Introduction
Todos is a quick task based web project. This allows you to add your quick real task to be done in time. It is built using programs like HTML5, JavaScript, and CSS3.
Todos is actually a real task manager. We most forget our minor works, and to perform the works in perfect time todos app is useful. This project is a simple todos app. This project is simple and easy to use. It has a background color and a box layout. This app allows you to add your quick task on the screen.
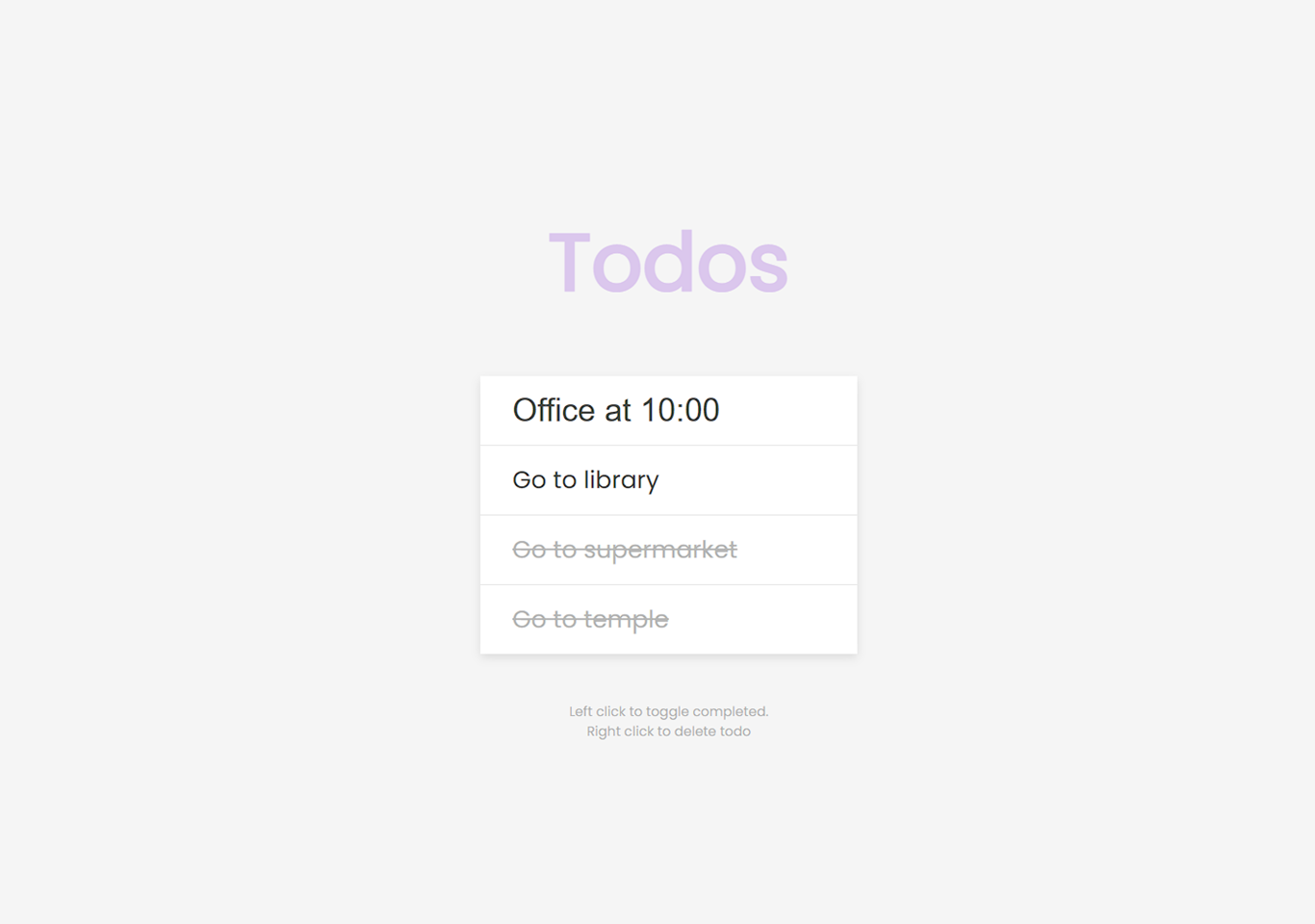
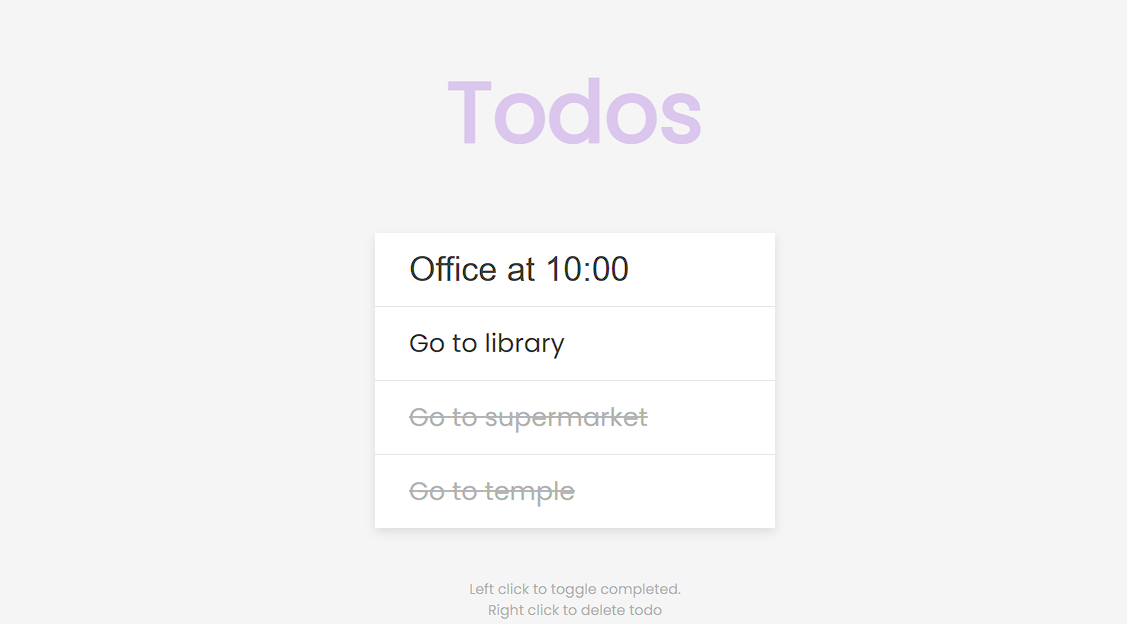
The project has a title heading on the top. It has a text area where you can write and add to the todos list. The quick list is placed just after the text area. You can use the mouse left button to marked as done your task. And the right button to delete the task. Have a look at the screenshot below.

It is a web project so everything you add will appear on your web screen. Even if you reload the project the data are not cleared because they are stored in local storage. The HTML is used in placing elements and items on the screen. CSS for styling the whole project. JavaScript for aking functional.
The adding quick task, marking as done, and deleting functionality is added using JavaScript code. An event listener is added when most left and right button is clicked and a task is performed. The project has a good user interface and easy to interact with. It is a fully executable project. Download the project and get experienced by yourself.
How to use this todos project?
- Download the project and extract the source code.
- Set up an editor or IDE.
- Open the project folder on the editor. (vs code, sublime, atom)
- Launch the program in the browser. (chrome, firefox)
- Add your first task.
- Enjoy & Share
Click the button below to get the source code for this project.