Introduction
Survey is a research method for collecting data and information. This project is based on online survey. The respondents must fill the forms to take part in the survey.
This project is built using HTML5, CSS3, JavaScript, Bootstrap4, JQuery… etc. While taking survey you will get a set of objective questions. The group of respondents must answer that objective questions. It is an easier way to get the real time information. It is simple and responsive.
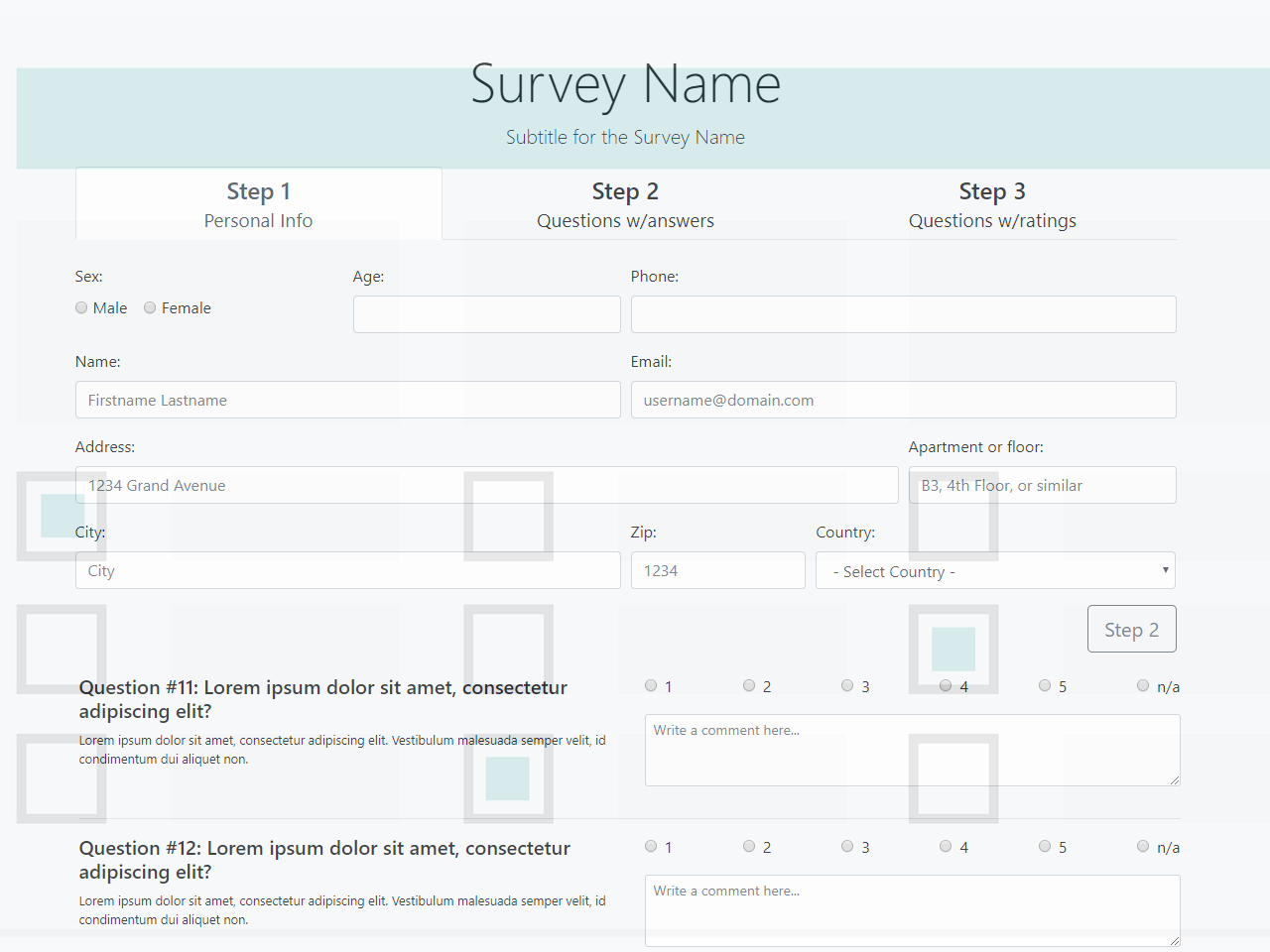
The project is easy to setup and understand. It is very useful for beginners and professionals. This project is using bootstrap libraries. It has multi-section two pages. Questions and result. The questions must be answered to gain the result. The picture below is a question page.

