Introduction
Car dealer project is a front-end site. Car dealers project is coded in Bootstrap, Jquery, HTML5, CSS3, and Js. It is a web-based project.
Car dealer is a frontend site. It does not include backend functionality. This project will be useful for car dealers. People can use this website for selling and buying cars. They can sell old cars online. The customer can easily contact the seller. This project is simple and easy to use. It has a user-friendly interface. It supports high-quality images. This project uses a bootstrap framework.
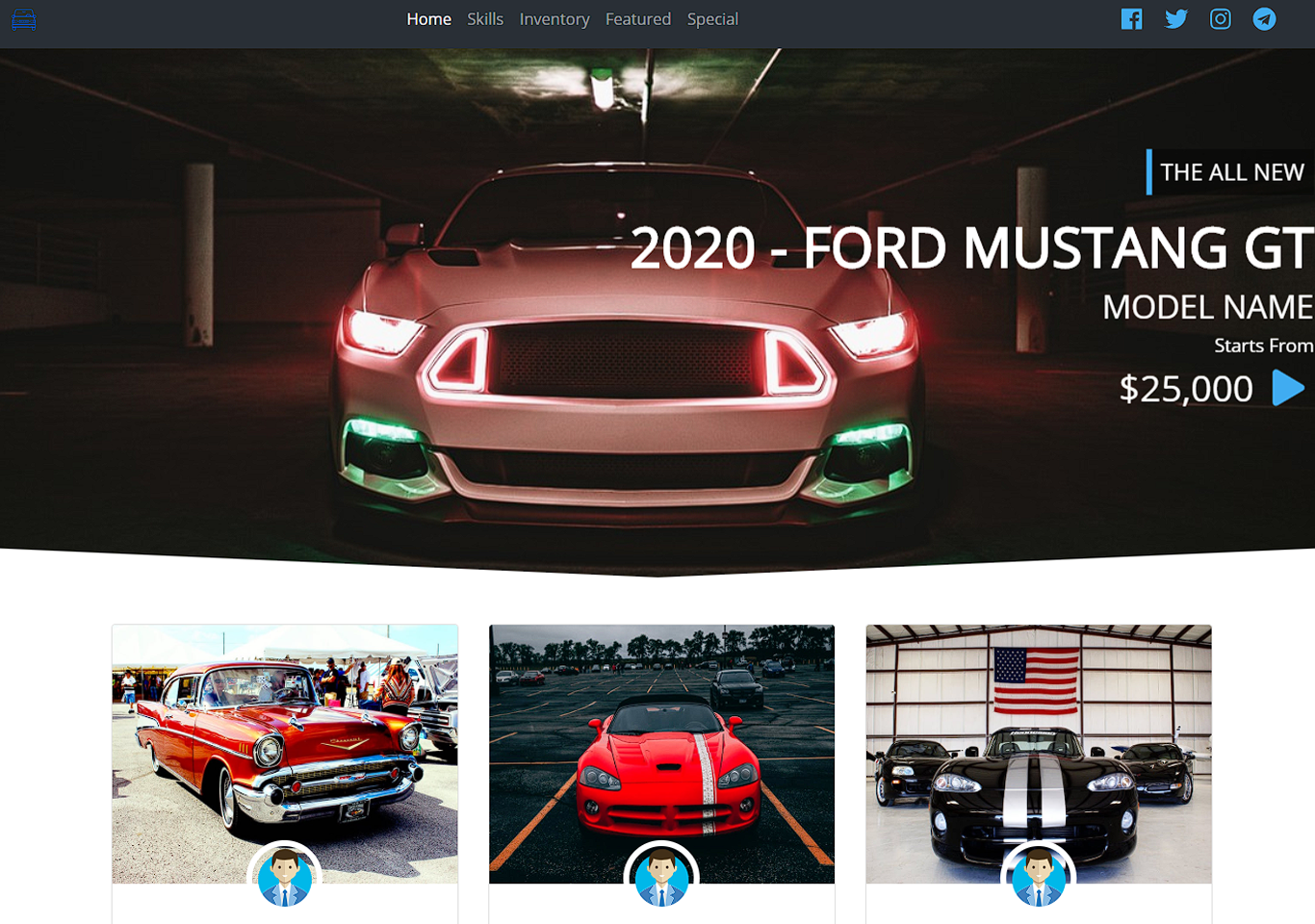
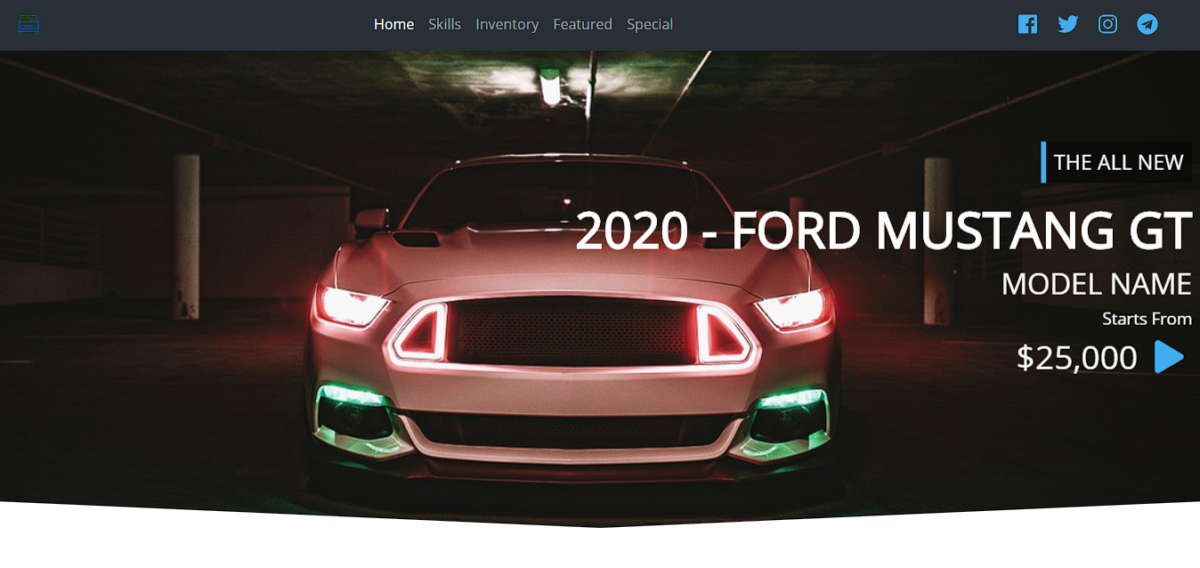
