Introduction
Social theme project is a simple social front end site. This project represents the social site. It is built using different programming languages.
Social theme project is fully responsive. It is using bootstrap theme. The site is a simple illustration of a social theme. If you explore this project, it is very easy to understand. Beginner can found it very simple to implement. It helps in increasing skills. The project provides a source code for this project. The project is using the latest names and utilities. There is a transparent sticky nav bar or menu bar.
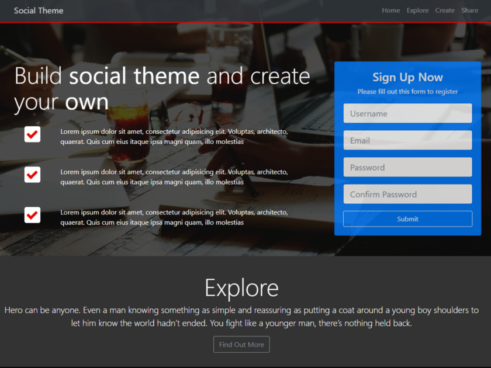
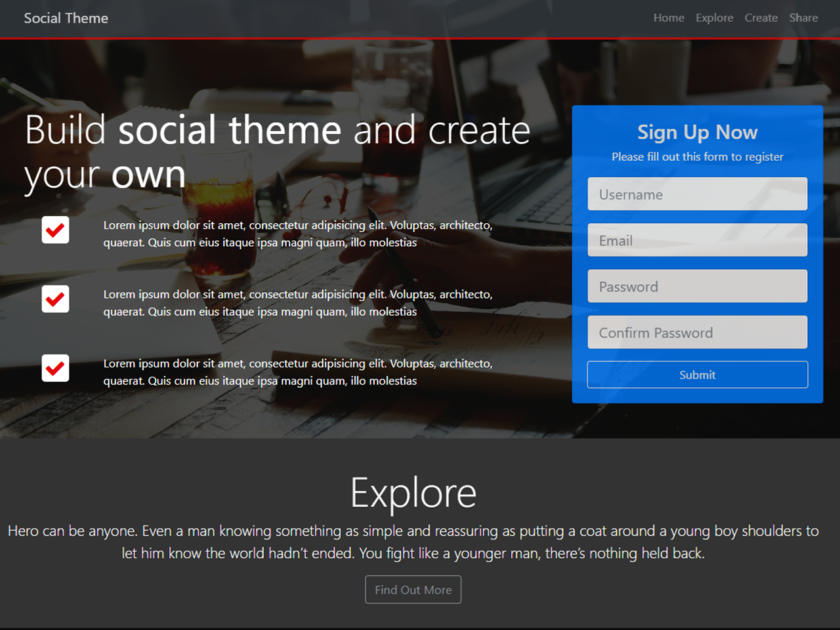
The navbar contains four menus. Home, explore, create and share. You can further customize and add on your own. It is a one-page site. Clicking on the menu items takes you to respective sections. Below nav-bar there is a big overlay image. It is using grid system to add items over that image. Left side there is flex items with check box. On the right there is a social form.
Features of Social Theme
- Responsive.
- User friendly.
- Program integrated.
- Customization.

This social form includes name, email, password, confirm password fields, and submit button. There are three sections with their headers. It is using font-awesome icons on several areas. On the footer section, there is a contact button. When the button has clicked a pop up contact form will appear. This project is built using HTML, CSS, JS libraries, and Bootstrap. Bootstrap is very useful while building sites.
It ease in using grid layout and divide a page into multiple page equally. It uses custom CSS and built-in CSS like bootstrap.css and bootstrap.min.css. Also the js libraries like popper.min.js, bootstrap.min.js, and jquery.min.js. This project is very useful for beginners as I say before. Its interface is user-friendly and easy to interact. Download the project and use it by yourself.
Click the button below to get the social theme project.