Introduction
Profile project is a portfolio front-end project. This project provides details of the users’ introduction and background in one site. It is simple and responsive.
The profile is built using HTML5, CSS3, JavaScript, and Bootstrap4. This site is the same as the portfolio site. The design of this site is different from other portfolio sites. It is simple and responsive to its unique design. This is a one-page site. This site is very useful for a student and programmer. It is easy to use and implement. This project will be beneficial for beginners. You can easily customize this size and make your portfolio site. This profile project does not include any backend programming. This project uses js libraries, CSS libraries, lightbox, font-awesome icons, etc.

Building profile project
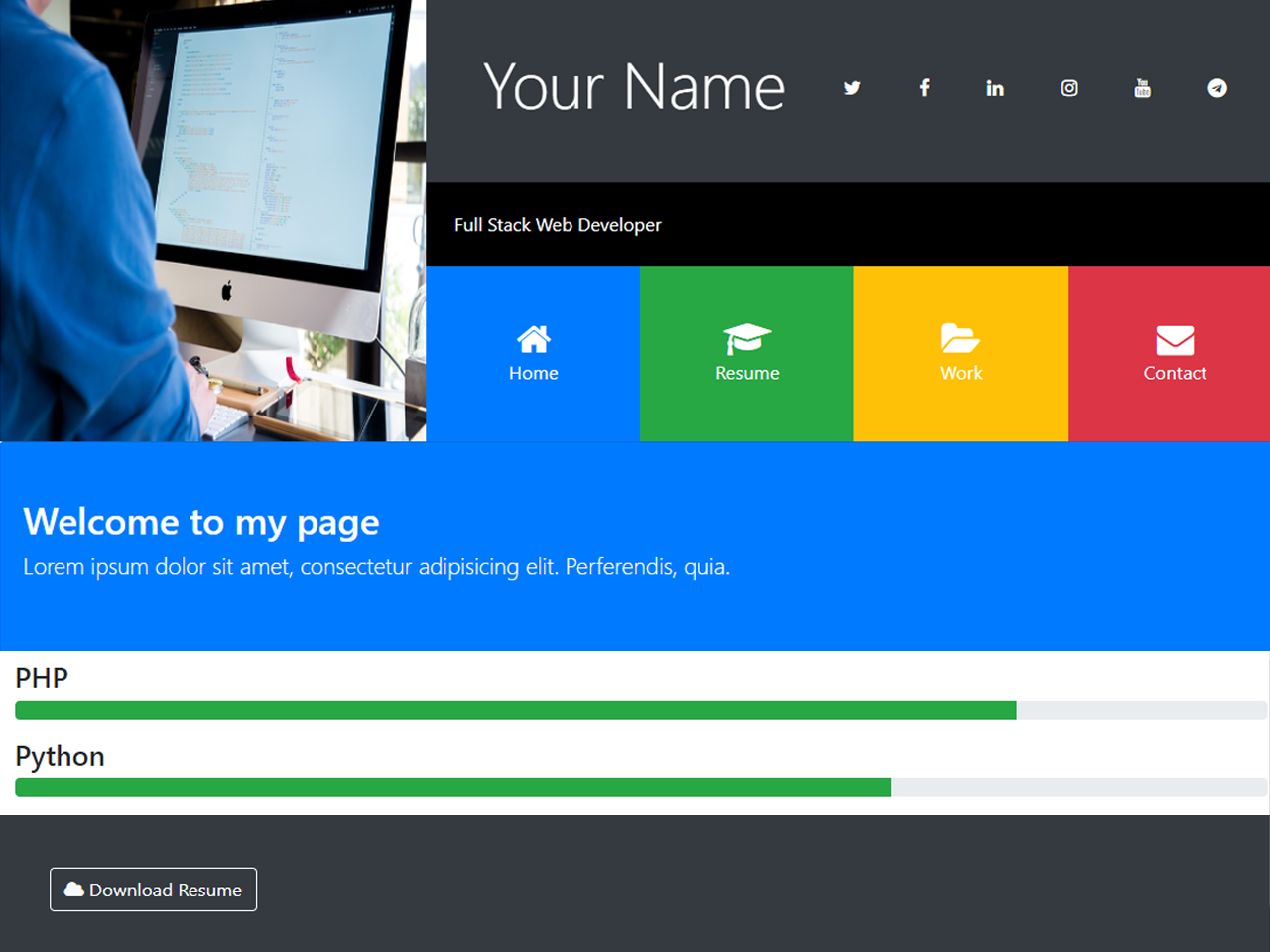
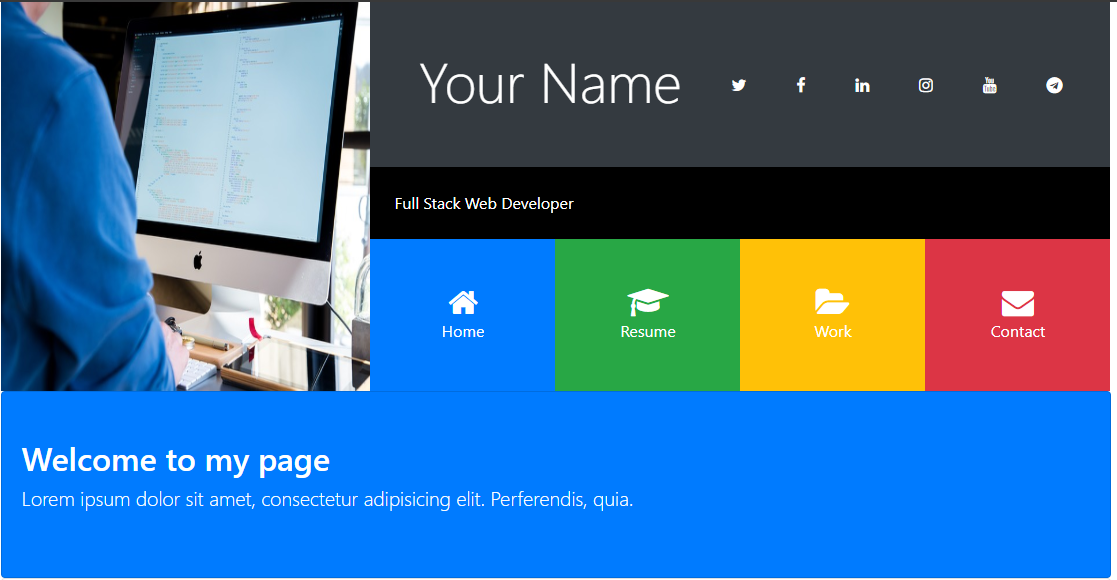
The project is using grid box layout. Also it uses flexbox, row and column. The menu section uses collapse widget. Font-awesome icons are used for creating menu section. The menu bar has four menus. Home, resume, work, and contact. Clicking on the menu takes to the respective pages. The home page include skills part with progress bar. Resume menu includes the work info. The working menu includes the portfolio of what the user build.
The contact menu has a simple contact form. Moreover, the project uses the Cloudflare lightbox library. Lightbox is a js library that pops up the image of the current page. You can click the images from the work menu. The project contains a simple footer with a download button. As I previously said Back-end programming has not used or implemented. So functions may do not work. Don’t think too much. Download the source code of this project and use it by yourself.
How to use the project?
- Download the project.
- Get the code.
- Set up an editor or IDE. (vs code, sublime text, atom)
- Open the project folder on the editor.
- Launch the program in the browser. (Google Chrome, Mozilla Firefox)
- Use the project.
- Enjoy!
Click the button below to get the project.