Introduction
Resume and CV is a web-based project. A resume is a document that includes all the person’s information. This project is easy to use and implement.
The resume and CV site is a front-end project. This project is coded in HTML, CSS, JS and Bootstrap framework. It is responsive from small device to large devices. This project is useful for presenting your skills and information. Resume and CV site has everything what you need. It includes all the information for making your CV online. This project is easy to set up and use. This project has user-friendly interface.
It is very useful resume and cv site for beginners. You will definitely learn something new in this project. This project does not include the navigation bar as others. It includes only the user information. This project is using card inside container. Well a card in bootstrap is a bordered box with padding around its content. On the left side of screen, you can see person’s name, image with some text. You can see some output below.

Making of free resume and cv site project
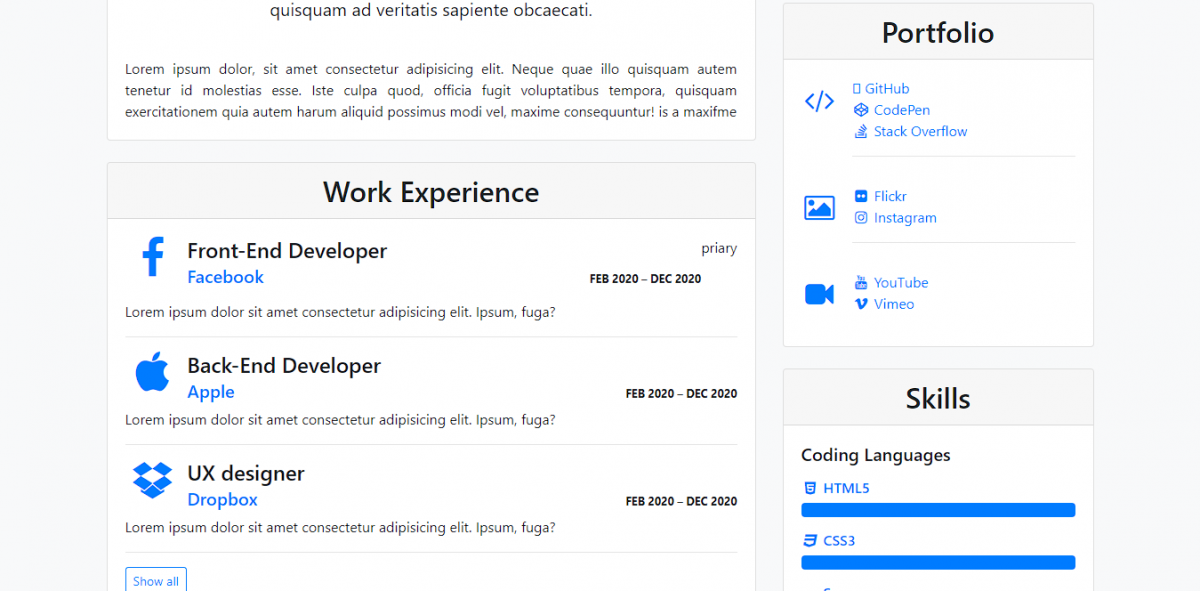
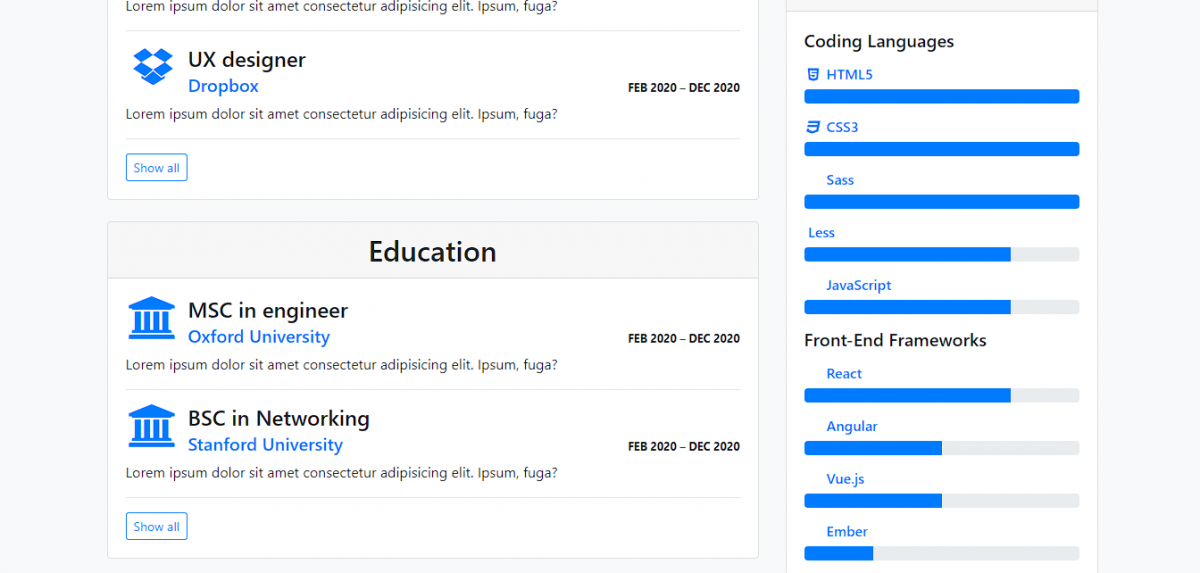
Below the introduction part you can see work experience section. This section includes your work experience. You can add all your working experience in this section. This section uses button show all which expand some part. The next section is education. This part includes the same features as work experience. In this section you can add your education experiences. Such as your college, education, date and others.


The testimonials section includes some text with carousel slide. Right side of the screen has a contact, portfolio and skills demonstration. The contact has person’s name, phone, date of birth, mail, etc. This project resume and cv site is using font-awesome icons. Portfolio section includes your work station. You can show your working websites in this section.
Talking about the skill section, this project is using a progress bar. The progress bar determines the skill level. You can see the skill name on various topics, above the progress bar. Although it is a cool project. It will be productive for you. Download the project and get experienced by yourself. Follow the instructions below.
How to use this project ?
- Download the project.
- Extract the folder.
- Set up code editor or IDE. (vs code, sublime text, atom)
- Open the project in editor or IDE.
- Launch project in a browser. (Google Chrome, Mozilla Firefox)
- Use the project.
- Enjoy!
Click the button below to get the source code for this project.