Introduction
Restaurant project is a front-end site. It is a web-based project. This project is coded in Bootstrap, Jquery, HTML5, CSS3, and Js.
This is a frontend site. It is easy to use and implement. This does not include backend functionality. This project will be useful for Restaurant owners. People can use this website for ordering and delivering food items. Some js and css libraries are also used. It has a user-friendly interface with awesome animation. It supports high-quality images. Also, it is responsive from small to large devices.
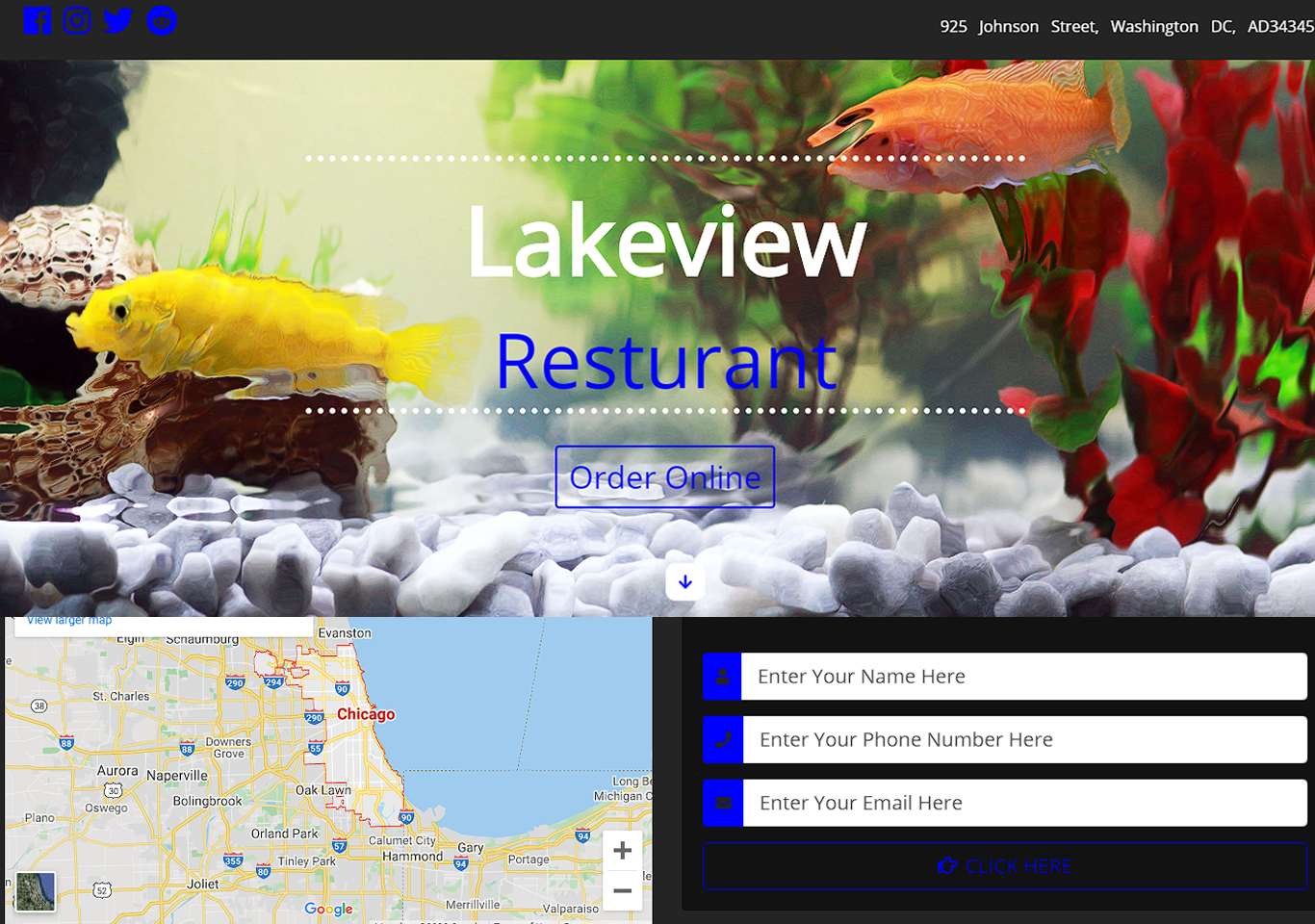
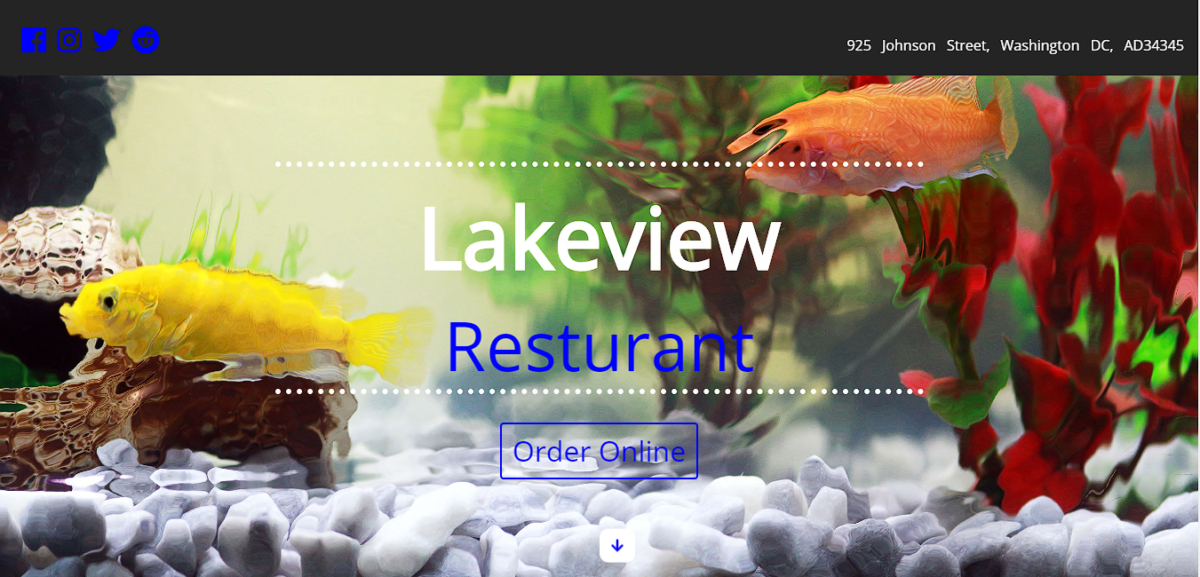
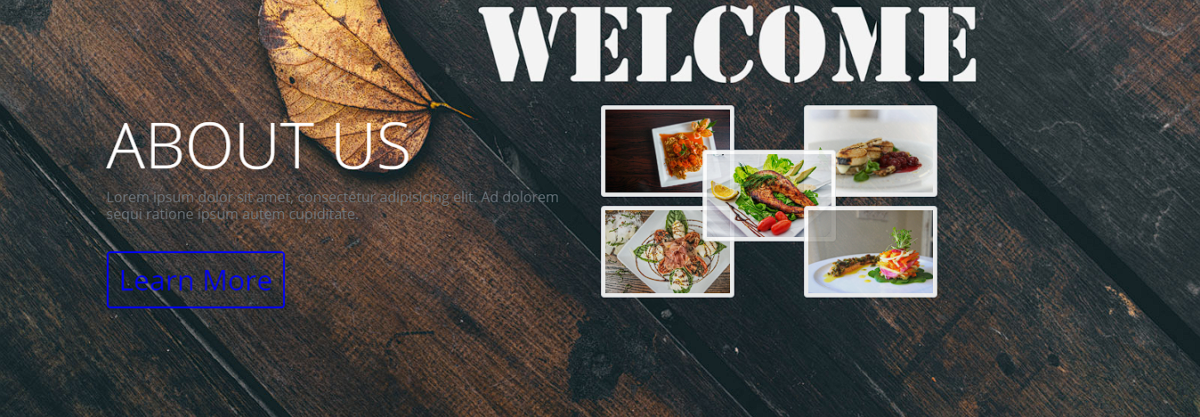
The project has a fixed navigation menu with parallax slider. This project uses two navbars. First navar includes social icons and address. While another Navbar includes logo, menu items and order buttons. The second navbar is just below the banner. The banner has a background image with some text on it. There is a banner with some text and awesome animation. You can see some screenshots of the project below.





Building the Restaurant project
The styling is done using CSS. The banner also has water ripple effect. It means it provides water touch effect while hovering the mouse. There is a small button for smooth scroll of the page. You can see some images below special items menu. These picture has magnefic pop up effect. When the image is hover the image zoom in and the outer layer pops up. There is a menu of the restaurant below special item section. The menu has some items of the restaurant.
