Introduction
Mobile tab navigation is a mobile-based web project. It displays bottom tab navigation mobile design. This project is easy to use, understand and implement.
In this project, we create mobile tab navigation. You all have seen this design while using a mobile app. This tab is displayed on the bottom of a device. This project is quite simple and easy to implement. It is build using HTML, CSS, and Js. The project mobile tab navigation has a simple layout.
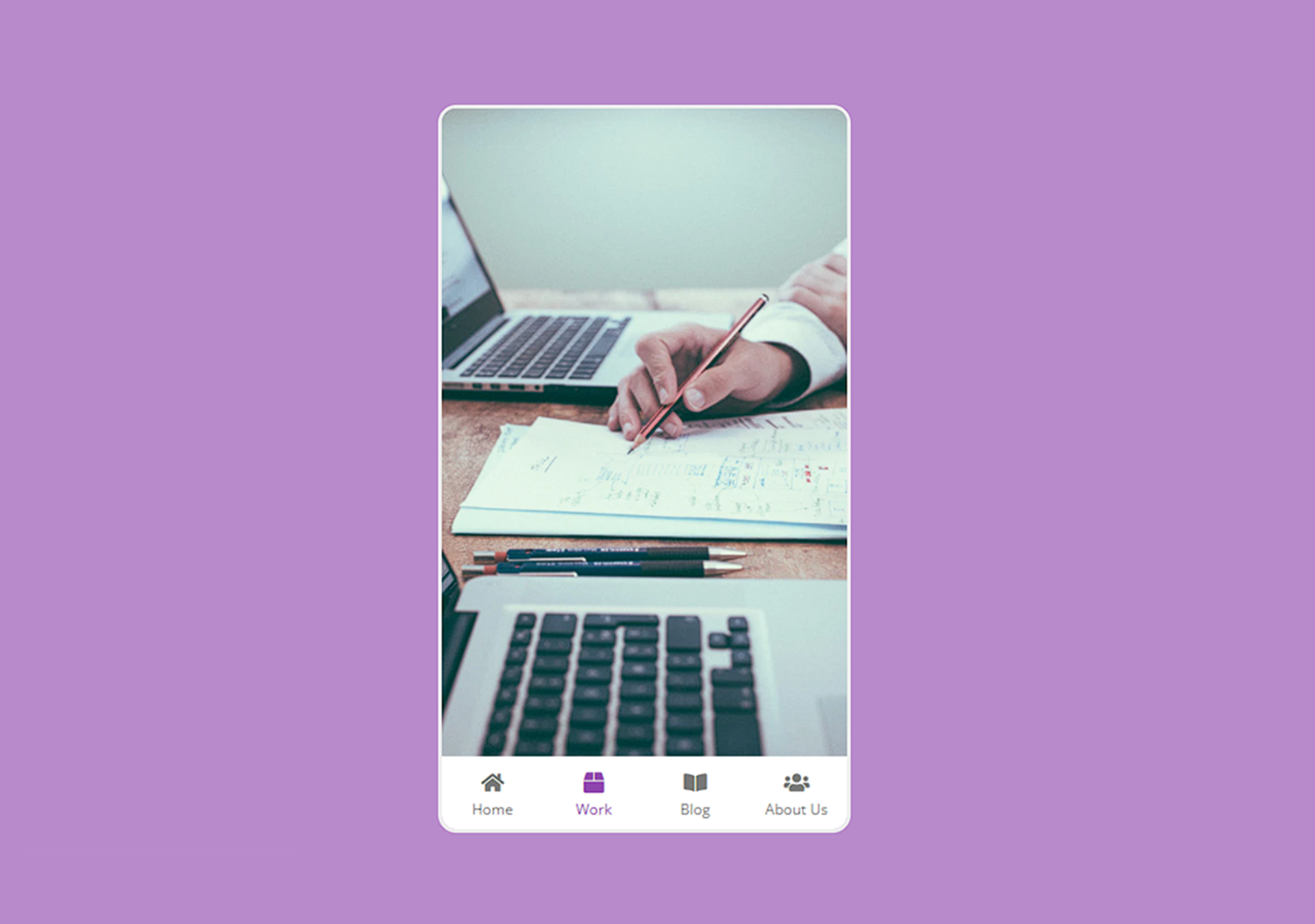
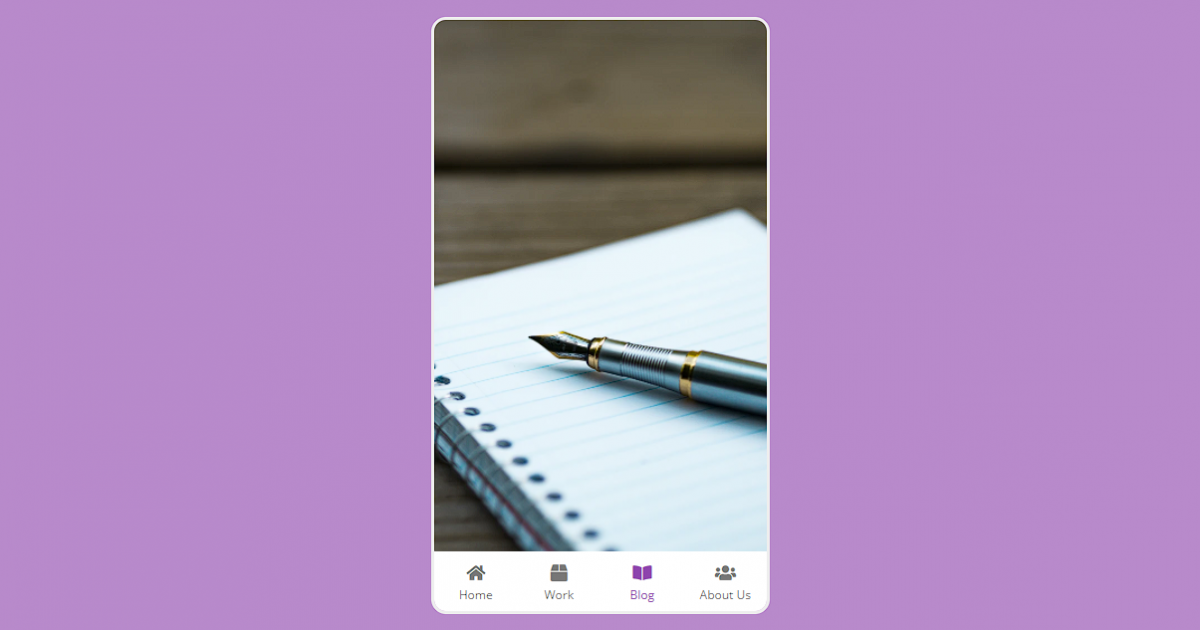
The tabs take you to another page. Altogether there are four tabs. This is only a front-end design. We use images on those pages. It is a small and beginner project that you may require to enhance your skill. The tab has a hover effect and clickable. Have a look at the screenshot below.

Building the project
The mobile tab navigation is coded in HTML5, CSS3, and JavaScript. All the elements and images are placed using HTML. CSS is used for styling HTML content and creating a user-friendly interface. JavaScript is for making the navigation functionality. The tab has been set as an event listener using JavaScript that when clicked takes us to that specific page.
We are using images from the Unsplash website for free images. The hover effect is made using CSS. Also, the mobile layout is made using CSS. Icons are added using HTML. We are using google fonts in this project. While moving from one tab to another you might see a transition effect there. Download the project and get experienced by yourself.
How to use this project?
- Download the project & extract the source code
- Set up an editor or IDE.
- Open the project folder on the editor. (vs code, sublime text, atom)
- Launch the program in the browser. (Google Chrome, Mozilla Firefox)
- Use the mobile tab navigation.
- Enjoy & Share.
Click the download button below to get the source code for this project.