Introduction
Nexter frontend site is a rental home property-based web project. This project is useful for searching and renting beautiful houses. It is simple and easy to use.
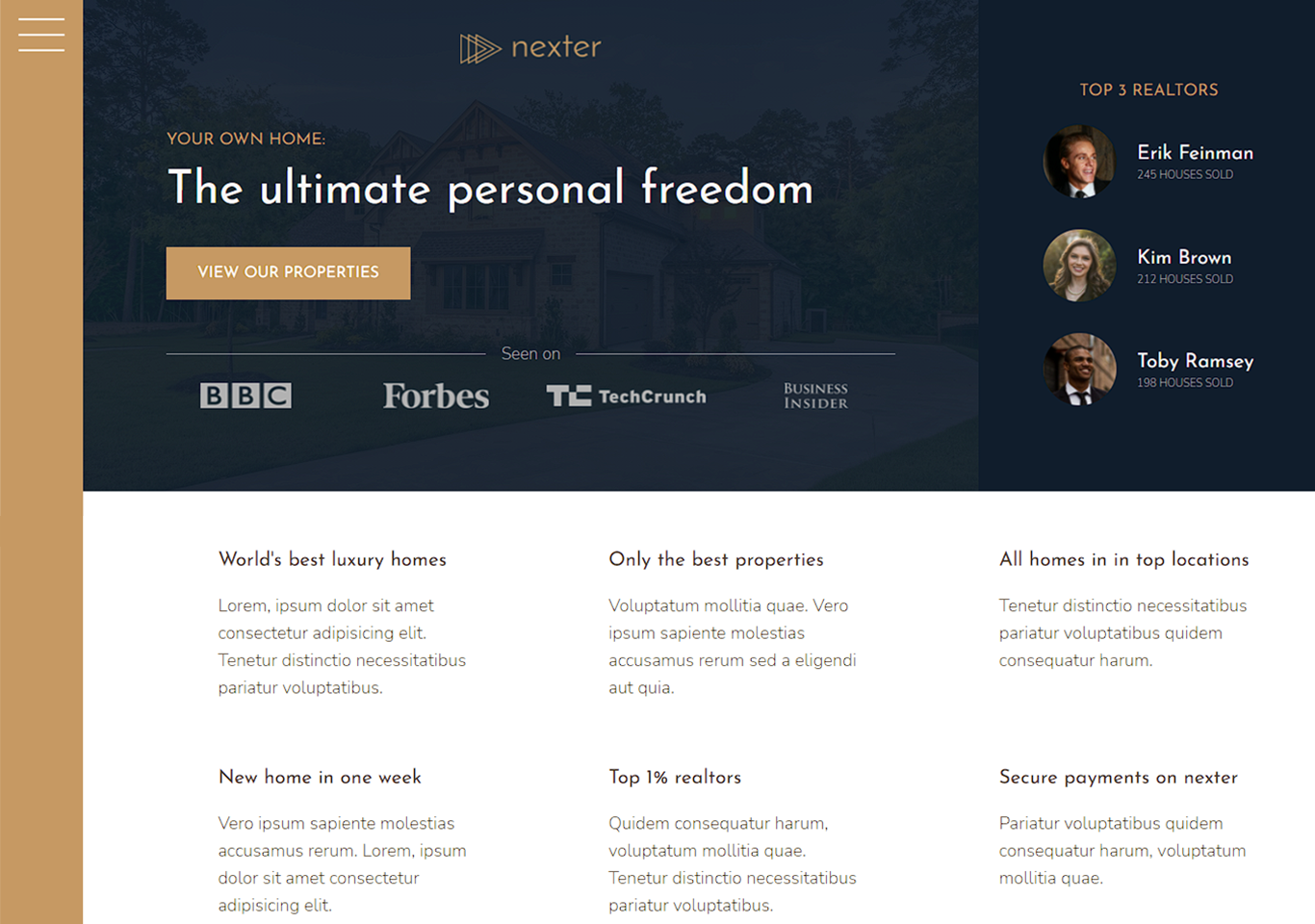
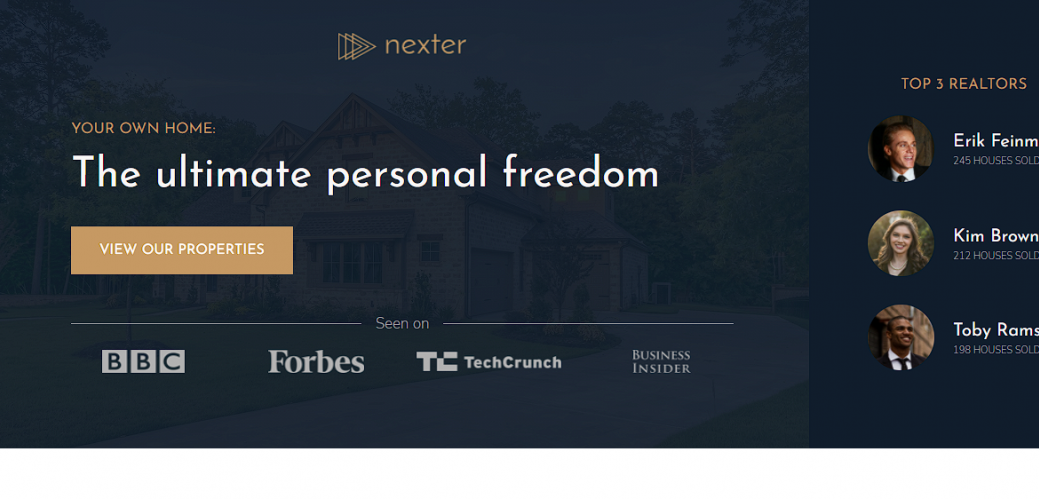
Nexter frontend site project is one of the most beautiful house properties design webpage. It is coded in HTML5, CSS3, SASS, and JavaScript. It is a one-page site. It has all the requirements required to build a property website. In this project, the CSS grid is used mostly to place items. It is responsive from small to large devices. Nexter frontend site project has a nexter logo in the middle. For accessing the menu, you must click the hamburger icon on the top left corner.
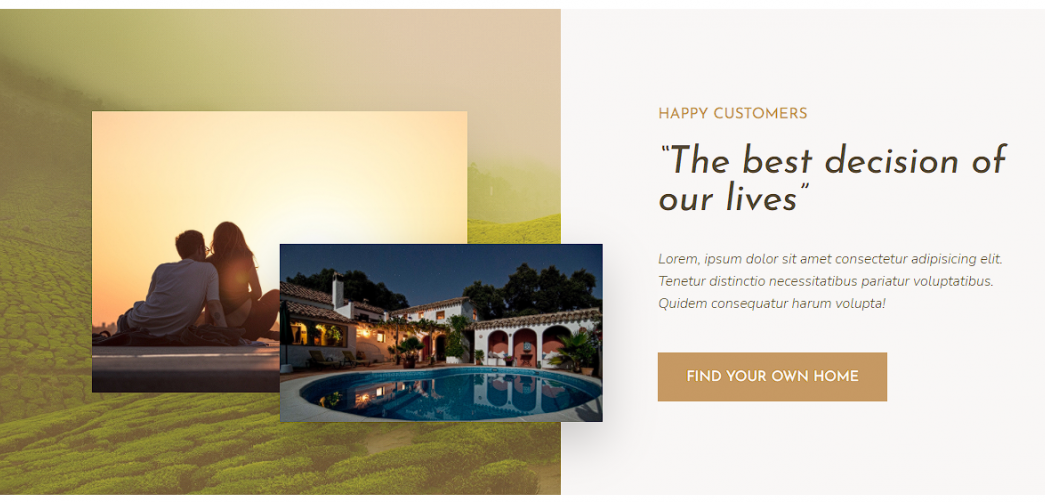
The project has a header image with overlay, button and some news portal sites. The right side shows the name of broker and house sole. When you scroll down you will further see the description of the properties. There are some images attached together. You can further see the property details and prices. A card is made which holds the image, property name, area, price, button, etc. Below you will see a gallery where you can see different types of houses and villas. On the bottom, there is a footer with some menu items. Also, the project has a cool user-friendly interface.
Building the nexter project
The Nexter frontend site project is coded in HTML5, CSS, SASS, and JavaScript. HTML is used for placing the elements in the browser. CSS is for styling the HTML content. This project is using advanced CSS. Most of the part is using the CSS grid to place the perfect in the correct place. But in this project, SASS is used. SASS is a CSS compiler that helps the project executes over the browser without CSS code.
Some dummy text is used as a placeholder. Most of the elements is made using CSS and SASS. Such as the hamburger icon, image overlay, placing images, contents, and many more. This is a useful project. The project works perfectly fine without error. It is an intermediate-level front-end project. Functions may not work as expected. Download the project and get experienced by yourself.
How to use this project?
- Download and extract the source code.
- Set up an editor or IDE.
- Open the project folder on the editor. (sublime text, vs code, atom)
- Launch the program in the browser. (chrome, firefox)
- Sell or buy house you like.
- Enjoy & Share.
Click the button below to get the source code for this project.