Introduction
Image slider is a web-based project. This project shows a slide presentation of images with buttons for previous and next images. It is coded in HTML5, JavaScript and CSS3.
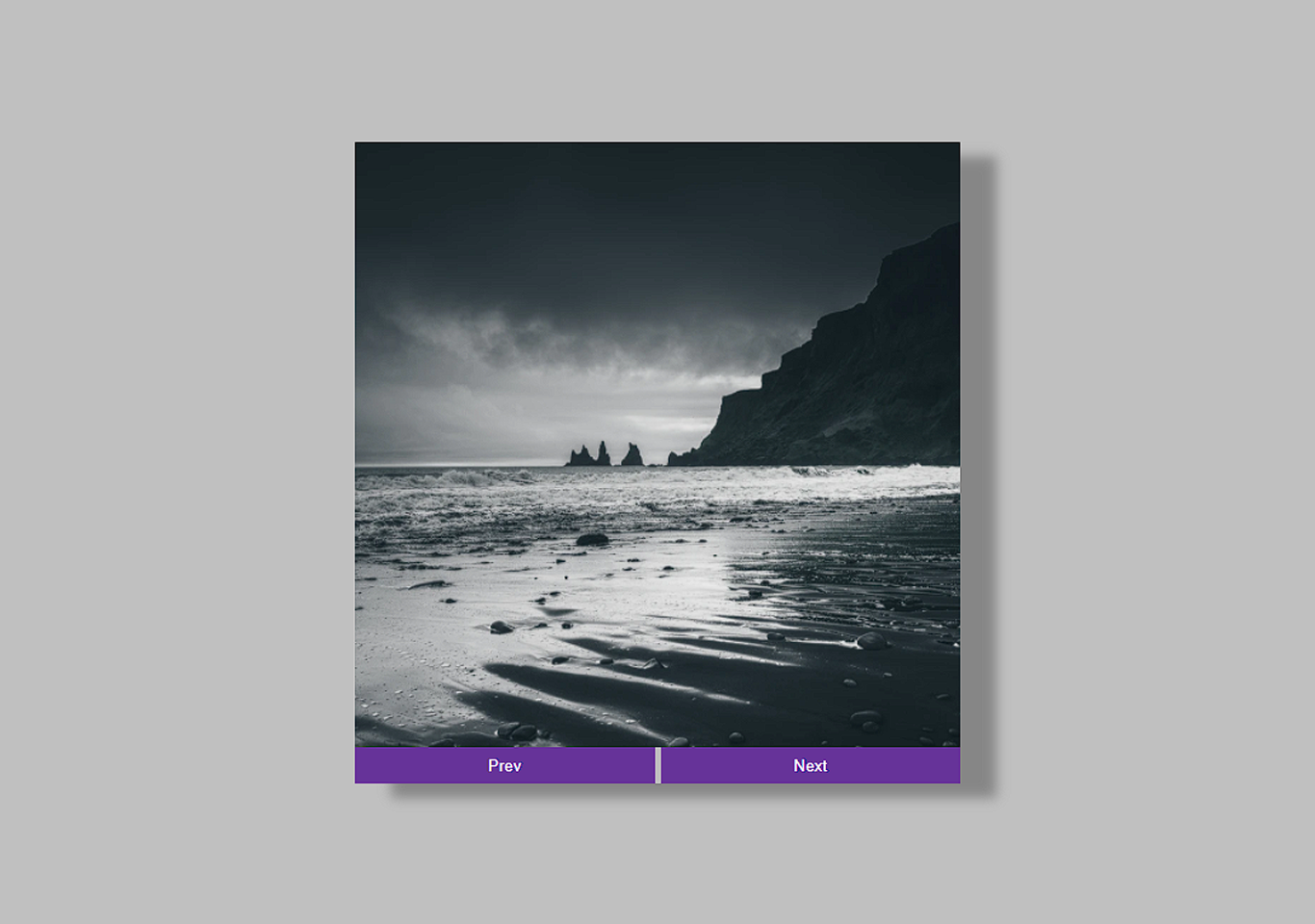
In this project, we design an automatically sliding image slider. On the slider’s bottom, there are two buttons. precious and upcoming. Although the image glides automatically, the previous and next buttons are used to view the previous and next images, respectively.
This project’s layout is straightforward. The images are shown on the screen using HTML. We are using online images using unsplash API. Therefore, you might need a connection to the internet. To execute the project, open the index.html file in a browser.
See the screenshot above. This is how the project currently looks like. The project’s picture size, buttons, text, background image, and other elements are styled using CSS. The JavaScript code used to develop the project’s functionality.
The JavaScript code makes the image sliding automatically. The event listener used in the button will be used in previewing the next and previous image. The project code is simple and easy to understand. It is a beginner-level project.
How to use this image slider project?
- Download and extract the source code.
- Set up an editor or IDE.
- Open the project folder on the editor. (vscode, atom)
- Launch the program in the browser. (chrome, firefox)
- Use the project.
- Enjoy & Share
Download the project’s source code by clicking the button down below.