Introduction
Pipboy project is a web-based project. It is coded in HTML5, CSS3 and JavaScript. The project is easy to use and implement.
Pipboy is an electronic device. This project idea is taken from the fallout computer game. In that game the player uses Pipboy electronic device. The device provides information for you. In this project we are making a front end interface of pipboy device. Pipboy project has a dark background with green fonts. It uses HTML to run on web. JavaScript is useful for making it functional.
CSS for styling the project. HTML and CSS are mostly useful for making this project. It further uses the bootstrap framework. Tether javascript and jquery is also in use. This project is very effective in learning. And You will learn new skills in this code. You can see the Pipboy device below. And also see the output of the project below.

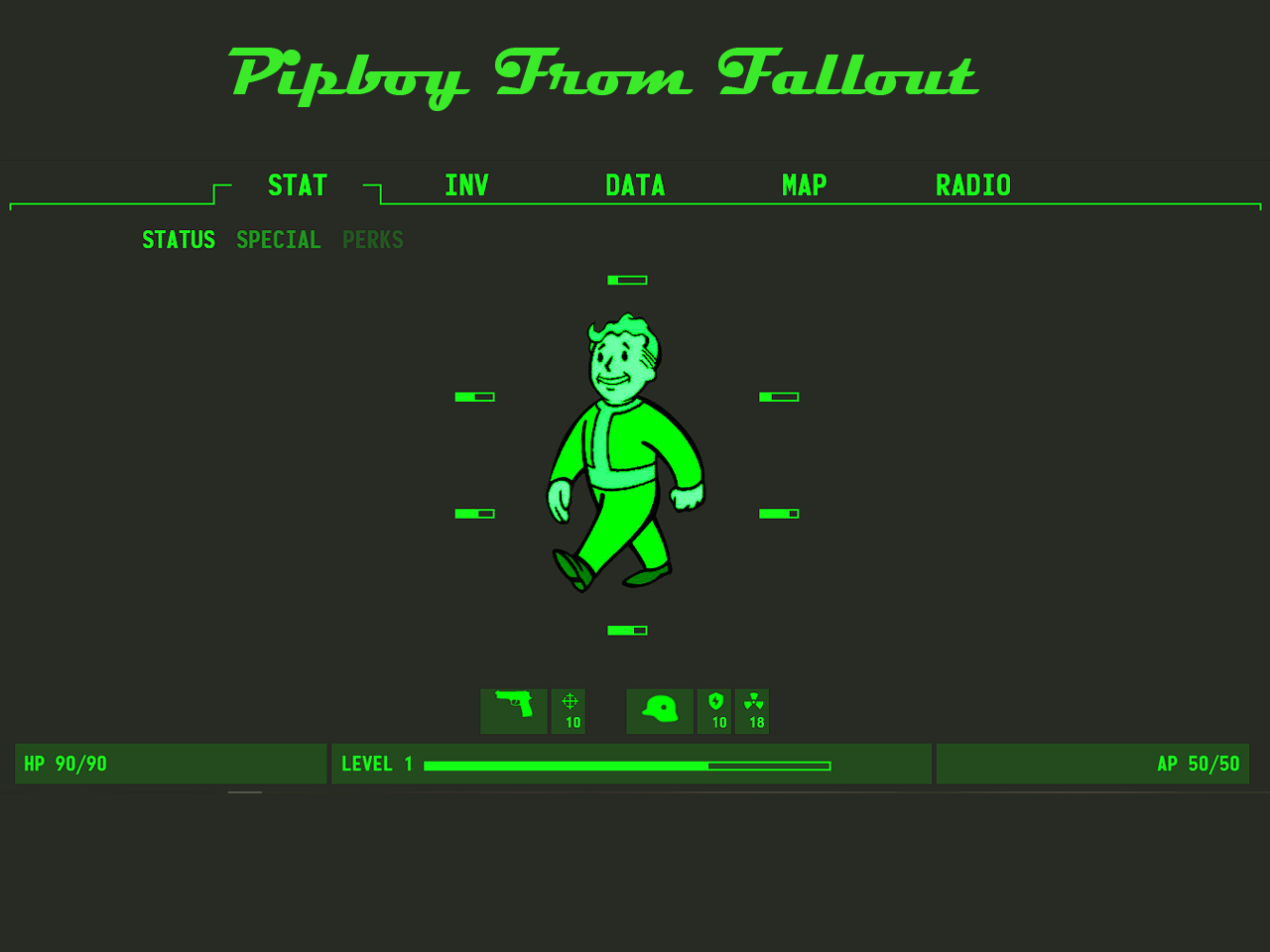
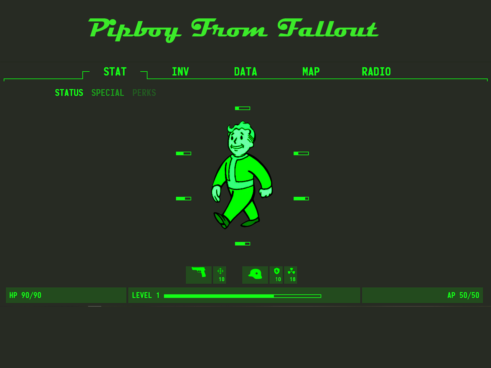
The image above represents the pipboy electronic device from fallout. This is the actual device use in the game fallout. The image below represents the output of the project. You need a browser for displaying the project.

Building the project pipboy
There is menu bar on top and sub menu also. Menu bar includes menus as in the device. Such as stat, inv, data, map and radio. In the middle it displays the vault boy. Vault boy represents the player. It shows the status of the player. Below the image, it shows the icons of gun, target, radiation, energy and helmet status. The footer includes hp, level with progress bar and AP.
In the inv menu it shows the weapon status. On hover the weapon it shows the weapon status. This function is made using JavaScript. All the HTML, CSS and js are used in maximum quantity. It is a beginner project. All the functionality may not work as in real game. Download the project and use the code by yourself.
How to use this project?
- Download the project.
- Get the code.
- Set up Editor or IDE. (vs code, sublime text, atom)
- Open the project.
- Execute the code on browser. (chrome, firefox)
- Enjoy!
Click the button below to get the source code for this project.



I appreciate you sharing this blog post. Thanks Again. Cool.