Introduction
Madmin frontend site project is an admin dashboard site. This project represents the layout of the admin panel. It is a front end based site. This panel appears when the admin logs into the system.
The admin must provide an email and password to get into the system. This project is built using HTML, CSS, JavaScript, Materialize, JQuery… etc. This madmin frontend site is using materialize css and js libraries. It is simple and responsive. The project is easy to set up and understand. It is very useful for beginners. This is a multi-page site project. The welcome page is a dashboard page.
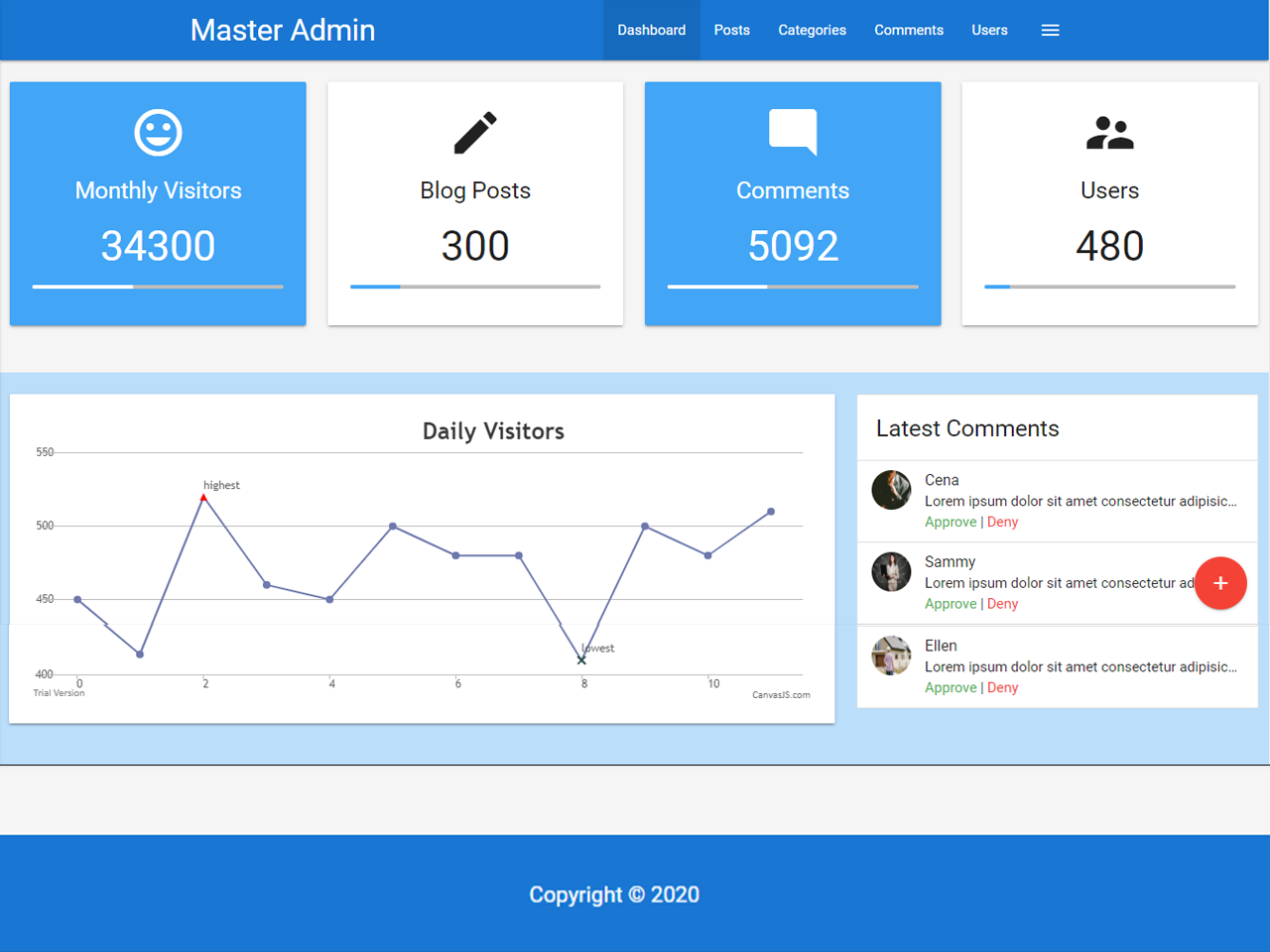
The dashboard page includes a card box square layout. The card has an icon, numbers and progress bar. Counter.js libraries are used for making the number count. This project is using canvas.js library. This library makes an analytic chart of the website showing the visitors. The admin can see comment sections. Below the analytic chart, the site includes recent post and to-do sections.

Building the project
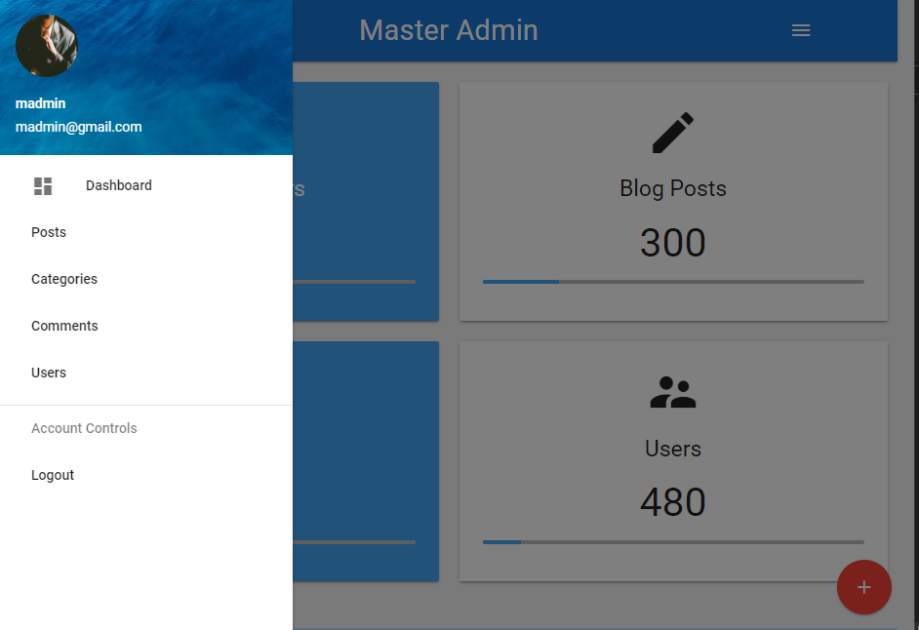
The user can add quick tasks on the admin site. On the bottom, there is a simple footer with copyright text. You also can see the floating add button. The button provides features for adding post, user, category etc. The side nav include menu items and profile image. This side nav appears according to the devices. The post page allows the admin to post on the site. Admin can see details of the post. They can perform CRUD operations on the website.
While posting the project is using ck editor which gives the ms word feel. The project madmin frontend site has a category page has the same features as the post page. Comment page shows all the comments on a post. The admin can accept or decline the comment. There are not one user for using the system. Admin can add and delete users. This madmin frontend site and may not be functional. Backend programming is not available on this site. The functions may not work properly. It is a fronted site as i previously said. Download the project and get experienced by yourself.
How to use this project?
- Download the project.
- Get the code.
- Set up an editor or IDE. (vs code, sublime text, atom)
- Open the project folder on the editor. (Google Chrome, Mozilla Firefox)
- Launch the program in the browser.
- Use the project.
- Enjoy!
Click the button below to get the source code for this madmin frontend site project.