Introduction
Admin UI refers to the administrative user interface. It is a dashboard where the admin performs administrative tasks. This project is based on the Admin interface.
Admin UI project is coded using Bootstrap 4, HTML5, CSS3 and JavaScript. It is a frontend admin UI project. It does not include any back-end programming. This is a simple project. It is easy to use and implement. This project may be reliable for beginners and professionals. Admin has full control over the system. They can perform CRUD operations. They are responsible for posting information on their site.
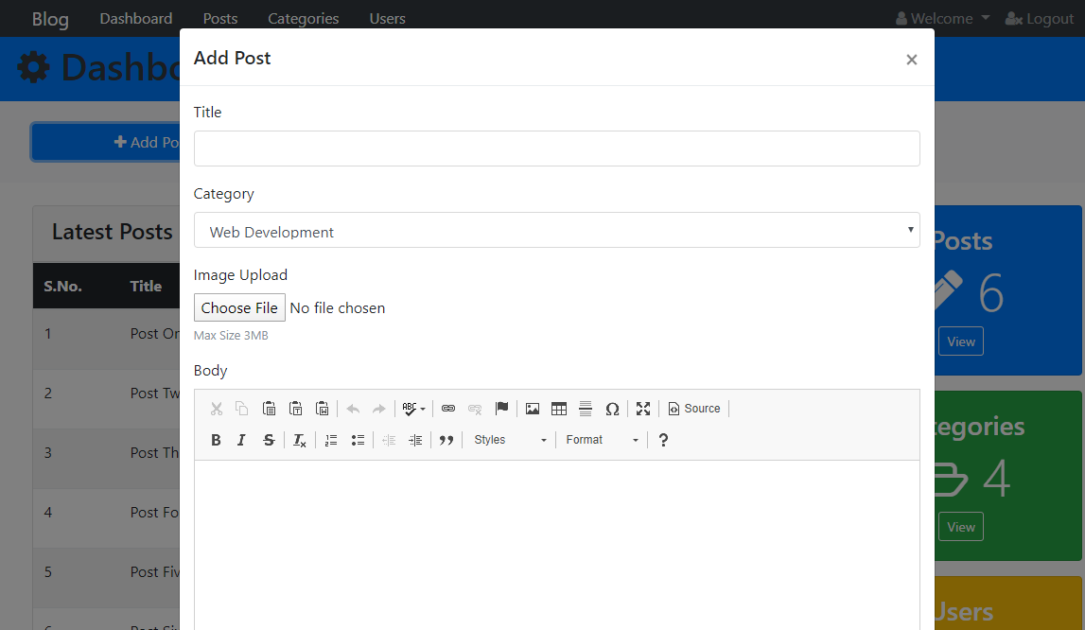
Creating the post, edit and update, delete are the works admin does. The Admin UI project represents the admin console site. The admin site has a menu bar on the top. Title bar below the menu bar. Add options below the title bar and the latest post table in the middle. Footer section on the bottom of the page. There are three additional buttons on the dashboard or admin home page. This is a responsive site. The image below represents the dashboard admin home page.

