Introduction
Agency project is a front end site. It is a web-based project. This project is coded in Bootstrap, Jquery, HTML5, CSS3, and Js.
This is a front end site. It is easy to use and implement. This does not include backend functionality. This project will be useful for company owners. People can use this website for providing their services. Some js and css libraries are also used. Owl carousel javascript library is used for a smooth scroll. It has a user-friendly interface with awesome animation. It supports high quality images.
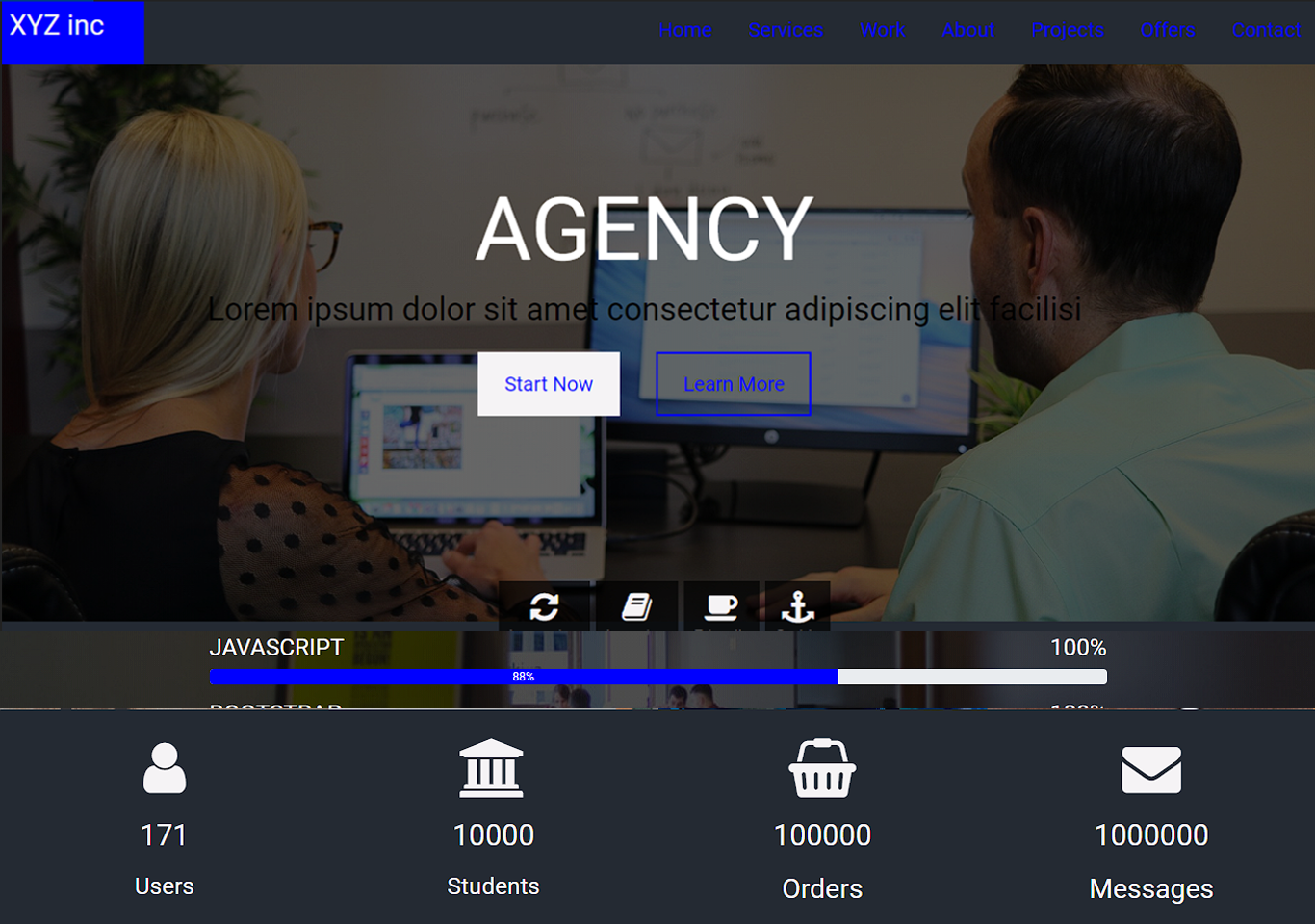
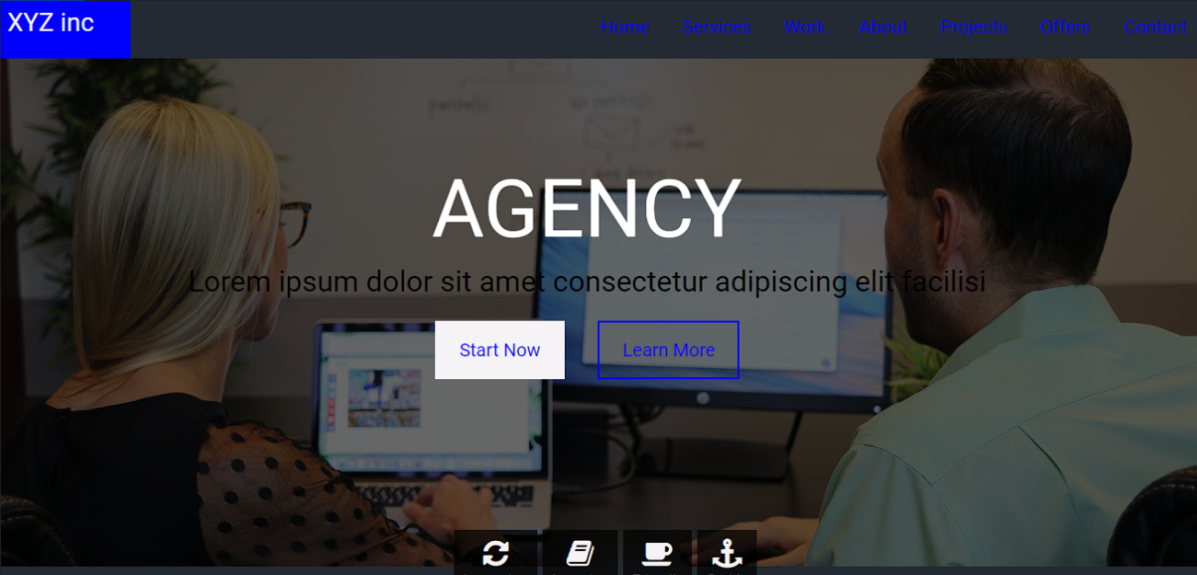
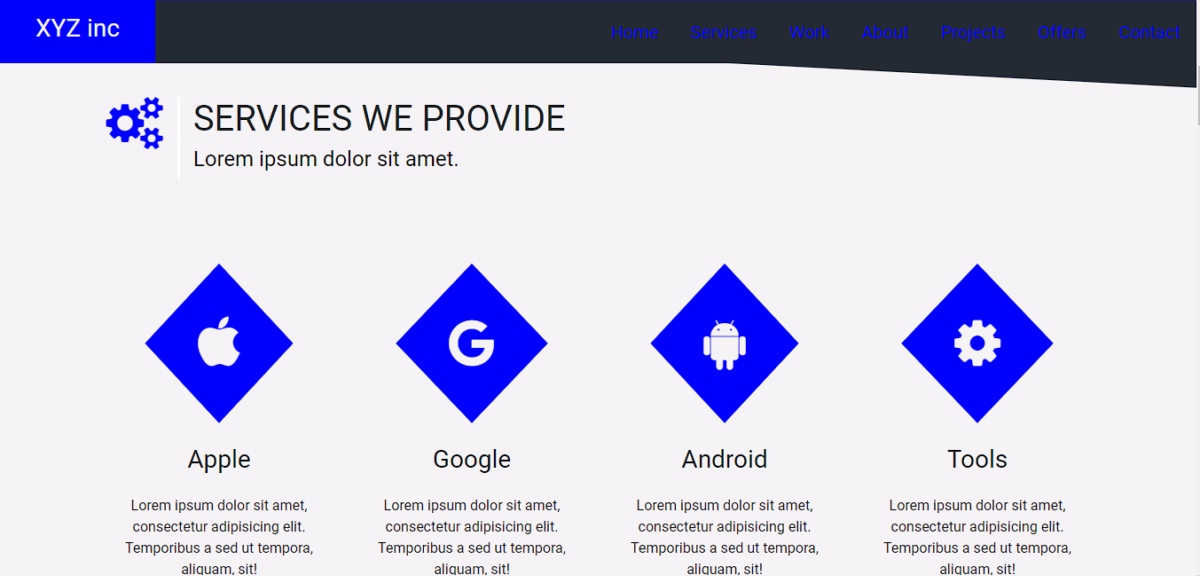
Also it is responsive from small to large devices. The project has a fixed navigation menu with parallax slider. Navigation menu includes some menu items and brand name. The banner is just below the navbar. The banner has an image with parallax effect. Also has some hover button and some icons. The color changes when hover on icons. Banner has slanted style made using CSS. You can see some screenshots below.
