Introduction
Flutter mortgage loan app is a loan based mobile application. It displays the total amount to be paid based on interest. It is easy to use and implement.
We are building a loan app in this project. This project is coded and designed using flutter framework. Dart is used in coding this application. We can run this flutter mortgage loan app on both ios and android platforms using a single codebase. This app lets you calculate your monthly loan based on interest in a year. You further can split the loan between your friends. You must enter the required amount first.
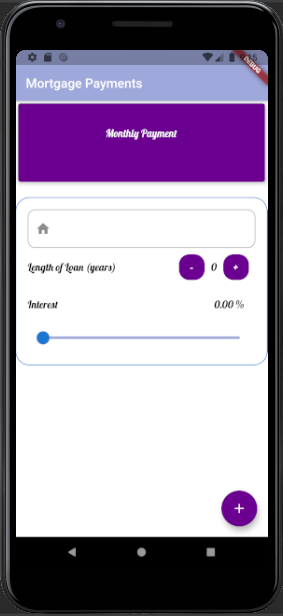
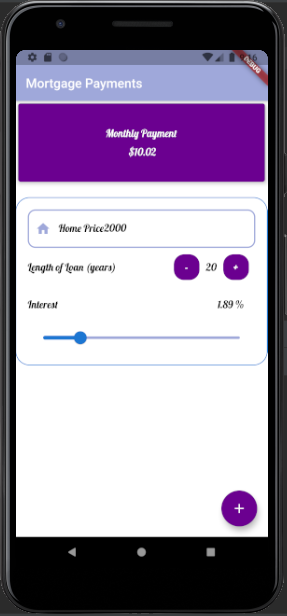
This app has a good user interface. The top card shows the calculated amount. There is a place to enter the amount. You can split between your members. Further, you can use the slider to add the interest. When you slide the slider, the amount is automatically displayed on the top card. This is an intermediate-level project. See the screenshot below.


Building the flutter mortgage loan app project
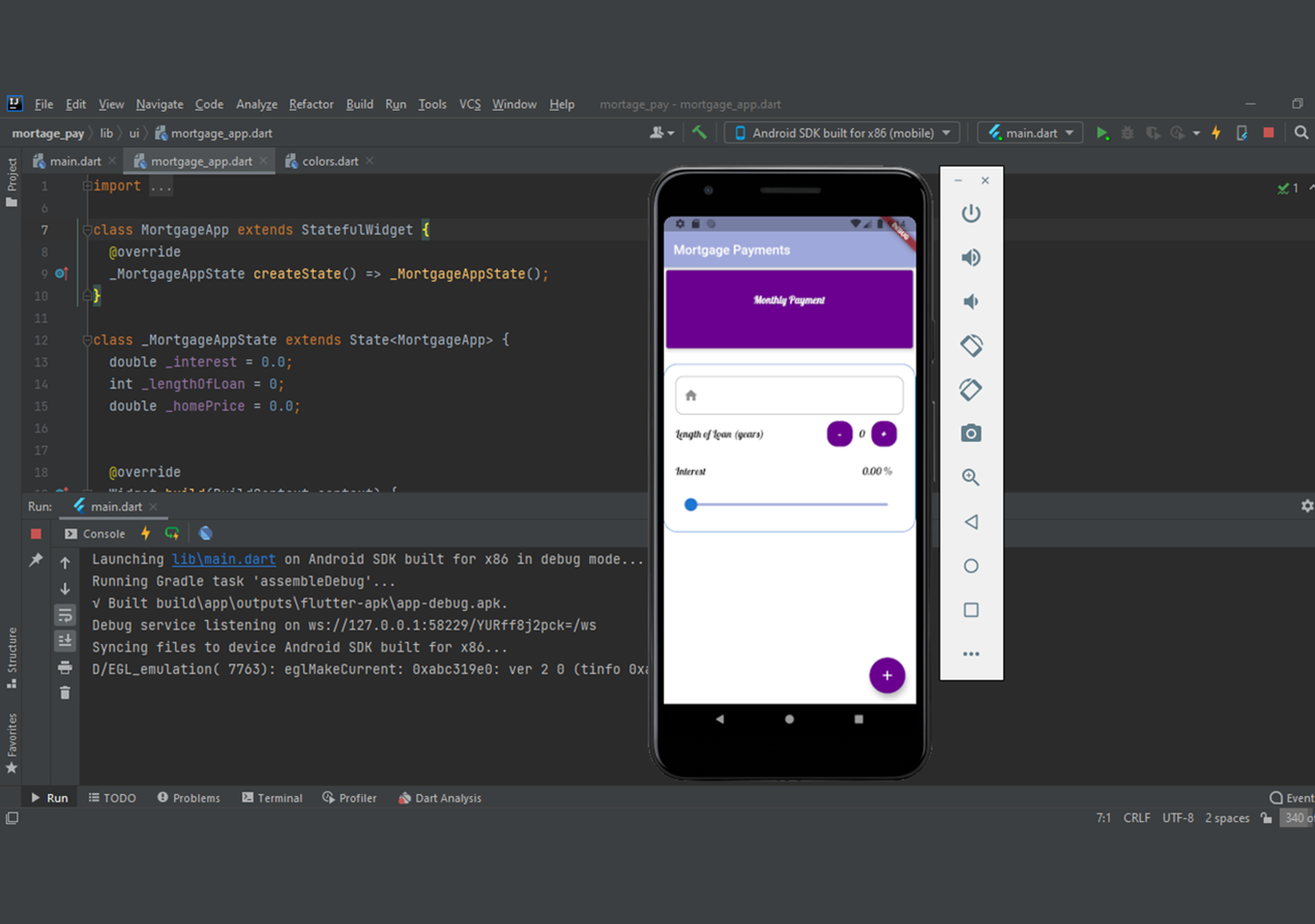
Dart programming is used for coding flutter movie app project. Dart is a client optimized language for fast app development on any platform. Dart works with widgets. We are using the stateful and stateless widget in this project. We are using fonts in this project. The font that you see is imported externally. What we further do is that we edited the whole theme with new styles. You need to import dart.math library to use mathematical function.
We override the colors and make our own which we can use directly in our project. The app works without error. Elements that we use in our project are Row, column, container, child, children, widget, list view, scaffold, icons, Inkwell, etc. Overall the project is simple and easy to use. You will require an emulator to test this project. Download the flutter mortgage loan app and get experienced by yourself.
How to use this project?
- Download the project.
- Extract the zip file & get the folder.
- Set up an editor or IDE. (vs code, IntelliJ idea)
- Copy the files in your project.
- Launch the project in the emulator.
- Use the app.
- Enjoy & Share.
Click the button below to get the source code for this project.



I thoroughly enjoyed your work presented here. The sketch is appealing and your written material is stylish. However, you may develop a sense of apprehension regarding the delivery of the following; however, you will almost certainly return frequently if you safeguard this journey.
It was great seeing how much work you put into it. The picture is nice, and your writing style is stylish, but you seem to be worrying that you should be presenting the next article. I’ll almost certainly be back to read more of your work if you take care of this hike.