Introduction
Natours frontend site is a travel agency-based web project. This project represents a tours and travels website. It is responsive, easy to use and implement.
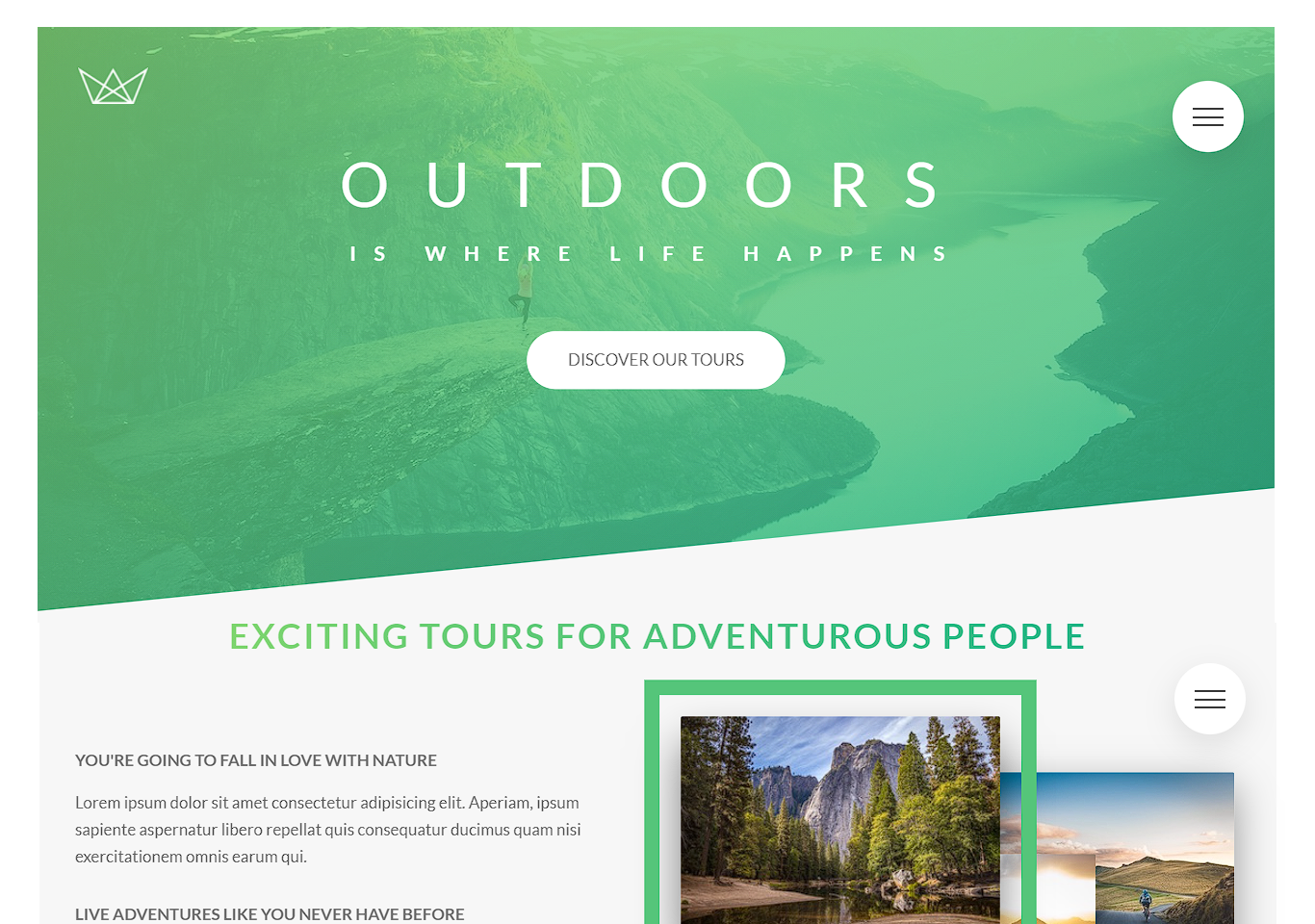
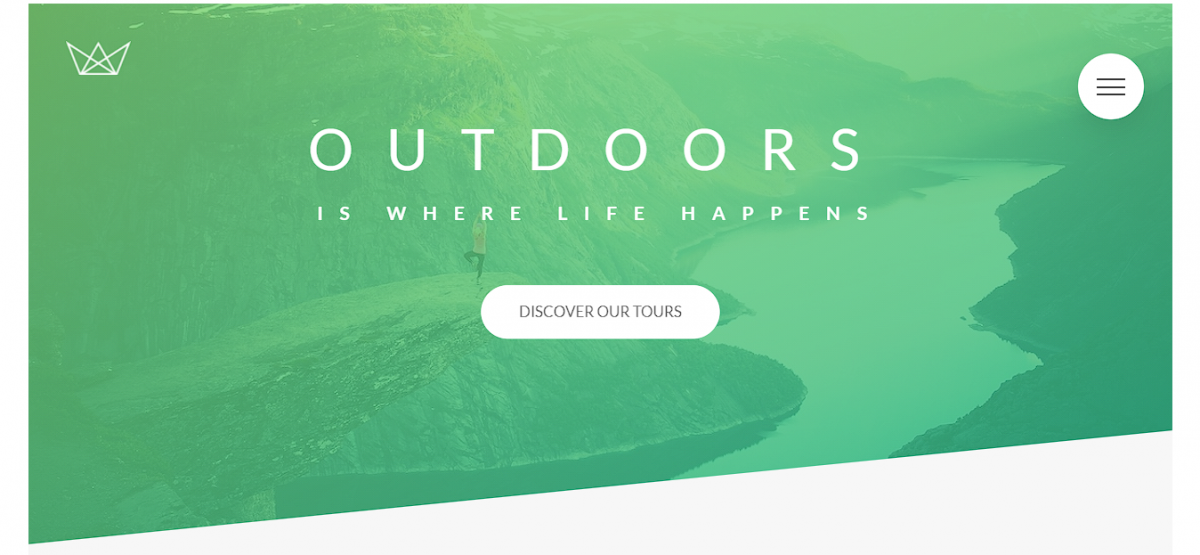
Natours frontend site project is one of the most beautiful and elegant design site out there. It is coded in HTML5, CSS3, SASS, and JavaScript, and Bootstrap4. This project is a simple one-page site. It includes all the features and animations which makes it more attractive. Natours