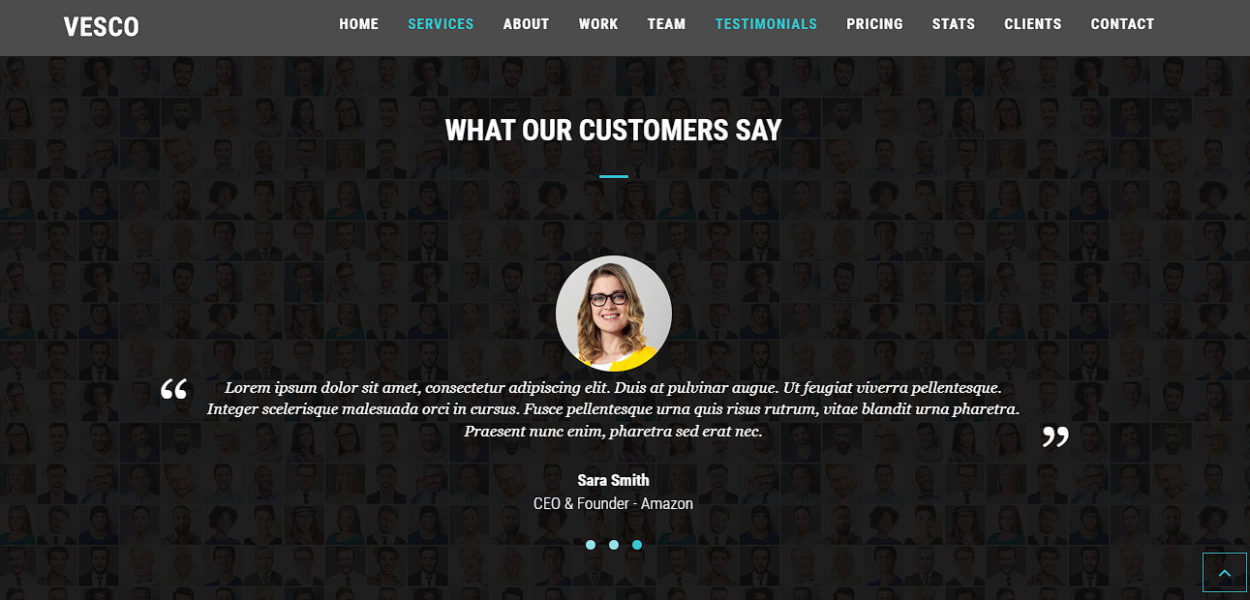
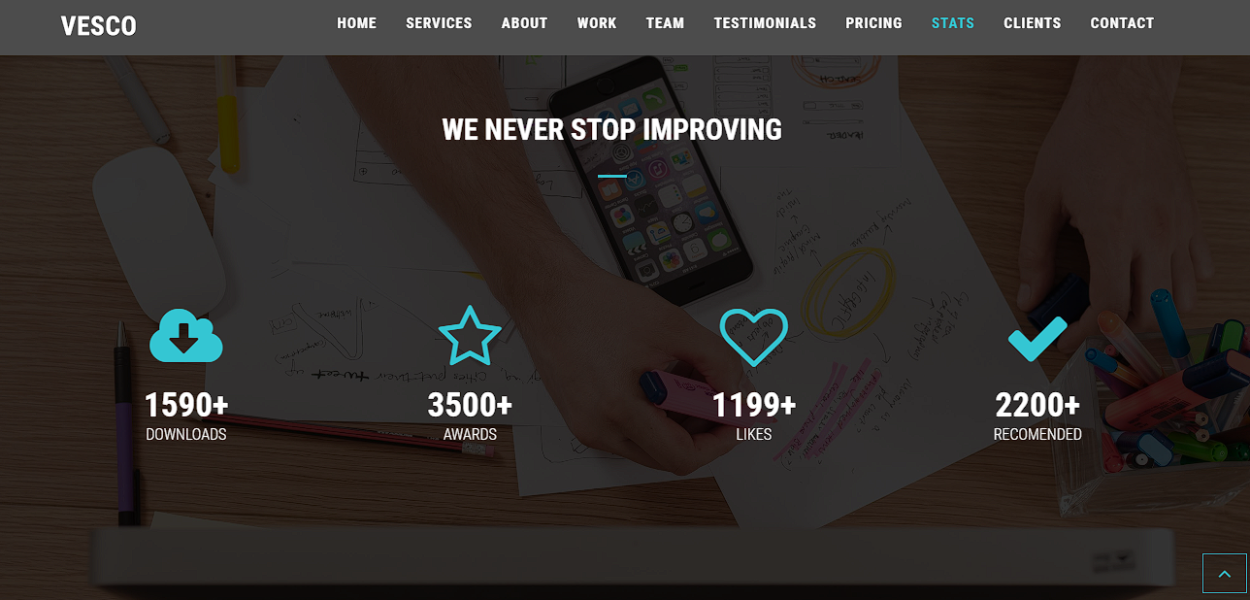
The about section has some diagonal cutout image area and some text. The work section has some items that zoom in while hovering. The team section has some images with an owl carousel effect that slides automatically. The pricing section has some cards and information written inside it. The stats section has a counter with icons that show counting effect while the page loads. The footer has a simple contact form, and some copyright text. See the screenshots below.
Building the project vesco
Vesco frontend site is using HTML, CSS, js, bootstrap, jquery etc. It is responsive. HTML is used in placing the items on the browser and CSS for styling it. JavaScript bfor making functional. This project has a favicon image. We are using google fonts roboto for our text. Also we are using font awesome icons. For animation, we are using animate.css and for zooming in we use magnefic pop up css.
Similarly vesco project is using some js libraries also. Such as owl carousel, slider, wow.min.js, easing, magnific pop up etc. All the functionality is built using JavaScript and CSS. The project has a good user friendly interface. It is an intermediate-level frontend site. It includes everything that a business website required. Download the project and get experienced by yourself.
How to use this project?
- Download the project.
- Extract the folder and get the source code.
- Set up a code editor. (vs code, sublime, atom)
- Open the folder in an editor.
- Launch the project in the browser. (chrome, firefox)
- Use the project.
Click the button below to get the source code for this project.