Introduction
Dice game project is a web-based JavaScript game. It is a multiplayer game which can be played between two players. The dice game is easy to use and implement.
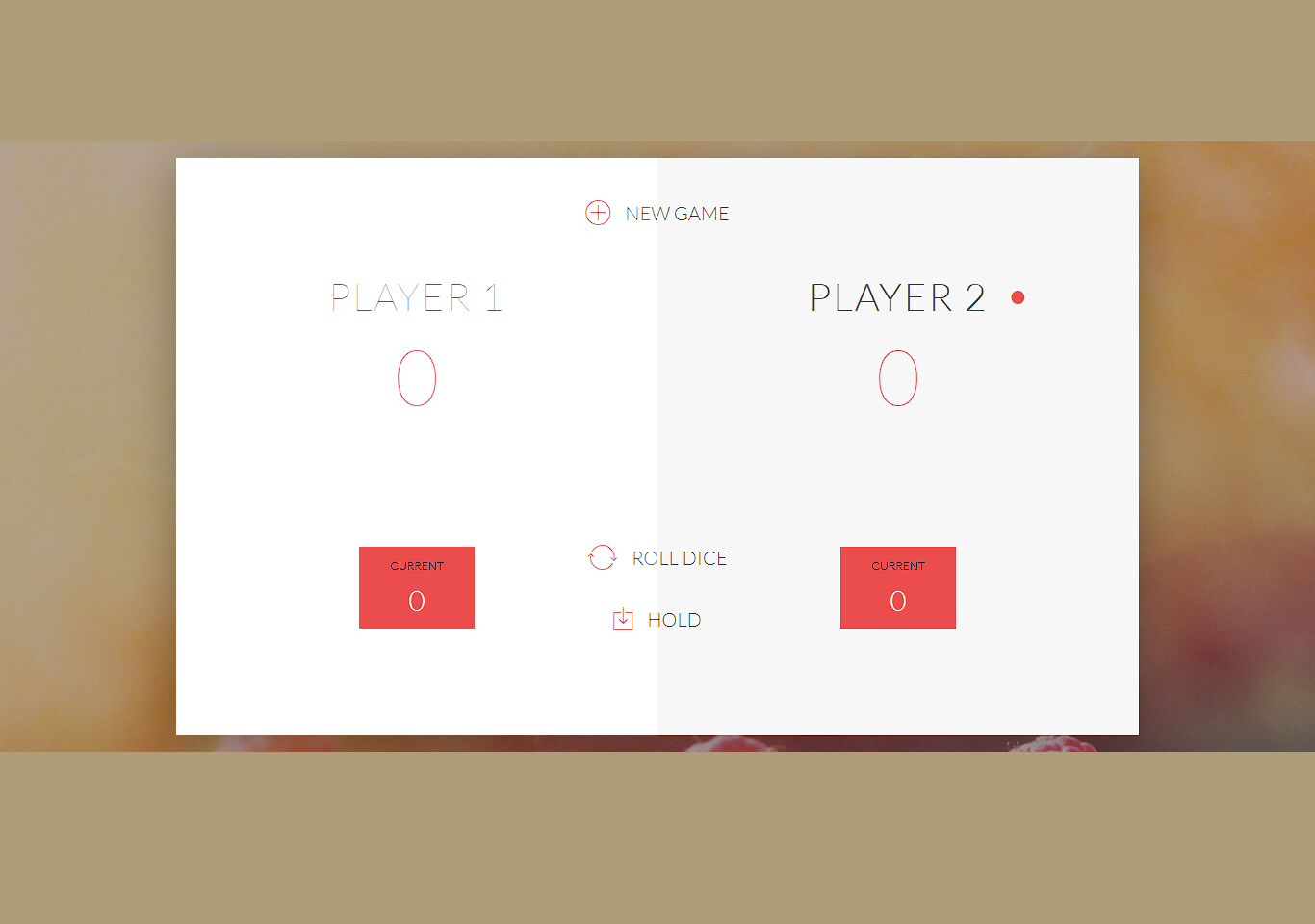
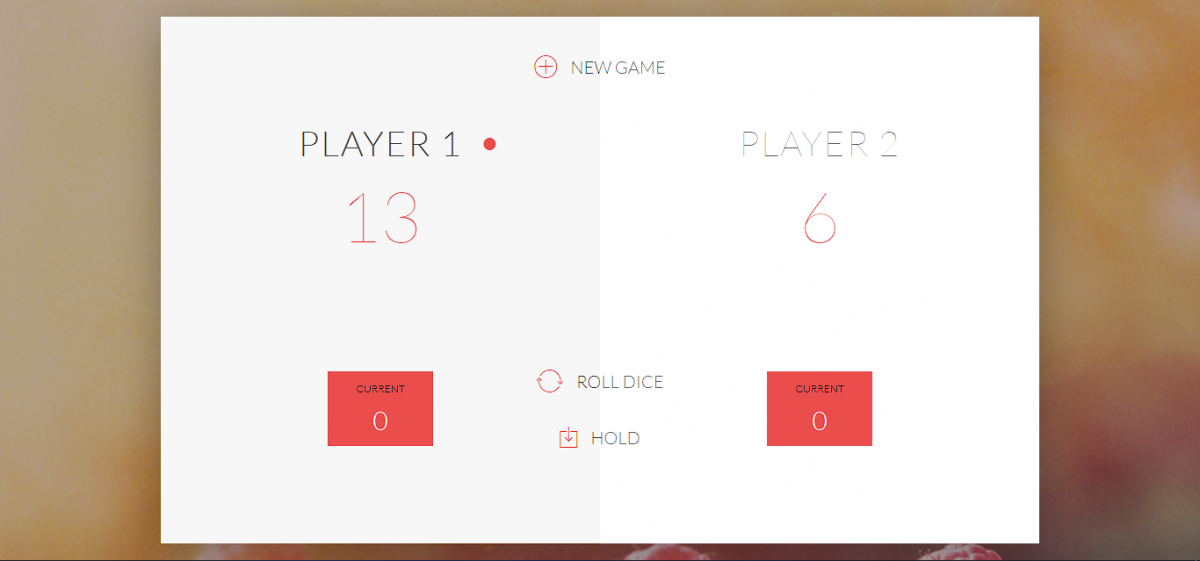
Dice game project is coded in HTML, CSS, and JavaScript. The project is responsive from small to large device. It is a simple dice game. The game project has a simple layout with a player area, buttons, scoreboard, etc. The game has two players, playing in rounds.
You must click the roll button to roll the dice. You can click hold to set your score. After that, it is the next player’s turn to roll the dice. The first player to reach 100 points will be the winner. You can click the new game button for resetting the game. See the screenshot below.

Building the project dice game
Programming language like html, css, and js is used in building this game project. HTML is used for making the layout of the project and adding the text. CSS is used in styling the html element. JavaScript is used for making it functional and working properly. The html text can be overwritten using JavaScript.
We are applying DRY (Don’t repeat yourself) principal by using functions and making our code simple and clear. The project works correctly without error. It is an intermediate-level project. Download the project and get experienced by yourself.
How to use this project?
- Download the project.
- Extract the zip file & get the folder.
- Set up an editor or IDE. (vs code, sublime, atom)
- Open the project folder on the editor.
- Launch the project in the browser. (chrome, firefox)
- Play the game.
- Enjoy & Share.
Click the button below to get the source code for this project.