Introduction
Testimonial box widget project is a simple web project. It displays a box layout with progress bar. When the progress bar ends a new testimonial is displayed.
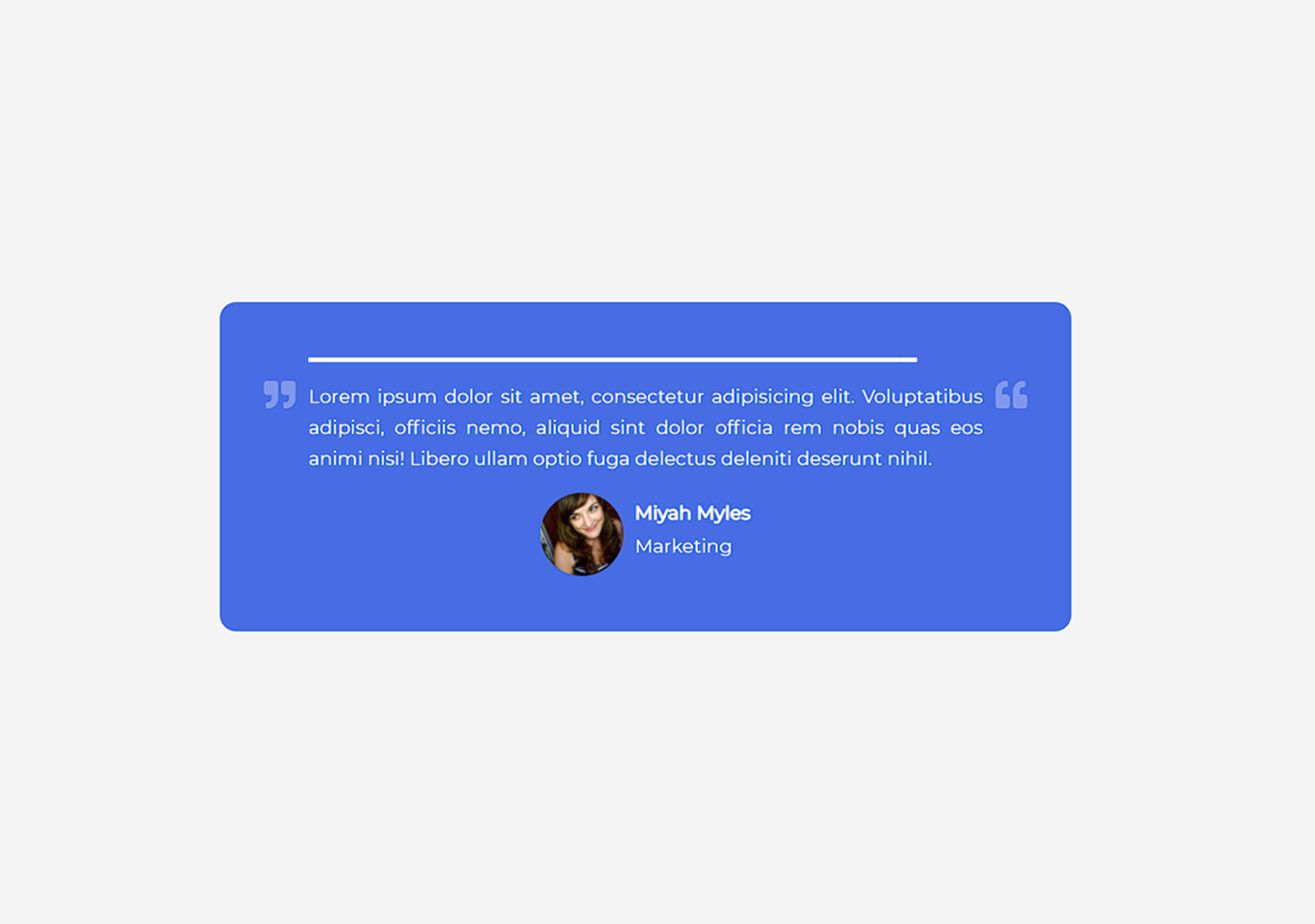
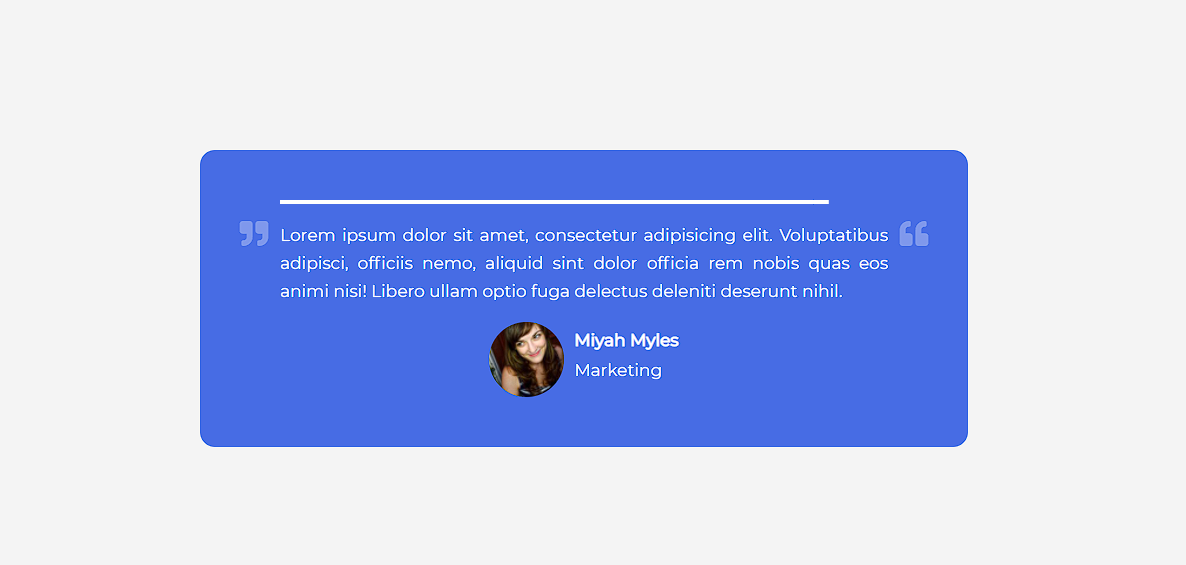
A testimonial box is a customer statement providing information about some products. This project is coded in HTML5, CSS3 and JavaScript. In this project, we create a testimonial box. The box will have a quotes of the author, author icon and name at the bottom and progress bar on the top. Testimonials act as social proof, influencing visitors’ judgments by presenting real user opinions.
A well-designed testimonial box enhances the website’s aesthetics, establishes authority, and boosts conversions. Whether you run an e-commerce company, a service-based website, or a blog, a testimonial widget can help. The progress bar starts automatically for ten seconds. After ten seconds another testimonial will appears. It has a rectangular box layout with background color. This box widget can be found in many websites where the author talks about the services provided. Have a look at the screenshot below.

You need to run index.html file in the browser to run the project. It is a beginner level project. Also it has good user interface and easy to use this project without error. As we all know that html is used for placing the text, css for styling and Js for making functional. The interface is designed using HTML and CSS.
The JavaScript is making it functional. The way the progress bar works and a new testimonial appears is made with JavaScript. We are using a random user image from unsplash and a random name as a author. This is a fully executable project. Download the project and get experienced by yourself.
How to use this testimonial project?
- Download the project and extract the source code.
- Set up an editor or IDE.
- Open the project folder on the editor.
- Launch the program in the browser.
- Use the project.
- Enjoy & Share
Where can i use it?
- Landing Pages: Boosts trust and conversions.
- Product pages use customer reviews to reinforce product quality.
- About Us Pages: Improves brand authenticity.
- Service Pages: Highlights positive client experiences.
Click the button below to get the source code for this project.