More about Survey
Question page is the first page. It is a home page as well. This page consists of a title heading and subtitle. There are three steps in this page. First step is to provide the respondent personal information. The respondent must provide their name, age, phone, city, email…. etc. Second step is to answer the objective questions.
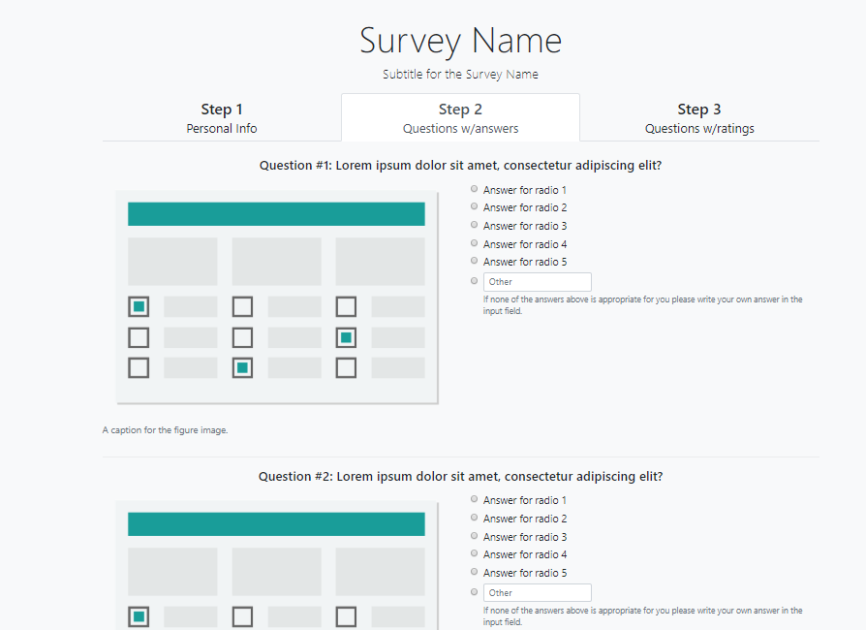
The respondent must fill the radio buttons and check boxes. Third step is the rating one. The respondent must give rating as answer to questions. The rating part include radio buttons and comment box. Some radio buttons are styled as button groups. The image below represents the result page.


