Introduction
Creative design frontend site is a business-based project. This project is useful for companies and agencies to showcase their portfolio. It is simple, clean, and responsive.
The creative design frontend site project is developed using HTML5, CSS3, and JavaScript to deliver a clean and professional business-oriented interface. The layout is built as a single-page website, ensuring smooth navigation and a focused user experience. Responsiveness is achieved through CSS media queries, allowing the site to adapt seamlessly across different screen sizes and devices.
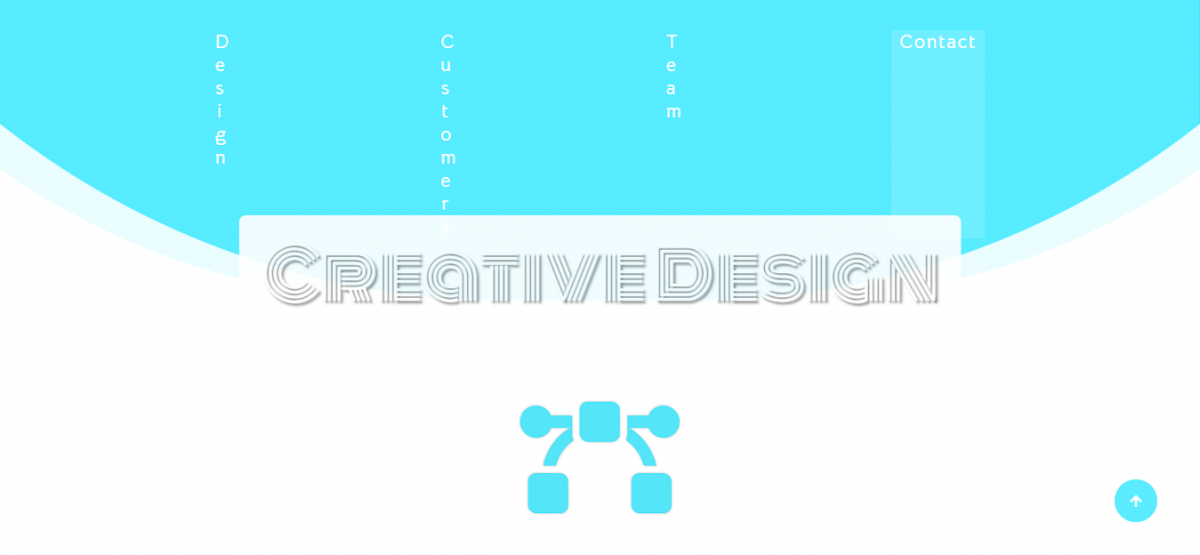
The project features a distinctive navigation bar with vertically aligned menu items, giving the site a modern and creative look. On hover, these menu items transition into a horizontal layout, creating an engaging visual interaction that enhances usability. At the center of the design, a bold and spacious title section highlights the project identity with the heading “Creative Design,” immediately capturing attention and setting a strong visual tone for the entire site.
A strong creative design frontend helps a business by:
- Increasing lead generation and sales
- Making a positive first impression
- Reducing friction in user navigation
- Improving time spent on site
- Communicate brand identity clearly
- Highlight products or services effectively
- Build credibility through professional visuals and smooth interaction