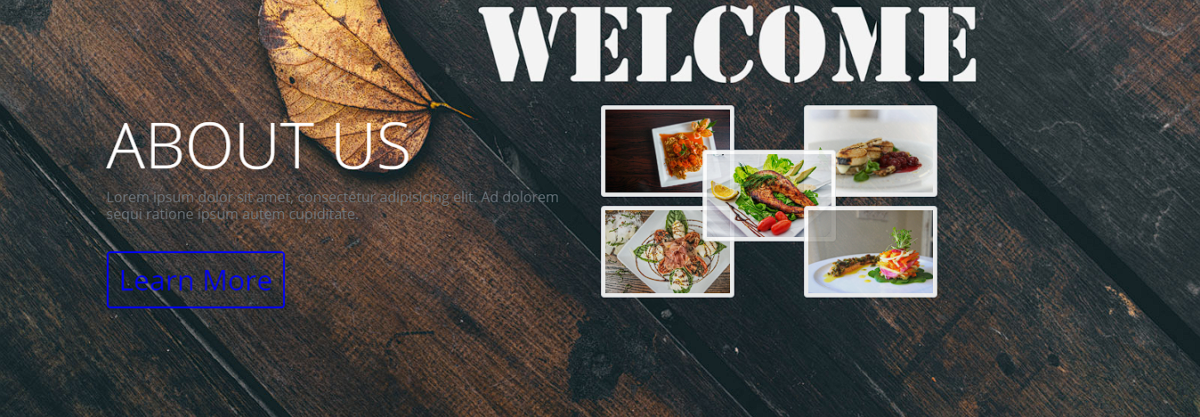
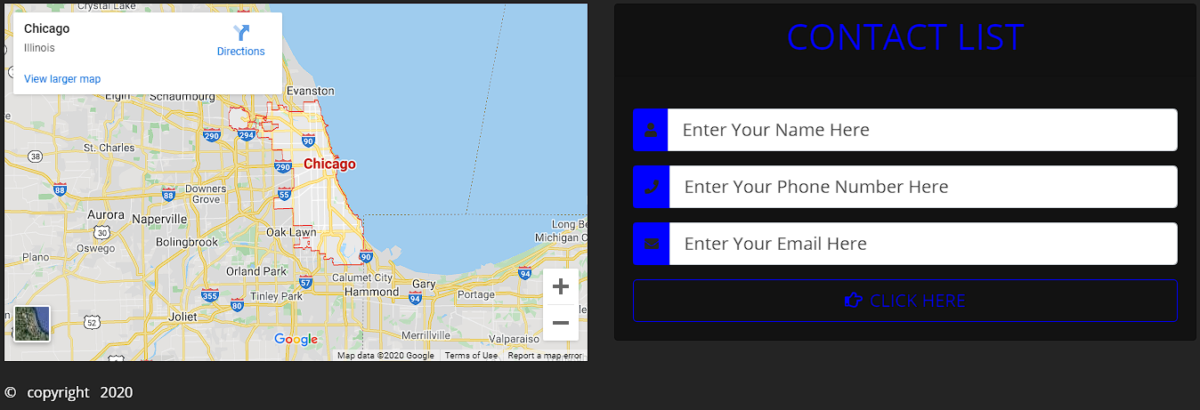
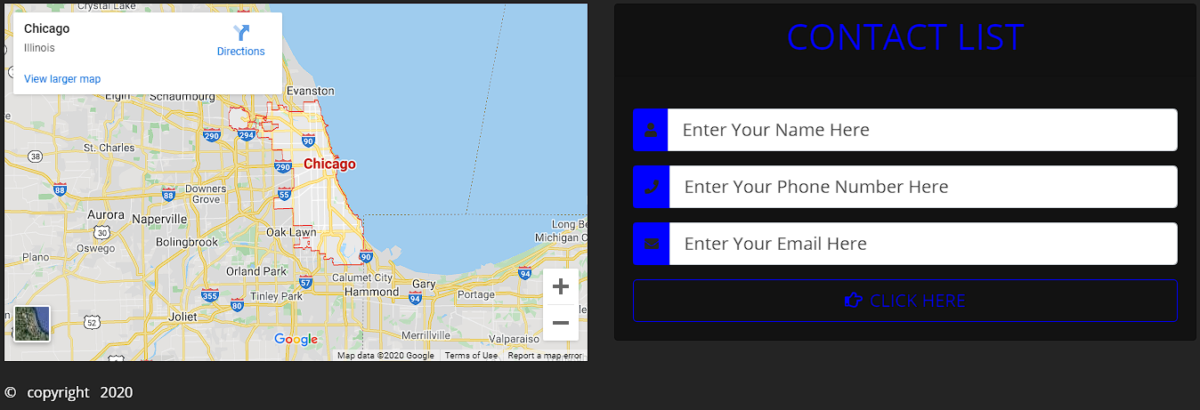
About us page has some information of the restaurant. There are some images with magnific pop up effect. Below about us section you can see some customer feedback area. And some team members card with social icons under team section. The contact part has a google location on left side. On the right side there is a contact form. The footer has some copyright text. Download the project for free.
How to use this project ?
- Download the project.
- Get the code.
- Set up Editor / IDE. (vs code, sublime text, atom)
- Open the project.
- Execute the code on browser. (chrome, firefox)
- Use the project.
- Enjoy!
Click the button to get the source code for this project.