Introduction
Github profile project allows you to search the users in GitHub. It is a web-based project. This project is coded in HTML5, CSS3, and JavaScript.
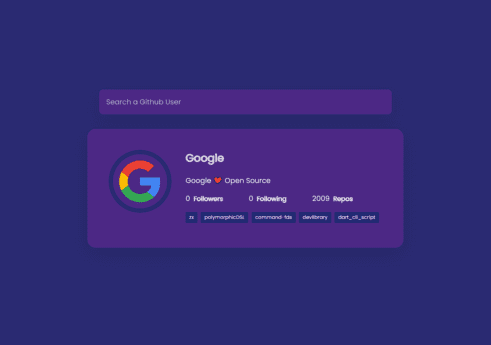
This is a GitHub profile project that we are building. This project is a fully functional project that displays GitHub user profiles. This project lets you search GitHub users. The project is simple and easy to use. The project has a box layout search bar where you can enter the name of the users in GitHub.
There is another box layout below the search bar which displays the search information. The information includes avatar, name, description, follower, following, repository, and other tags. You can click the tag and open the tag in real GitHub profile. It is a simple beginner project. Have a look at the screenshot below.

Building the project
This project Github profile is coded in HTML5, CSS3, and JavaScript. HTML is used for placing elements on the screen. CSS is used for styling the HTML content. JavaScript is for making the backend functionality. This project uses GitHub Rest API to get the user’s profile. The search function is made with JavaScript The box layout and background are made using CSS. You won’t get any users if there is no user in Github. A cool error handling is done in this project. It is a fully executable project. Download the project and get experienced by yourself.
How to use this project ?
- Download the project.
- Extract the zip file & get the folder.
- Set up an editor or IDE. (vs code, sublime, atom)
- Open the project folder on the editor.
- Launch the program in the browser. (chrome, firefox)
- Search a GitHub user.
- Enjoy & Share.
Click the button below to get the source code for this project.



I simply could not go away your web site prior to suggesting that I really enjoyed the standard info a person supply on your guests Is going to be back incessantly to investigate crosscheck new posts
Wow amazing blog layout How long have you been blogging for you made blogging look easy The overall look of your web site is magnificent as well as the content