The site opens with an eye-catching animated semi-circle background that gently floats, adding motion and personality without feeling distracting. At the center of the top section, a clean logo anchors the design and immediately establishes the brand identity. As you scroll down, the layout naturally guides you into the customer feedback section, where real user impressions are highlighted to build trust.
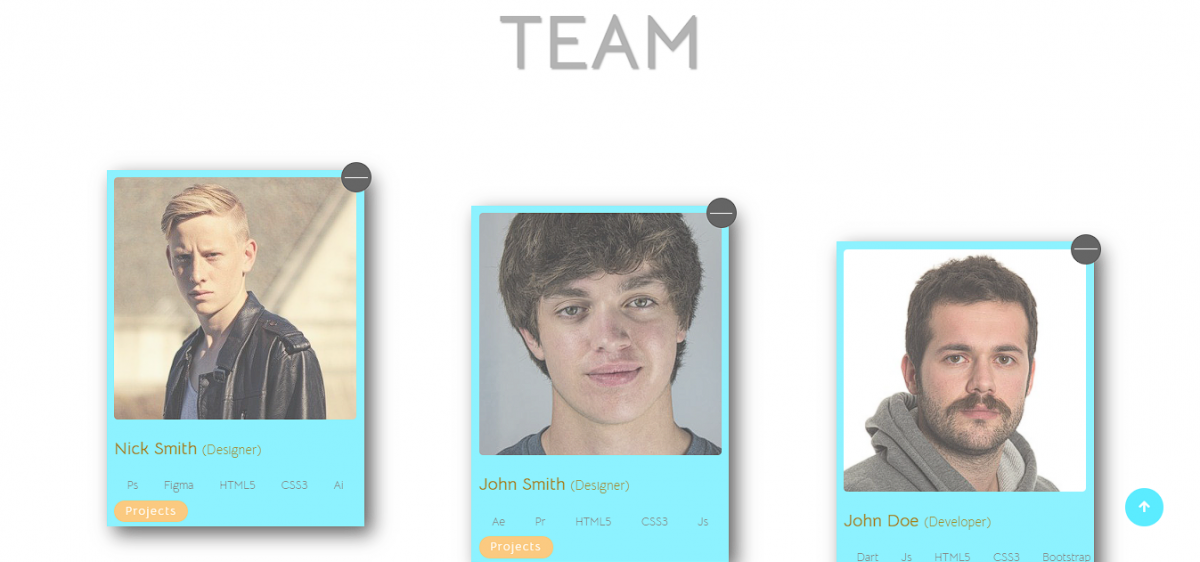
In this section, feedback is presented through neatly designed cards that display the customer’s image, name, rating, and a short description. Subtle hover effects bring these cards to life, making the interaction feel smooth and modern. Following this, the team section introduces the people behind the project. Each team member is shown using a card layout that includes their photo, role, and action buttons.
A small button in the top-right corner of each team card reveals additional details when clicked, allowing users to learn more without cluttering the interface. Toward the bottom of the page, the contact section stands out with a visually appealing 3D effect that responds to hover interactions, adding depth to the overall experience. Finally, a convenient back-to-top button appears in the bottom-right corner of the screen, enabling users to instantly scroll back to the top with a single click.


Building the project
The creative design frontend site project is built using HTML5, CSS, and JavaScript, combining structure, style, and interactivity into a polished business-focused interface. HTML handles the layout and placement of elements in the browser, while CSS is responsible for shaping the visual identity of the site. Advanced CSS techniques are used throughout the project to create smooth animations, clean layouts, and engaging hover effects.
Custom typography is added using Google Fonts, and visual details are enhanced with images and Font Awesome icons, giving the site a modern and professional feel. The interface is designed to be user-friendly, making navigation simple and intuitive. A smooth bottom-to-top scrolling feature is implemented with JavaScript, improving usability for longer pages, while the continuous floating semi-circle animation in the top section is created entirely with CSS.
Placeholder text is used where content can later be customized, keeping the focus on layout and design. Subtle box-shadow hover effects add depth and interactivity to cards and sections, making the experience more dynamic. Responsiveness is achieved using pure CSS, proving that a framework is not always required to build adaptable layouts across different screen sizes.
How to use this project?
- Download the creative design project.
- Extract the zip file & get the folder.
- Set up an editor or IDE. (vs code, sublime text, atom)
- Open the project folder on the editor.
- Launch the program in the browser. (Google Chrome, Mozilla Firefox)
- Use the project.
- Enjoy & Share.
Download the creative design project now and experience how modern HTML, CSS, and JavaScript come together to build a clean, responsive, and business-ready frontend. Learn by experimenting, customize it for your own ideas, and level up your frontend design skills today.



I do not even know how I ended up here but I thought this post was great I do not know who you are but certainly youre going to a famous blogger if you are not already Cheers