Introduction
Theme clock is a clock-based web project. This is a simple clock that displays real-time based information. It is easy to use and implement.
In this project, we are building a theme clock. This is actually a working clock. This project has a good user-friendly interface. This project is based on the alarm clock designed in dribble. Also, the project has a dark mode and light mode option.
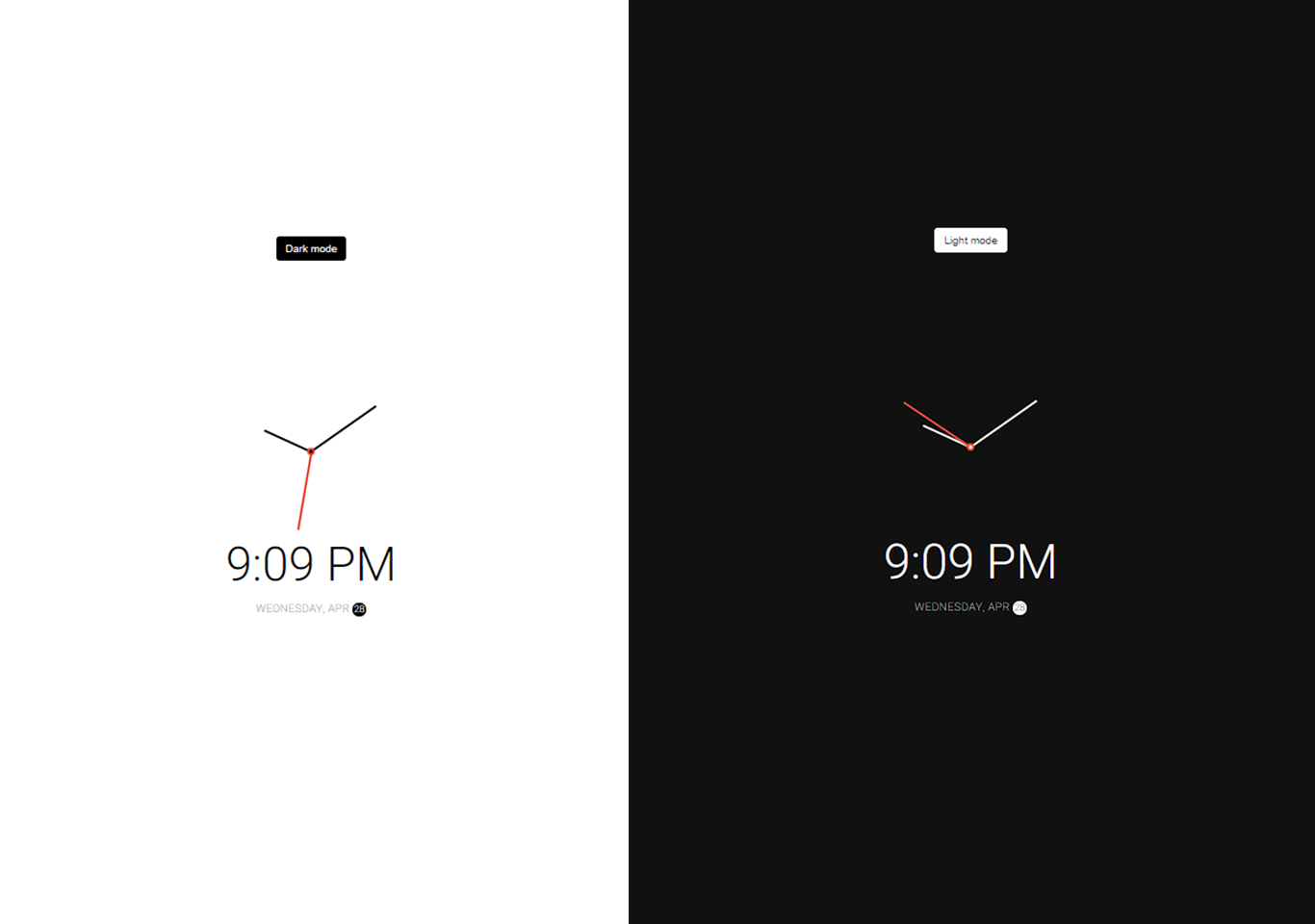
Clicking on the dark mode button switches to dark. The background changes while switching the modes. It displays a working analog and digital clock at the same time. It further displays AM and PM, month, day, and date also. Have a look at the screenshot below.

Building the theme clock project
The theme clock project is coded in HTML5, CSS3, and JavaScript. HTML is used for placing text and images on screens. CSS is used for styling the HTML content. JavaScript is for making the clock backend functionality. CSS is used in styling the analog hands of the clock. JavaScript is implemented to show the current time and making the rotating second hand.
A click event listener is added to the toggle buttons for switching from light to dark and dark to light mode. This is an awesome beginner-level project. It is a fully executable project. Download the project and get experienced by yourself.
How to use this theme clock project?
- Download the project.
- Extract the zip file & get the folder.
- Set up an editor or IDE. (vscode, sublime)
- Open the project folder on the editor.
- Launch the program in the browser. (chrome, brave)
- Check whether it matches with real-time or not.
- Enjoy & Share
Click the button below to get the source code for this project.