Also it is responsive from small to large devices. It is a multi-page front-end site. The project has a fixed navigation menu with parallax slider. Navbar includes logo, menu items and social icons. The menu items on the navbar takes you to specific pages and sections. It also has parallax effect on banner. You can see some screenshots of the project below.





Building the project car dealer
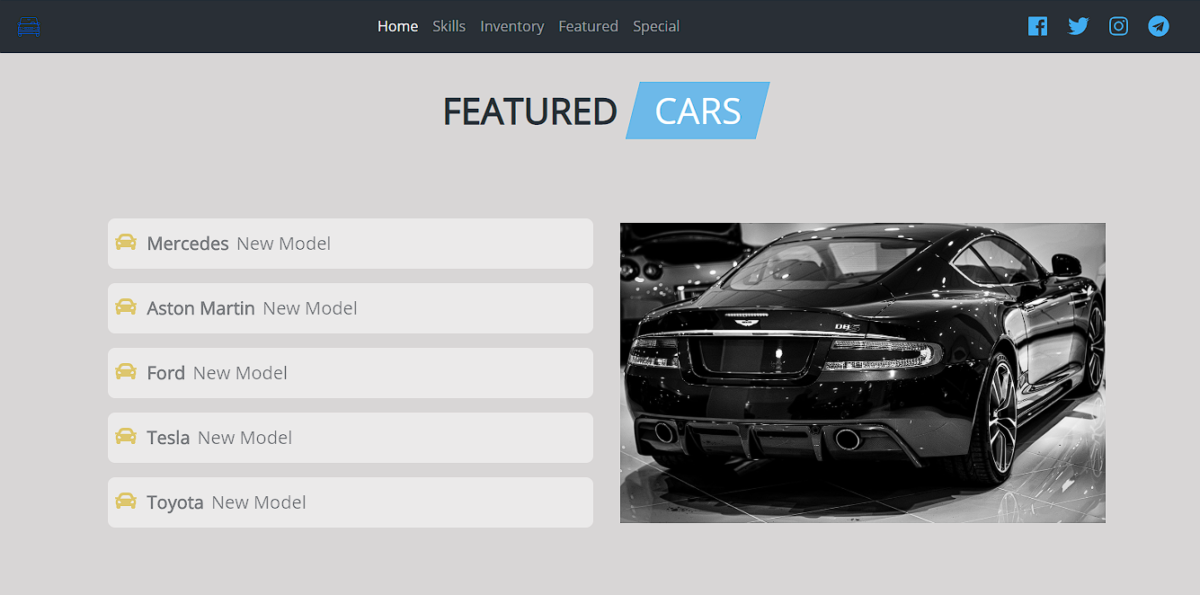
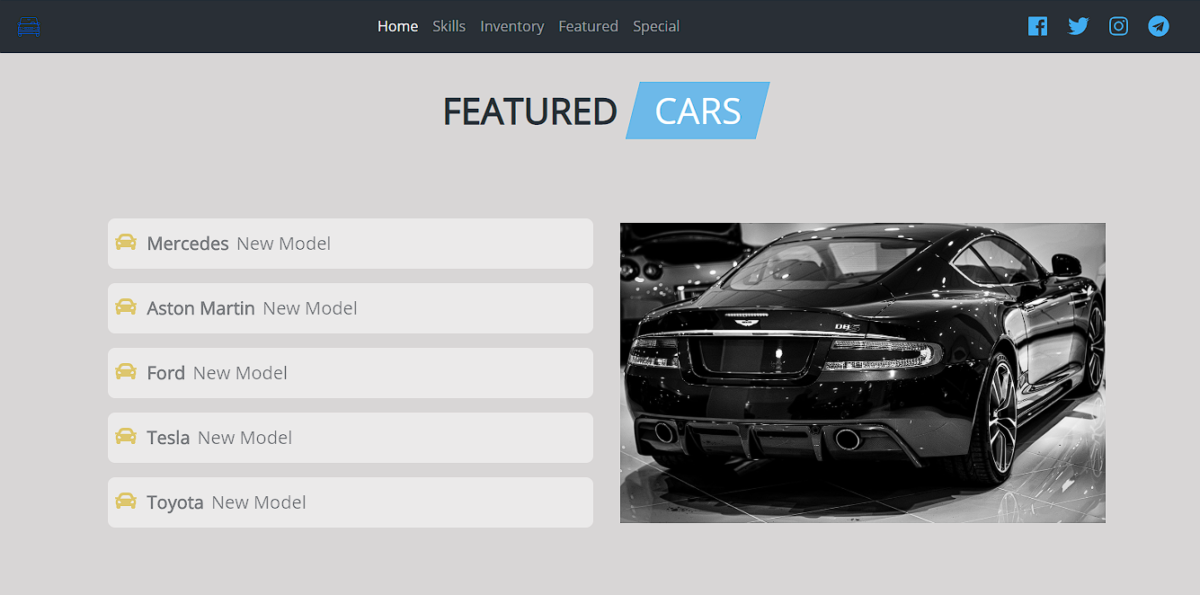
There is a banner with some text and awesome animation. The skill section has some site information. This project is using font awesome icon and google fonts. Inventory part has some car pictures with price and details. Below the inventory there is an image with a parallax effect. You must scroll to see the effect. The gallery section includes some more images of cars. These images has hover effect.
When you hover you will see overlay over image. There is a newsletter where you can sign it. If you sign in you will get information about new product. The servicecs section has a background live video. There are some buttons over the video. The footer has some copyright information. Further, It uses google font. Sans-serif font is used. Lots of css styles are used. Download the project and use the code by yourself.
How to use this project?
- Download the project.
- Get the code.
- Set up Editor / IDE. (vs code, atom)
- Open the project.
- Execute the code on browser. (chrome, firefox)
- Use the project.
- Enjoy!
Click the button below to get the source code for this project.