project has a polygon layout header section where the logo, videos, button, and some text are attached.

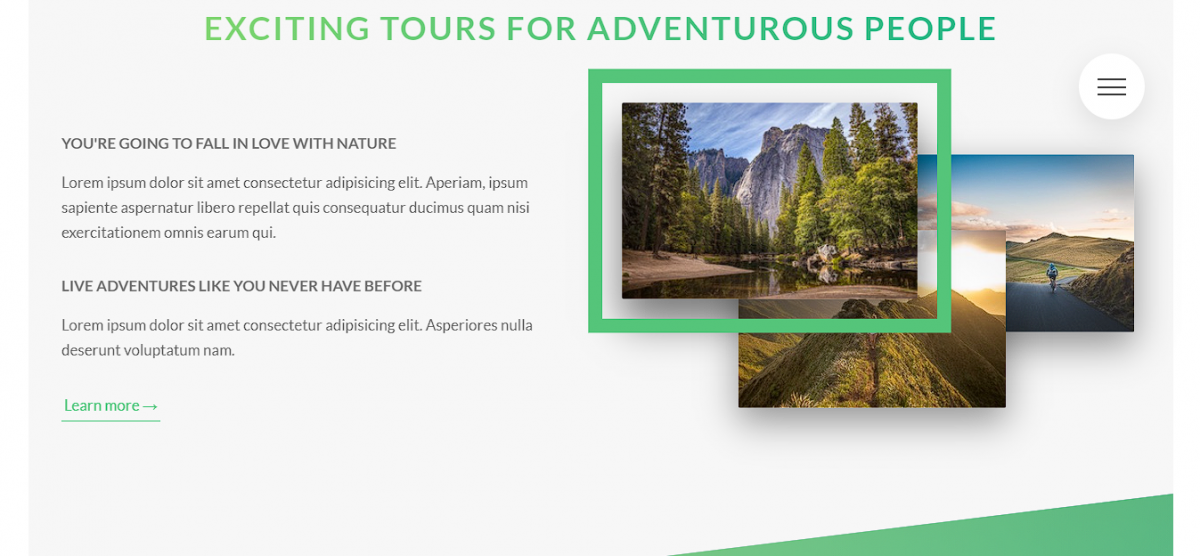
Natours frontend site project is a responsive website. You must click on the hamburger button on the top right corner to access the menu items. The menu items also have a hover animated effect. When you scroll down you will get animation in every header topic and animated border-image. In this project, most of the part is designed in polygon layout. See the image below.

