Introduction
Candy match game is a web game based project. It is a clone of a candy crush game. The project is using HTML5 phaser framework.
Phaser is useful framework for developing 2d games for web and desktop. It is an open-source framework for fast game development. Phaser is an HTML5 framework. The candy match project is easy to use and implement. It is coded in HTML5, CSS3 and JavaScript. This project candy march is using sprite images etc. You will require a local server to execute this project.
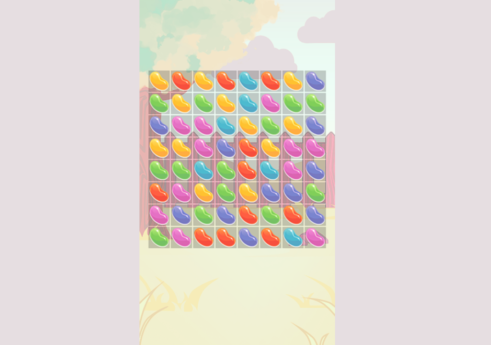
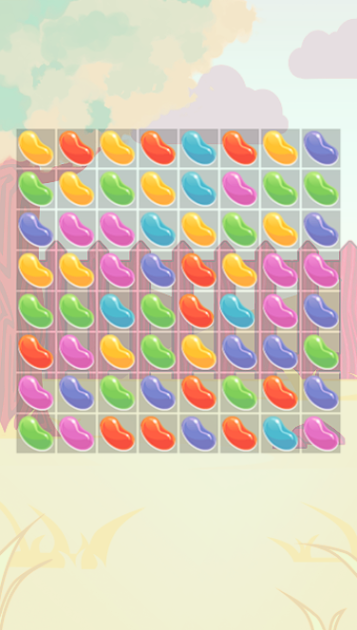
Such as XAMP, WAMP, MAMP and others, choose what you prefer. The concept of this game is matching the candies on the screen. You can use your mouse as a controller. Download the project code and put it in local server before you could use it. You can see some outputs below.



Candy match features
The project is using a background image. It includes a square layout over the image. The square layout is divided into a tiny square grid. Candy beans are placed randomly inside that square grid. There are different colours of candy beans. You have to swap the candies to its matching colour. If the candy matches the same colour of three or four it will collapse. This is how the game is played.
It is just like candy crush mobile game. Well, it is not the full version. You can play this game for fun. This project is very effective in learning. The game is fun and simple. Javascript is useful for writing this game. It is using different js files. Download the project code and use the code by yourself.