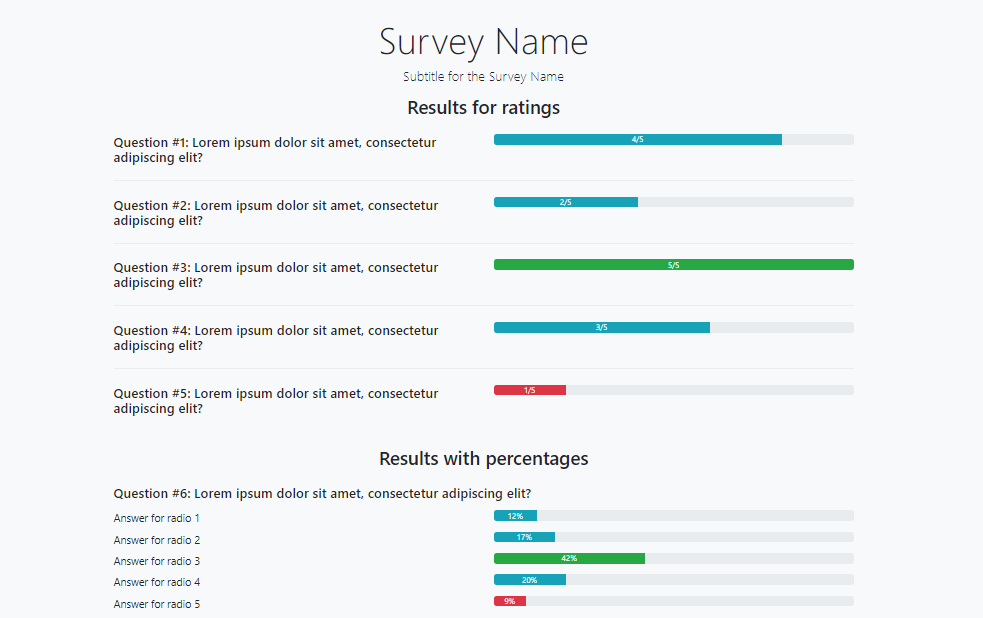
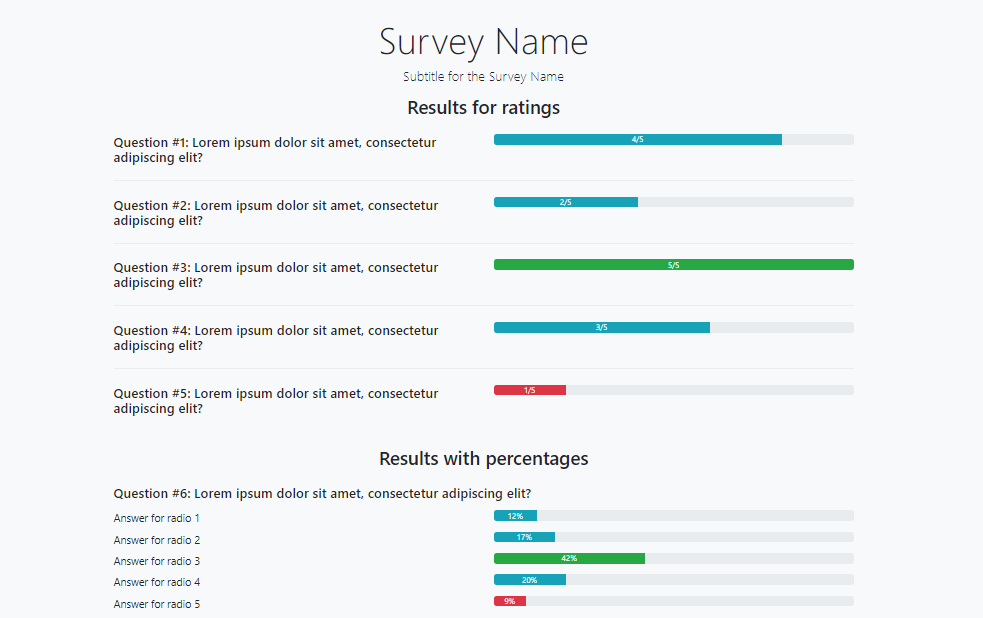
And a submit button on the bottom of the page. The submit button will take you to the result page. Result page includes all the information collected. It is a fresh survey result. The result page includes questions with answers. It provides result in a chart and percentage form. Most of the survey result are demonstrate in chart.
Like bar graphs, pie chart, line, etc and many more. You can customize and create your own chart. This is just a front-end part. It does not include any back-end programming. The functions may not work as expected. This project is a representation of online survey. Download the project and get experienced by yourself.
How to get the project?
- Download the project and extract the source code.
- Set up an editor or IDE.
- Open the project folder on the editor. (vs code, sublime, atom)
- Launch this project in the browser. (chrome, firefox)
- Use the project.
- Enjoy!
Click the button below to get the project.