Introduction
Foods frontend site is a restaurant food-based project. This project is useful for selling a variety of foods. It is simple, clean, and responsive.
Foods front-end site project is coded in HTML5, CSS3, and JavaScript. We are not using the framework in this project. We use CSS media query to make our project responsive. It is a one-page site. This project has an awesome drop navbar. You need to click the button in order to see the navbar. The navbar has some navigation items.
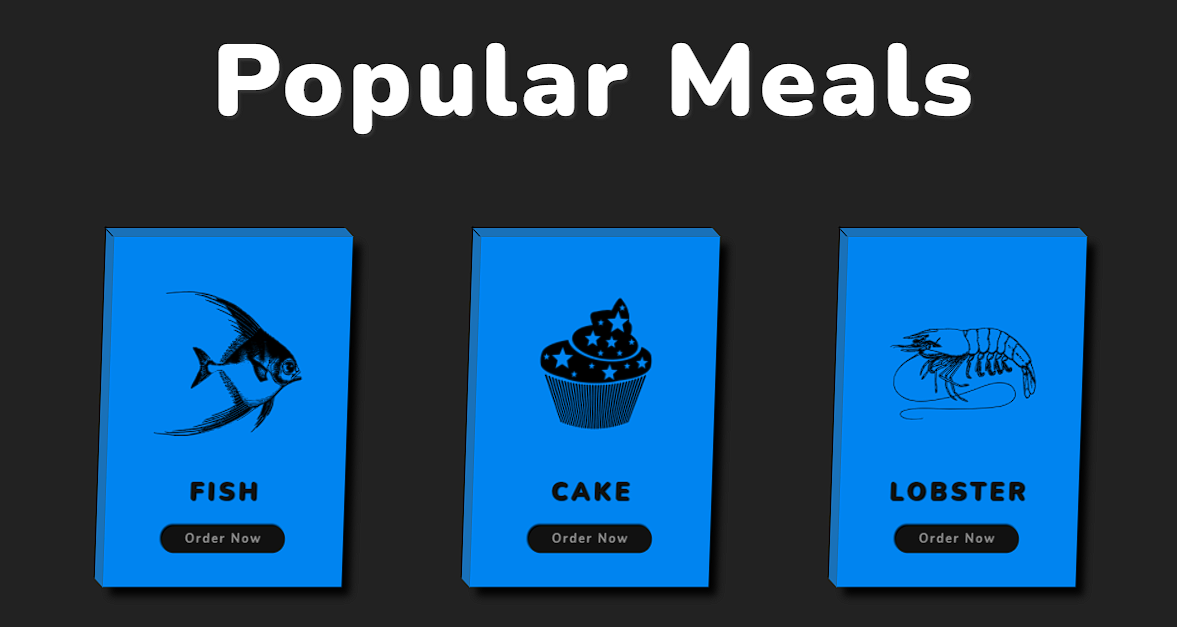
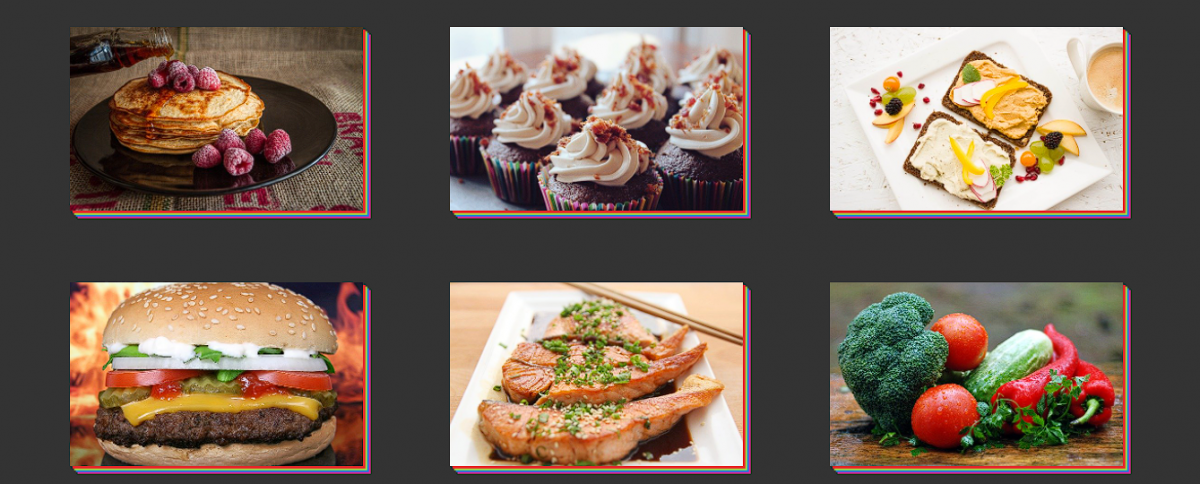
The project has a big title and a slideshow of food items. The food items show one by one with a 1-sec interval. The next section Is popular meals. This section displays a card with food information. The card shows an animation on hover. After that, you can see the gallery section where many food items are displayed in grid view.


