Introduction
Virtual pet project is a html game based project. The project is using HTML5 phaser framework. It is coded in HTML5, CSS3 and JavaScript.
Phaser is a HTML5 framework. It is useful for developing 2d games for web and desktop. Phaser is an open source framework for fast game development. It is easy to use and implement. The game virtual pet is using html, sprites image, JavaScript etc. This is a useful project. You will require a local server to execute this project.
Such as XAMP, WAMP, MAMP, and others, choose what you prefer. The gaming concept is playing around with virtual pet. Keep it safe. You need to feed the pet and make it happy. Download the project code before you could use it. The game has loading screen, game over screen just like other games. See some screenshots below.


Building Virtual pet project
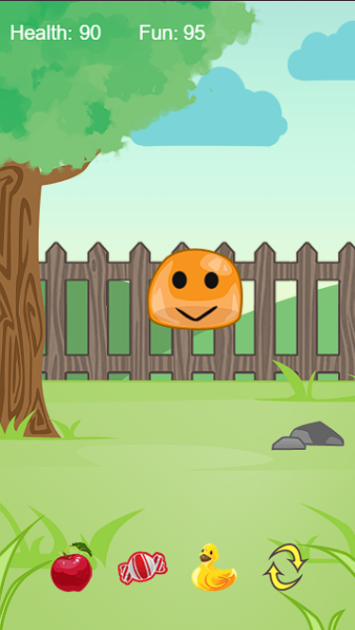
The project is using a fixed background image. When you execute you will see the welcome screen. Tap the screen to play. You can drag the pet all around the screen. Take it anywhere. Animations are added in the pet icon. You can play with it by clicking the button. The health must not decrease or the game will be over. You can click and drag the items while feeding your pet.
Unwanted food may decrease the health. If you feed apple the health will increase. The game is fun and simple. Virtual pet game is often played in old mobiles. It is found everywhere. This project is very effective in learning. You will learn new skills in this code. Download the project and use the code by yourself.
How to use this project?
- Download and extract the source code.
- Set up a code editor or IDE.
- Open the project folder on the editor. (vs code, sublime text, atom)
- Launch the program in the browser. (chrome, firefox)
- Play the game.
- Enjoy & Share.
Click the button below to get the source code for this project.