Building the Agency project
The services menu is using polygon style icon. Background colour changes on hover. This effect is using CSS. The subscribe section has a slanted border with background image. Work menu represents the projects. This section has some buttons and images. Images changes while the button is selected. JQuery plugin is used for making changing images in work section. The about section has some text about the agency. Most of the section includes slanted borders.
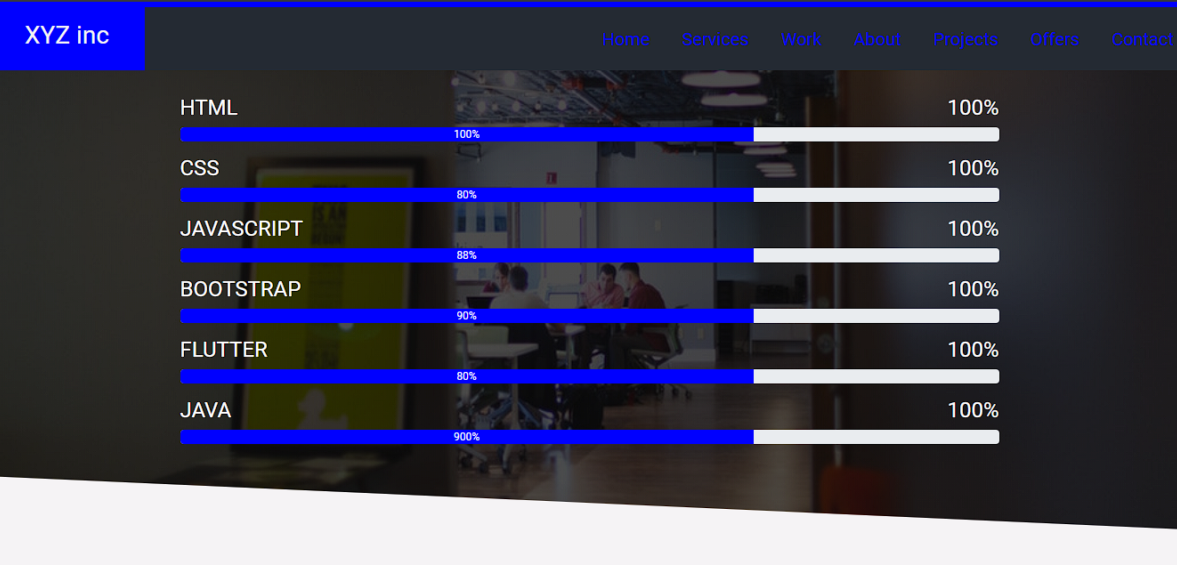
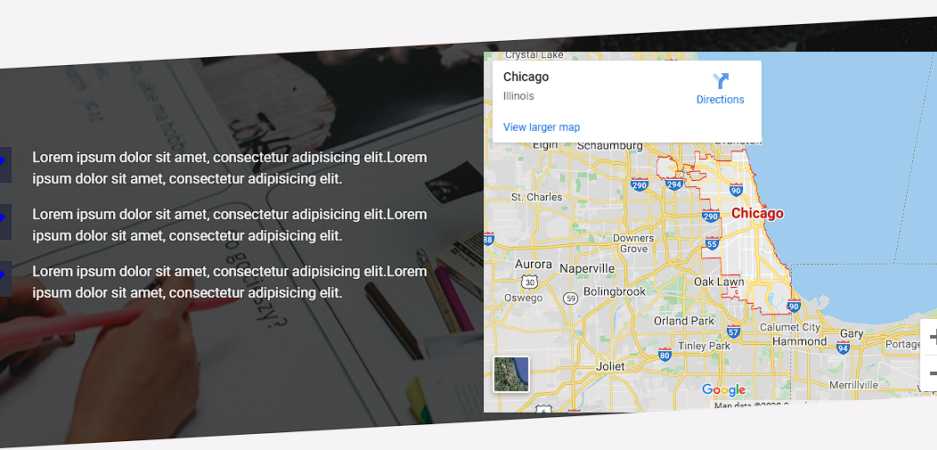
The projects section includes some project images. On hover social icons will pop up from bottom. It further includes a progress bar and counting numbers. Js library count is useful for making counting numbers. The offer section includes services provided by the agency. Similarly, the contact section includes google maps url and some text on it. Overall the project is very useful for beginner. Download the project and use the code by yourself.
How to use this project?
- Download the project.
- Get the code.
- Set up Editor / IDE. (vs code, sublime text, atom)
- Open the project.
- Execute the code on browser. (chrome, firefox)
- Use the project.
- Enjoy!
Click the button to get the source code for this project.