Introduction
Event keycode is a web-based project. This project displays the keycode information of every key of a keyboard. It is coded in HTML5, CSS3 and JavaScript.
In this project, we are building an event keycode project. This project is a fully functional project that performs an awesome task. This project shows the keycode of the entered key. The project is simple and easy to use. This project event keycode is similar to the website javascript keycode.
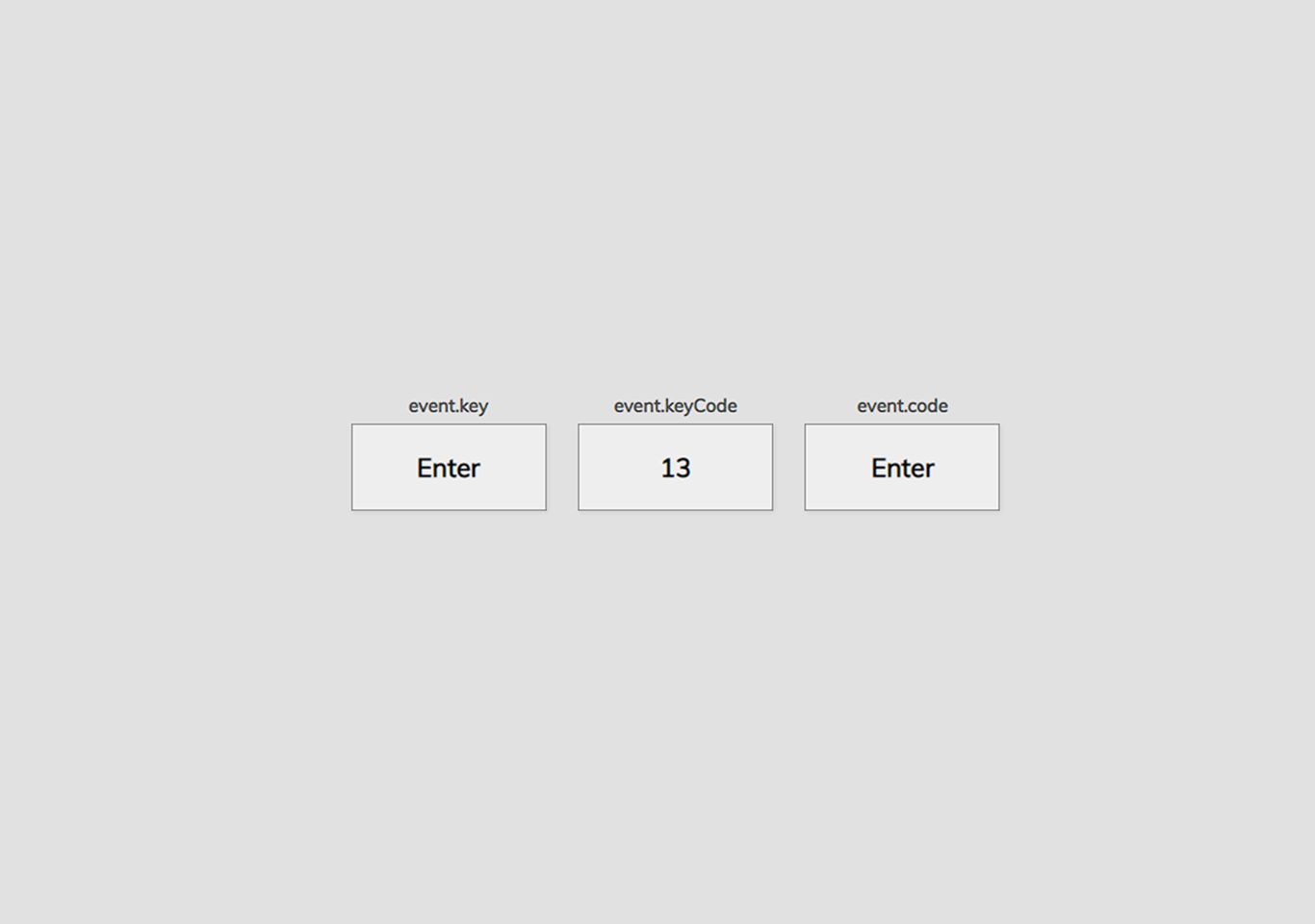
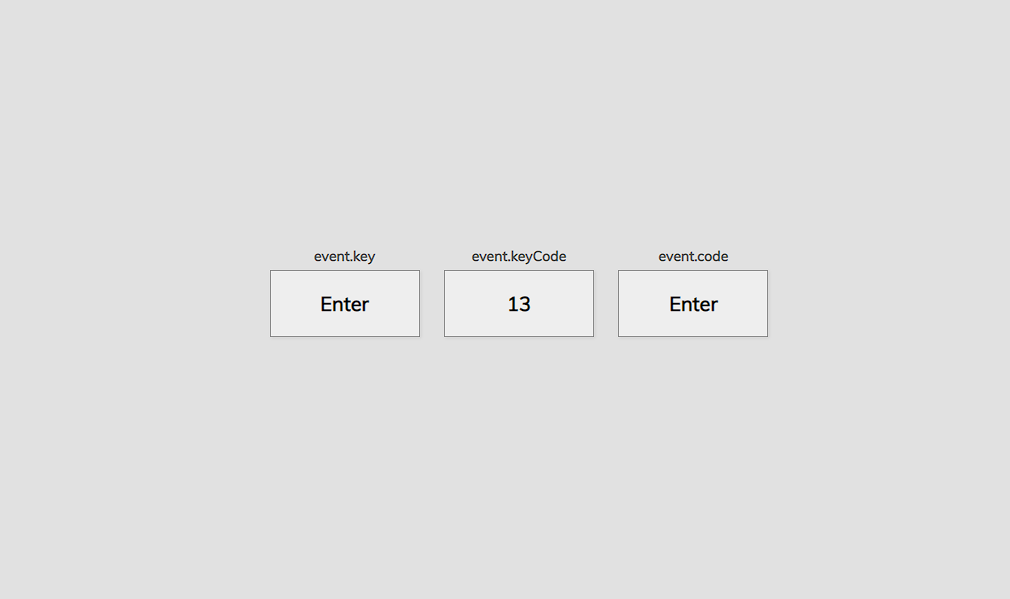
When you run the project in the browser, you have to enter any key from your keyboard. Within a second you will get the keycode of that key. For example, The keycode for keyD is 68, Space bar is 32…etc. Press any key and get the code. JavaScript is a very useful programming language for the front end and back end. Have a look at the screenshot below.

Building the project
This project event keycode is programmed in HTML5, CSS3, and JavaScript. HTML is used for placing elements on the screen. CSS is used for styling the HTML content. JavaScript is for making the backend functionality. In this project, the layout is created using CSS. The functionality that generates the keycode is made using JavaScript.
We are using google font Muli. HTML5 creates a div element and CSS styles it in a box layout. An event listener is added in Javascript to display the keycode when a button is pressed. It is a fully executable project. Download the project and get experienced by yourself.
How to use this event keycode project?
- Download the project.
- Extract the zip file & get the folder.
- Set up an editor or IDE.
- Open the project folder on the editor. (vs code, atom)
- Launch the program in the browser. (chrome, firefox)
- Get your targeted keycode of the keyboard.
- Enjoy & Share
Click the button below to get the source code for this project.