Introduction
Stopwatch app is a web-based project. This project is the representation of the real stopwatch. It is simple, functional, easy to use and implement.
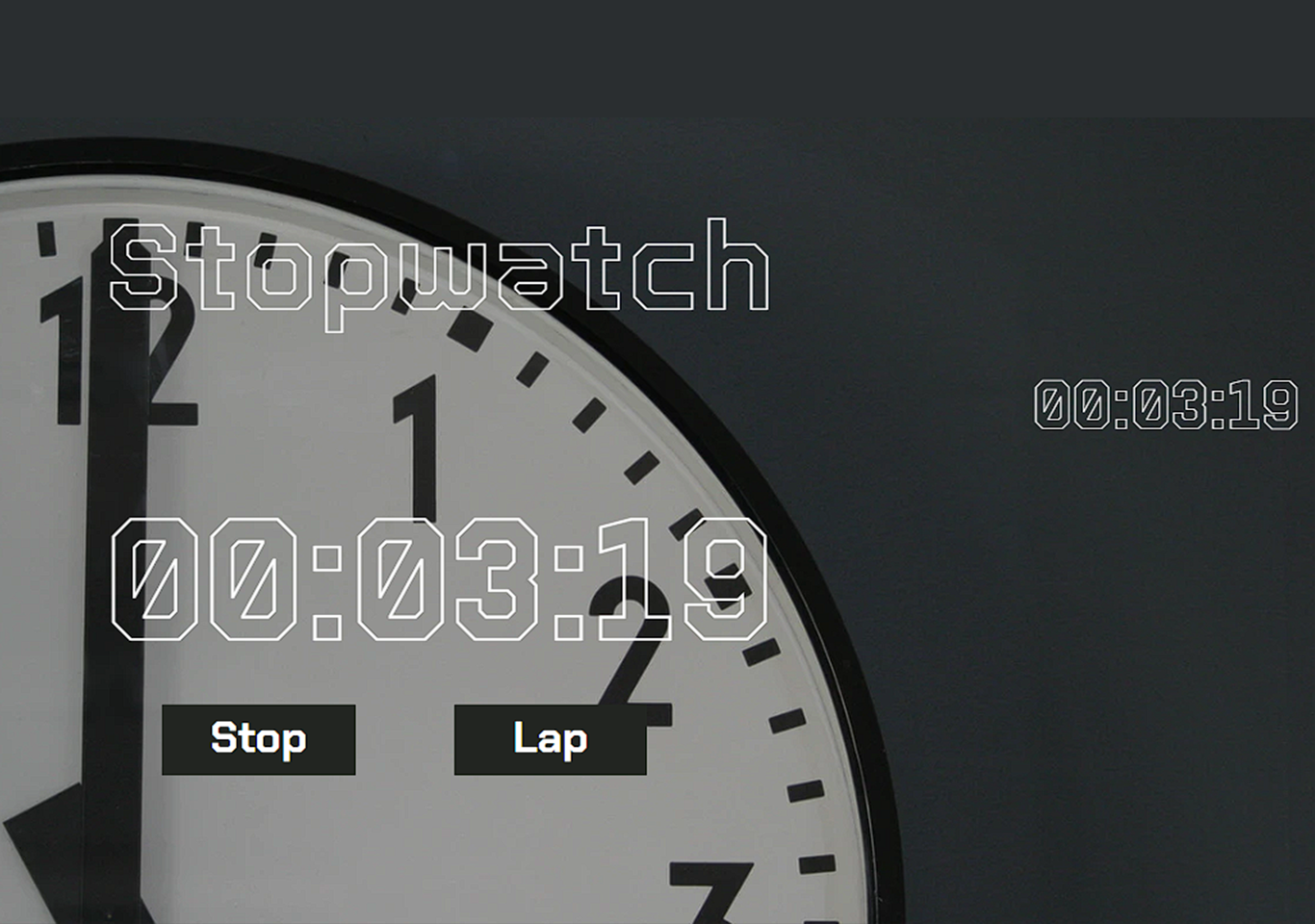
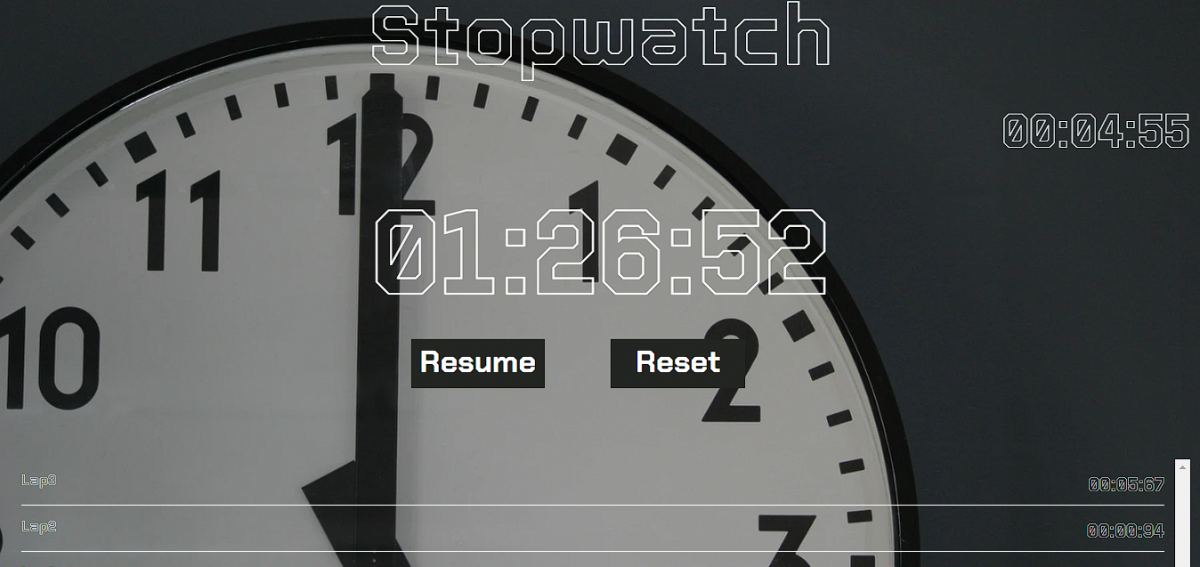
Stopwatch app project has functions similar to the digital watch that we see on mobile, computer, or other wrist watches. The project has a simple interface. We use HTML, CSS, JS and Bootstrap for this project. Stopwatch app project has a simple image background, buttons, timer, etc. When the start button is clicked the timer starts. You can stop the timer and reset the timer also. Unlike other stopwatches, you can lap the timer. You will see the lapped timer at the bottom of the page. See the screenshots below.

Building the project
While building this project we use HTML, CSS, JS, JQuery, Bootstrap, etc. HTML is used for making skeleton content to display on the browser. CSS for styling the html content. JS and JQuery for making it functional. We use bootstrap for making responsive. JQuery is a js library designed to simplify html. Write less do more. We use google fonts in this project. Image from unsplash website. We write custom Js function for our project about how the stopwatch works while clicking the buttons. This is a beginner-level project. Download and get experienced by yourself.
How to use this project?
- Download the project.
- Extract the folder.
- Open the folder in code editor. (vs code, sublime text, atom)
- Launch the project in the browser. (chrome, firefox)
- Use the stopwatch app.
- Enjoy and share
Click the button below to get the source code for this stopwatch app project.