Introduction
Connect four is a JavaScript game based project Connect four is played by connecting four dots in a row. It is easy to use and implement.
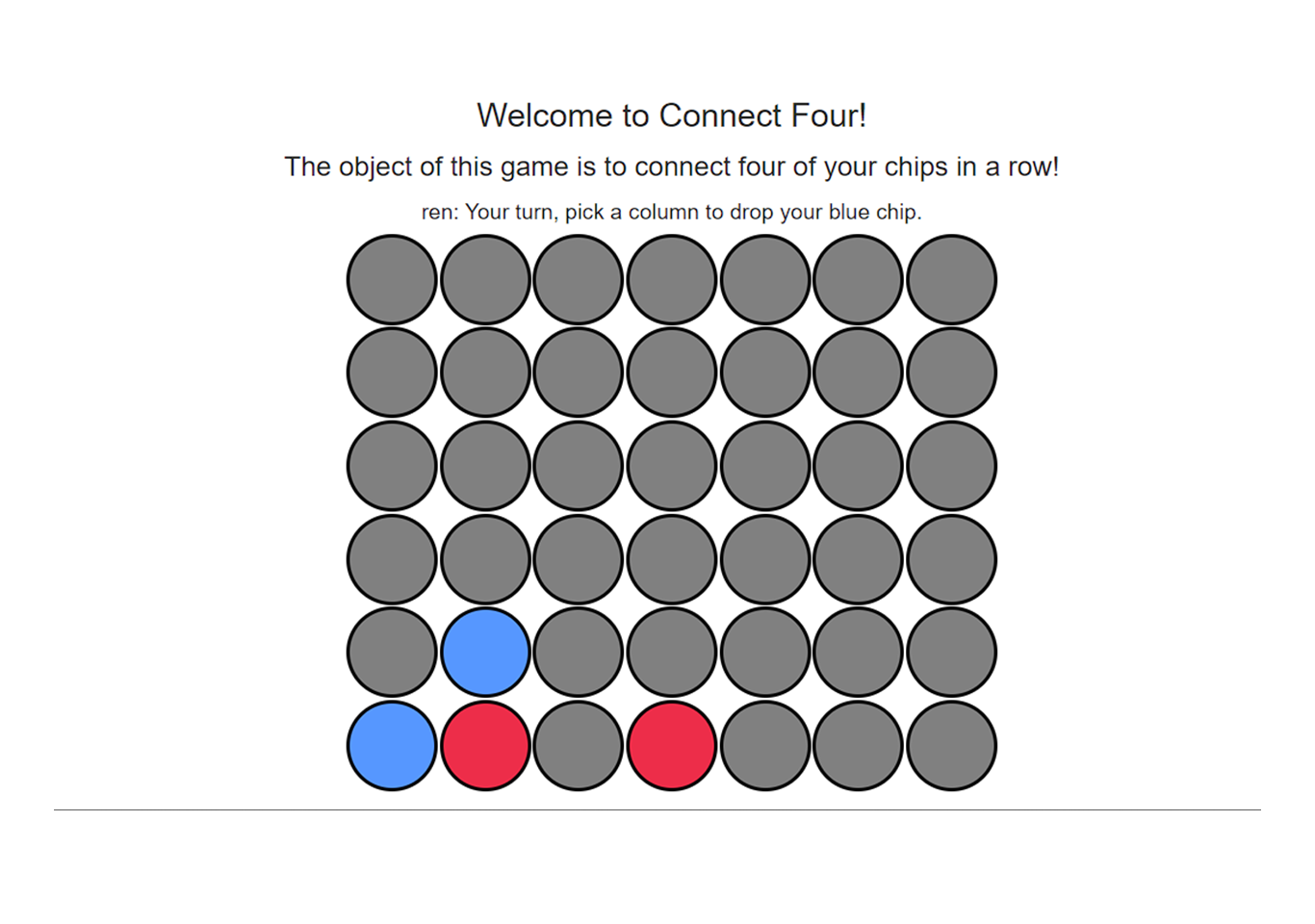
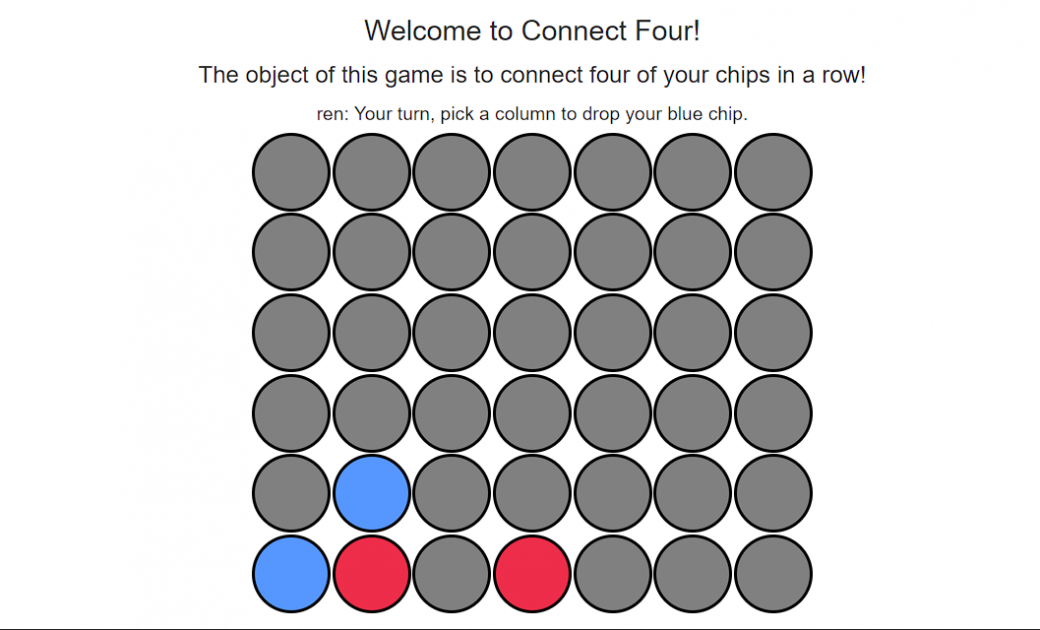
Connect four game project is coded in HTML, CSS, and JavaScript. The project is responsive from small to large devices. The project has a simple layout with square shape with dots. The dots will fill with red and blue colors when tapped. Some text on it. When you launch the game in the browser it will ask you to enter your name and opponent name.
Player and the opponent has to tap on the dots simultaneously to make four dots in a row, vertical or diagonal. The first player to make four dots in a row will win. If you win, you will receive a winning message on the screen. You can further play connect four game online. The color for the player is automatically picked by the app. See the screenshots below.

Building the project connect four
Programming language like html, css, jquery, and js is used in building this game project. HTML is used for placing items on browser and css for styling them. The functional part is made using Jquery and JavaScript. The alert function that asks to enter name when we launch the project is made with JavaScript.
The dots are made with html and css. Inserting the colour on tap is made using JavaScript. You will see grey dots at the beginning of the game. It has a good user-friendly interface. The project works correctly without error. It is an intermediate level project. Download the project and get experienced by yourself.
How to use this project?
- Download the project.
- Extract the zip file & get the folder.
- Set up an editor or IDE. (vs code, atom, sublime)
- Open the project folder on the editor.
- Launch the project in the browser. (chrome, firefox)
- Make four dots in a row.
- Enjoy & Share.
Click the button below to get the source code for this project.