Introduction
Infinite scroll is a simple scrolling JavaScript app. You can scroll many images as you can. It is simple to use and implement.
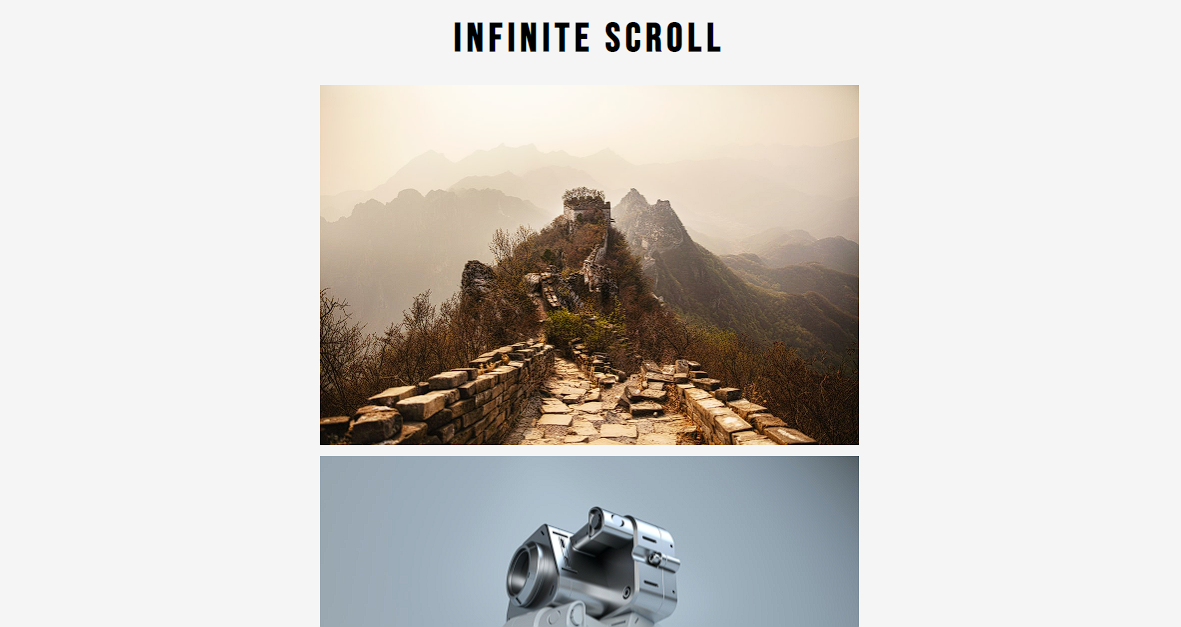
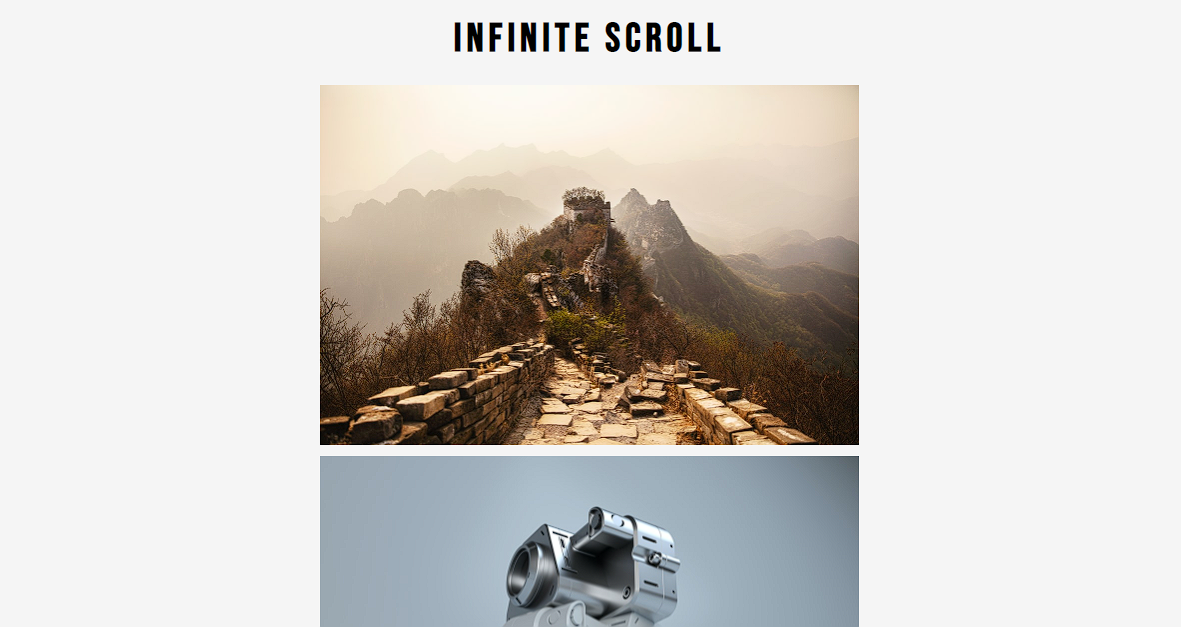
Infinite scroll project is coded in HTML, CSS, and JavaScript. The project is responsive from small to large device. In this project, we can see lots of images. We will be using unsplash API for those images. While we scroll down the we further can see more images and it will never end.
It’s like a social media feed posts that can be seen infinity times while scrolling. Infinite scroll has a good user friendly interface. While you hover you will get the description of that image. If you click the image it will take you to the authors page. See the screenshot below.

Building the project infinite scroll
Programming language like html, css, and js is used in building this game project. HTML is used for making the layout of the project and adding the text. CSS is used in styling the html element. The functional part is made using JavaScript.
We use javascript for applying Unsplash API and pulling the images in the browser. CSS for making the size and effect for that image. The project works correctly without error. It is an intermediate-level project. Download the project and get experienced by yourself.
How to use this project?
- Download the project.
- Extract the zip file & get the folder.
- Set up an editor or IDE.
- Open the project folder on the editor. (vs code, sublime text, atom)
- Launch the project in the browser. (chrome, firefox)
- Use the project.
- Enjoy & Share.
Click the button below to get the source code for this infinite scroll project.