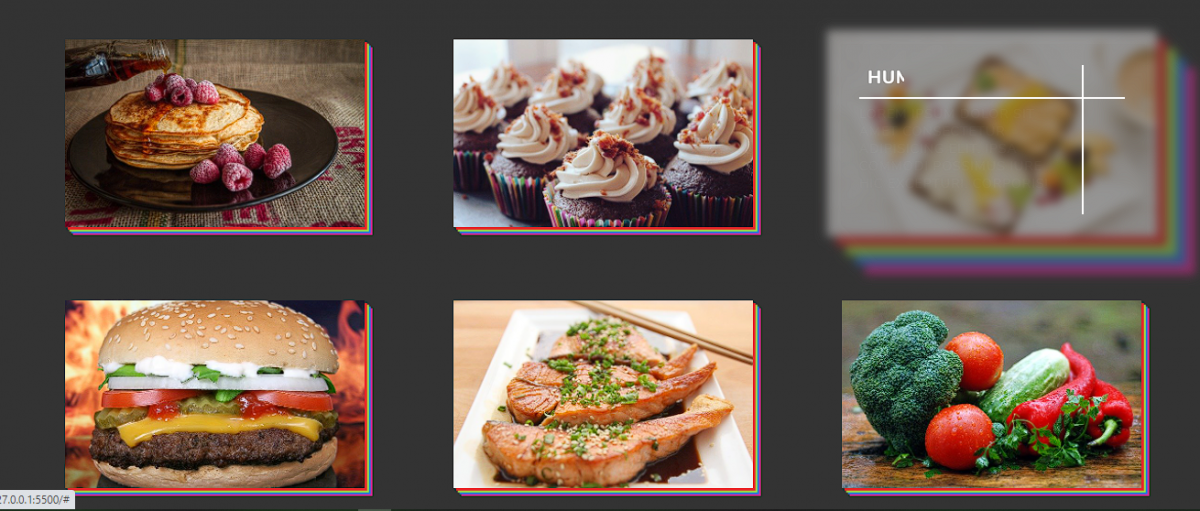
While hovering the food items in the gallery section you will see the images get blur and some text appear with transition. Also you can see the animated text on the image. This is the CSS effect that we add to our project. The footer has a newsletter option and some copyright text. It is clean and has a user-friendly interface. You can see the screenshots below.


Building the project
The foods frontend site project is coded in HTML5, CSS, and JavaScript. HTML is used for placing the elements in the browser. CSS is for styling the HTML content. This project is using advanced CSS. We are using google font for using the font. Also we use some images and font awesome icons. The slideshow section uses font awesome icons and shows them one by one using JavaScript. The way that the images get blurry on hovering is the CSS effect.
Some dummy text is used as a placeholder. The dragging of the navbar on click is made using JavaScript and style with CSS. The responsiveness is further added from CSS. It is not always necessary to use a framework to make a project responsive. This is a useful project. The project foods frontend site works perfectly fine without error. It is an intermediate-level front-end project. Download the project and get experienced by yourself.
How to use this project?
- Download the project foods frontend site.
- Extract the zip file & get the folder.
- Set up an editor or IDE. (vs code, sublime text, atom)
- Open the project folder on the editor.
- Launch the program in the browser. (google chrome, Mozilla Firefox)
- Sell a variety of foods.
- Enjoy & Share.
Click the button below to get the source code for this project.