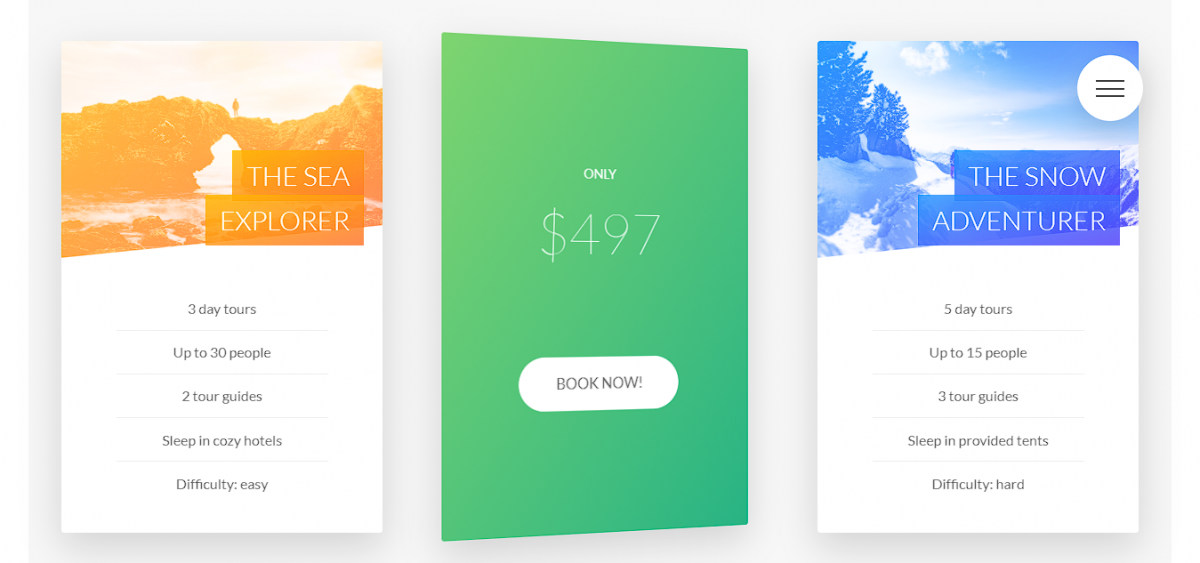
The buttons have an awesome clicking effect on hover. The booking section has an awesome card animation that rotates and shows the price to the visitors. There is a video added in the background in the feedback section. There is a contact page and footer in the bottom. The footer has some menu, logo, and text. Have a look at the screenshot below.

Building the natours frontend site
Natours frontend site project is build using HTML5, CSS3, SASS, and JavaScript. This project is not using any CSS framework. Such as Bootstrap, Material CSS, and others. But in this project SASS is used. SASS is a CSS compiler that helps the project executes over the browser without CSS code. The HTML is used for adding elements on the browser.SASS and CSS for styling. Javascript for frontend functionality.
The image transparent effect, button, and text hover effect is made with SASS. CSS and SASS is used for styling all the HTML elements. The hamburger navigation button is also made using CSS that displays menu items on click. The project is responsive from small to large devices. It is a natours front-end site project. Functions may not work as expected. Download the project and get experienced by yourself.
How to use this project?
- Download the project.
- Extract the zip file & get the folder.
- Set up an editor or IDE.
- Open the project folder on the editor.
- Launch the program in the browser.
- Use the project.
- Enjoy & Share.
Click the button below to get the source code for this project.