Introduction
Apple ecommerce is an online store based frontend site. This site is built for showcasing the apple products. Apple ecommerce site is beautiful and attractive.
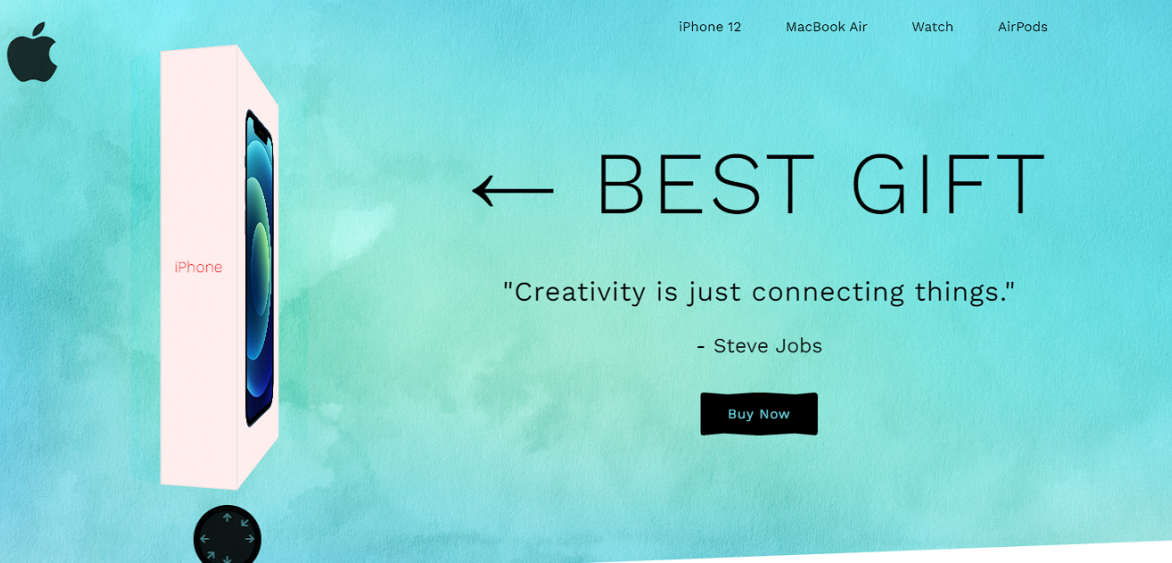
Apple eCommerce frontend site is using HTML, CSS, and JS. It is a responsive from small to large devices. It is a one-page site. This site is not the real apple site. It is just a representation for this project showing what you can make using html, css, and js. The site has a navbar with hover effects. The header section has a huge background image. You can see a 3d iPhone box that can be move in any direction. After next you will see an image with a hover effect.
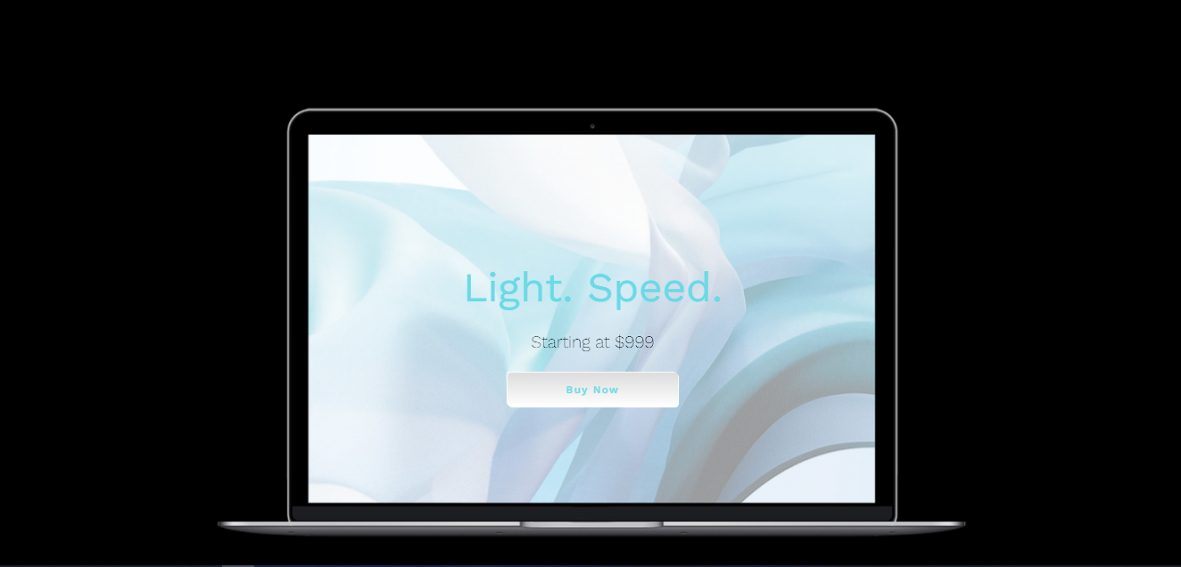
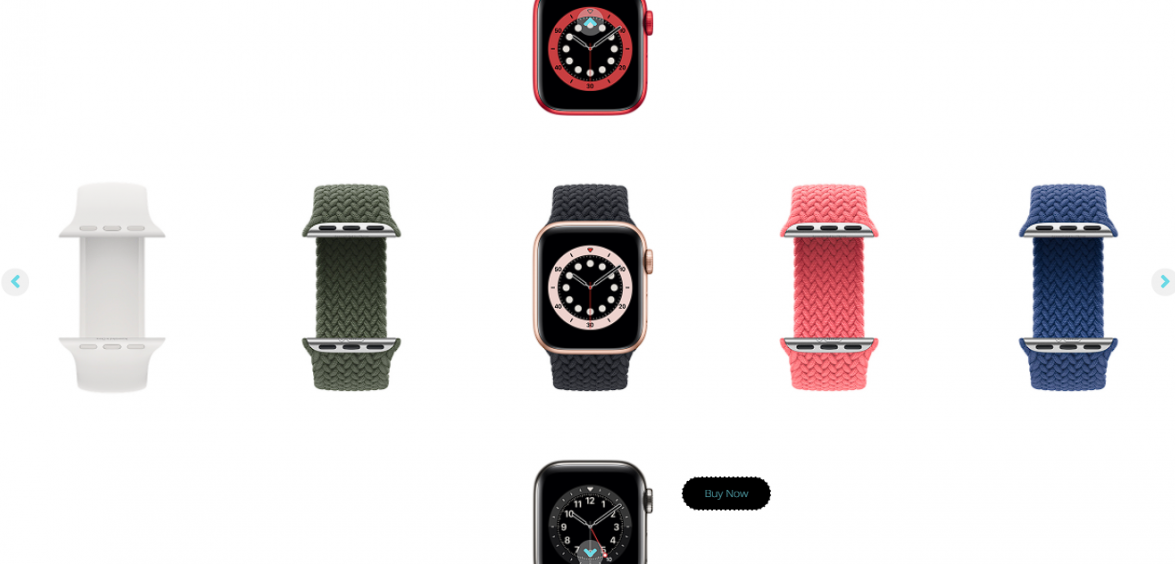
The image changes while hovering on it. There is a macbook section. It shows a macbook opening animation while scrolling. The watch section has watches and watch stripes. You can choose watch stripes by sliding which you like. After that there is an ear pod section that shows earpods. The footer has some icons and copyright text. The icon takes you to specific section on click. See the screenshots below.
Building the project apple eCommerce site
Apple ecommerce frontend site is using html, css, js, jquery etc. It is attractive and responsive. HTML is used in placing the items on the browser and CSS for styling it. JavaScript for making functional. This project has a favicon apple image. We are using google fonts for our text. Also we are using font awesome icons. The hover effect is made using the CSS.
The 3d effect of the iPhone box in the header section is made using Javascript. The sliding of the watch stripe is also made using Javascript. The main part is the opening of the macbook also uses js functionality. The project has a good user friendly interface. It is an intermediate-level frontend site. Download the project and get experienced by yourself.
How to use this project?
- Download the project and extract the source code.
- Set up a code editor.
- Open the folder in an editor.
- Launch the project in the browser.
- Use the project.
Click the button below to get the source code for this project.







Simplywall I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will
Thank you