Making the features of admin UI
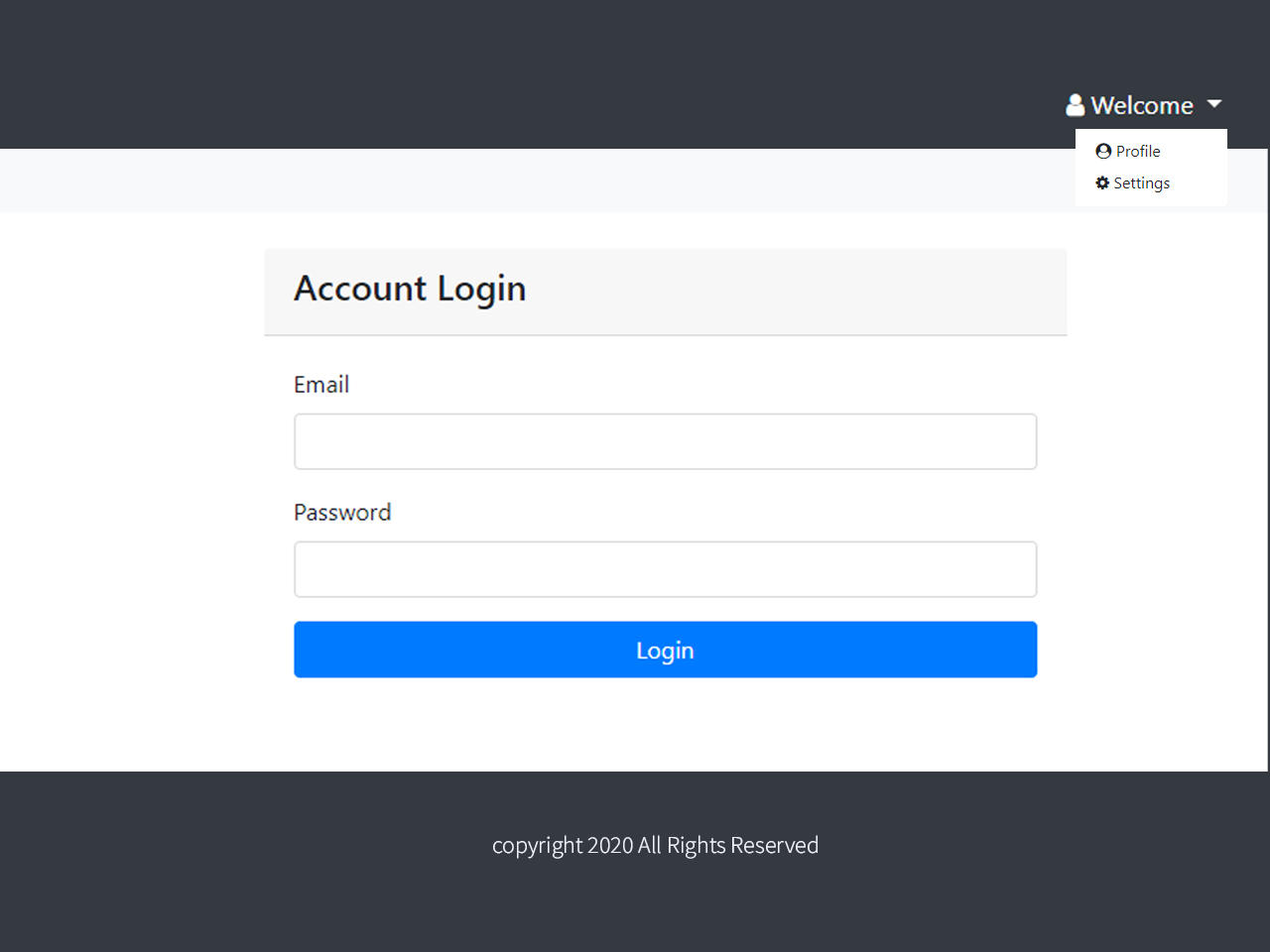
Add Post for adding and posting blogs. Category for adding a new category. Add users for adding users. The dashboard also shows no of the post, category, and users. While adding a post you can see the CK editor there. The menu button takes you to their respective pages. There is a drop-down welcome button and a logout button on the nav menu. Dropdown button includes profile and settings.
You can edit your profile clicking profile on the drop-down button. Update your priorities using a setting button. The log out button logs you out from the system. Type anything to get logged in to the system. As I previously said this project is an admin representation. Back-end programming has not used or implemented. So functions may do not work. Don’t think too much. Download the source code of this project and use it by yourself.
How to use this project?
- Download the project.
- Get the code.
- Set up an editor or IDE. (vs code, sublime, atom)
- Open the project folder on editor.
- Launch the program in browser. (chrome, firefox)
- Use the project.
- Enjoy!
Click the button below to get the source code for this project.
password – code-club