Introduction
Graphic project is a portfolio site for graphic designers. It is a responsive frontend based site. The project is simple and responsive. It represents the profile of a graphic designer.
This project is built using HTML, CSS, SASS, JavaScript, materialize etc. This is a multi-page portfolio site. This site is useful for graphic designer. Graphic designer can use this site for showing their work. They can use it as a resume. This project is using materialize sass. You have to download the sass libraries from the official material website. SASS is a CSS pre-processor. It provides more features than CSS.
Sass has the feature of creating variable. It is difficult to learn than CSS. You can download Koala for your project. Koala is a GUI based CSS compiler. It compiles CSS into SASS. There is no need for using cmd line. The project includes various features for graphic designers. This front-end site project is mobile responsive. It uses materialize css and scss. The project uses inline JavaScript.

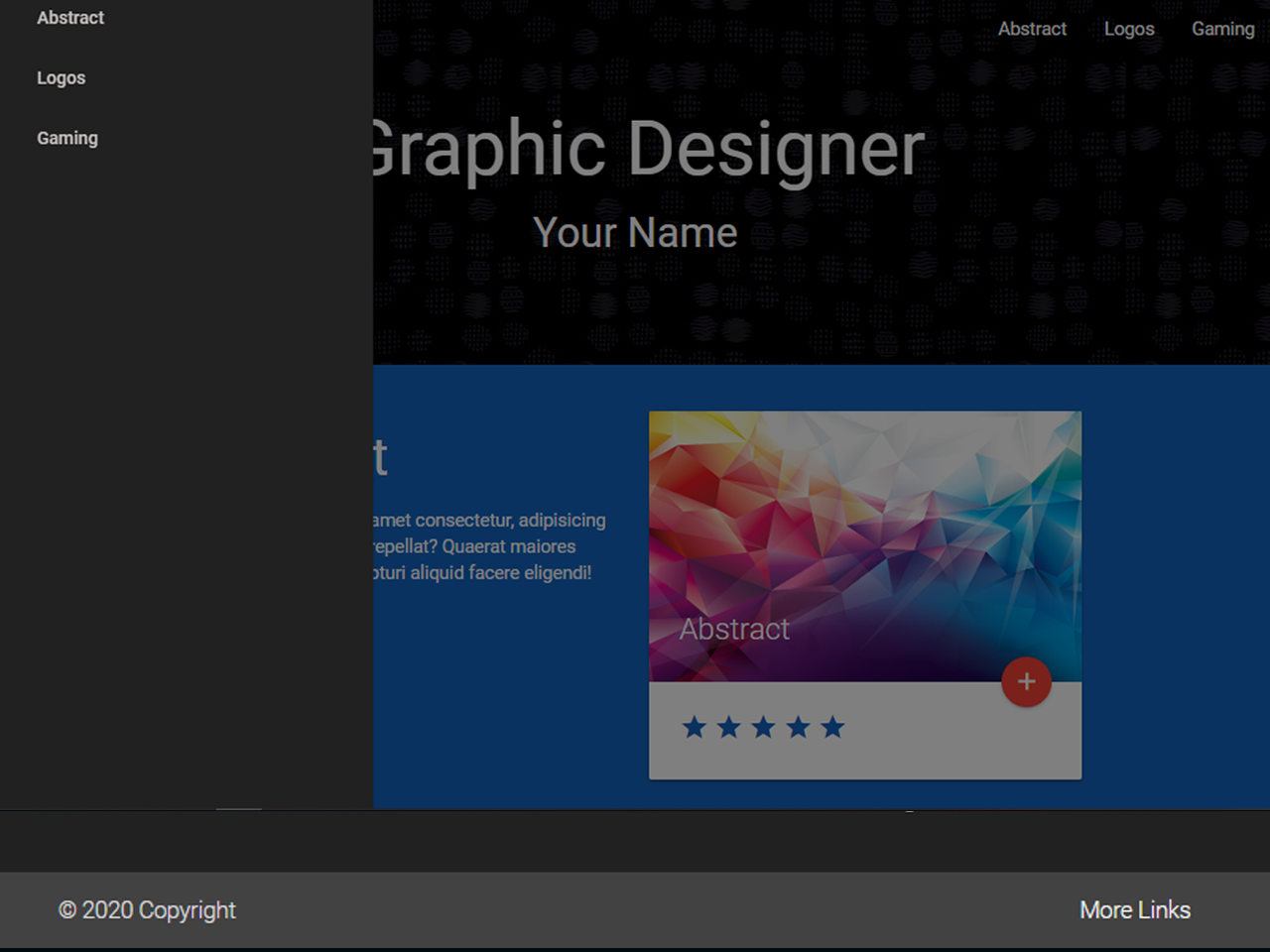
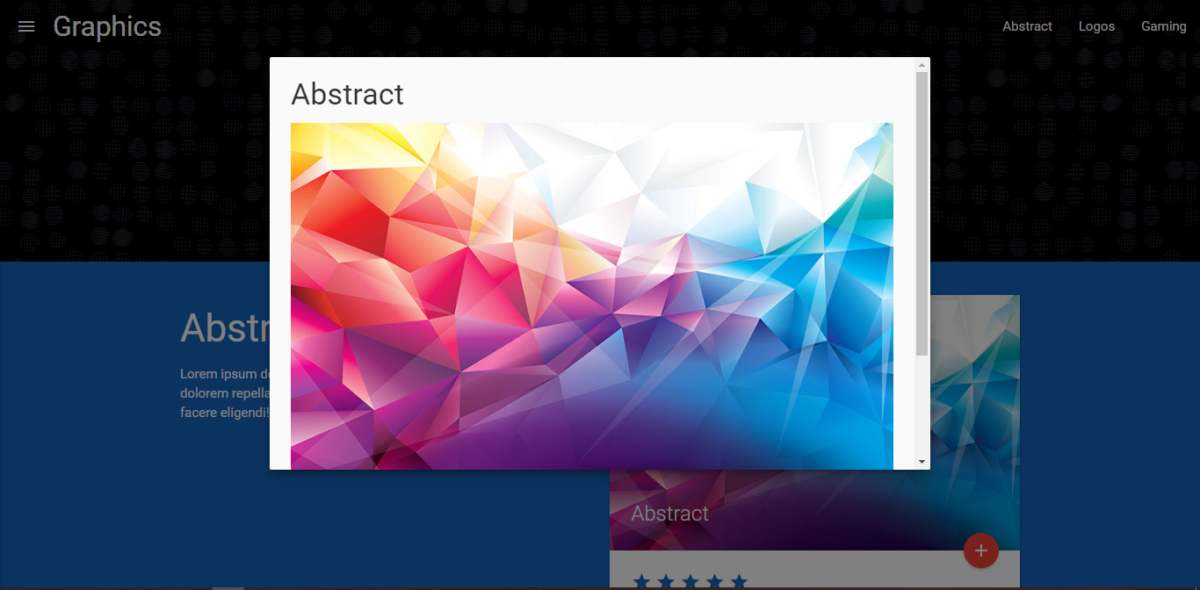
JavaScript is written inside the index page. The logo of the site is in the left side. Menu options are on right. The menu takes to the respected pages. The header section includes the name and profession. The body section includes images and descriptions. While scrolling it gives scroll file animation effect. The images include description, star-rating, and button. If the button is clicked the image pops out.
The footer section has some links and copyright section. Other menus also provide similar features as a home page. The project does not perform any function. Backend programming is not available in this project. This project is very useful for the beginner. You get to learn about different libraries which will be useful for further process. Download the project and get experienced by yourself.
How to use this graphic project?
- Download the project and extract the source code.
- Set up an editor or IDE.
- Open the project folder on the editor. ( vscode, sublime, atom)
- Launch the project in the browser. (chrome, firefox)
- Use the project.
- Enjoy!
Click the button below to get the project.